【Premiere Pro】画角調整


動画編集していると『画角』という言葉を聞きますよね。
『画角』って何でしょう?

今回は『画角』について考えようと思います。
『画角』とは
canonの『写真用語集』を参考にさせていただくと
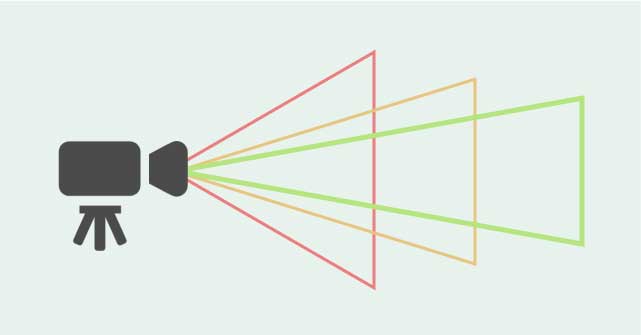
『実際に写る範囲を角度であらわしたもの』(canon写真用語集より)だそうで広角(図のピンク線)は広く映る、望遠は遠くが映るが範囲は狭いということらしいです。

引きの画像

寄るとこんな感じ。
見える範囲は狭まりますが、主役がはっきりする感じですね。

動画編集での画角
素材をそのまま引きの状態だけで編集すると面白みのない単調な動画になるので引いたり寄ったり(黄色の線)して緩急をつけた方が視聴者を飽きさない動画になるんだとか。
今まで対話の動画などは全く動かすこともなく編集することが多かったのですが、
特に表情や感情が伝わるような場面では引き(ズームというんでしょうか)で映したシーンは効果的に使いたいと思います。
そこで作ってみました。

動画素材は無料動画素材なら【動画AC】“>動画ACからダウンロードしました。
**********
このようなGifアニメーションを簡単に作ってみたい方はこちら
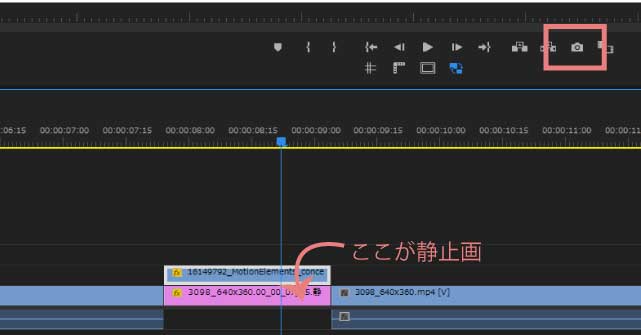
今回のGifアニメーションはちょうどオモチャを掴んだタイミングでカメラマークをクリックして静止画にしています。
その静止画のスケールを大きくして作りました。

エフェクトのズーム
他にもエフェクトの『ズーム』を使って部分的に拡大する方法もあります。
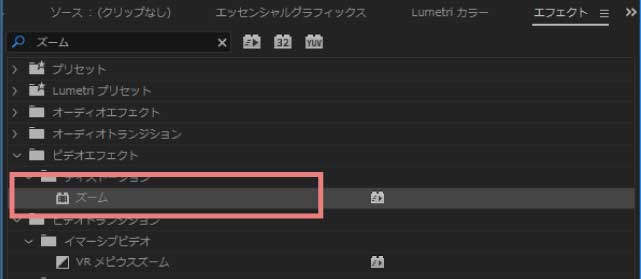
エフェクトパネルの検索ボックスに『ズーム』と入れます。
ビデオエフェクトの『ズーム』をクリップにドラッグして適用します。

するとこのように部分的に画面が拡大されてる箇所があるので(分かりやすいようにピンクの円で囲ってあります)
位置やサイズなどを調整します。

するとこのように部分的にズームした動画もできます。

このズームサイズを大きくすれば画面全体ズームもできますし、円形でなく四角形でもズームできます。
上のGifアニメーションは位置にキーフレームを打ってネコの動きに合わせてズームの位置も変えています。
ズームエフェクトを使うと表現の幅が広がりそうですね。
まとめ
今まであまり画角について考えたことがなかったのですが、このように少し見え方を工夫するだけで面白い動画になるので積極的に使っていきたいと思います。