【Premiere Pro初心者】バラエティ番組でよく見る『キラキラテロップ1』


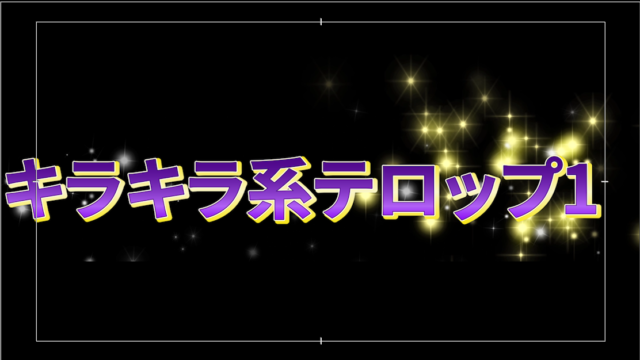
今回はこのようなバラエティ番組でよく見るキラキラしたテロップを作ろうと思います。
バラエティ番組でよく見る『キラキラテロップ1』
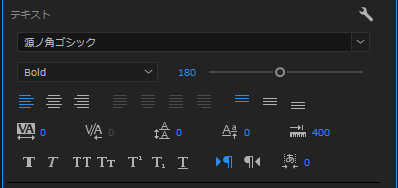
テキストを入力します。



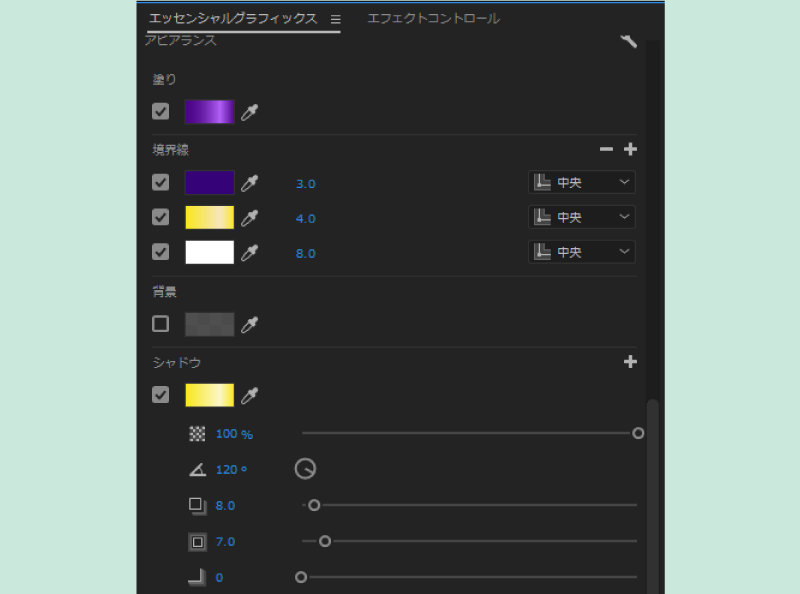
塗り
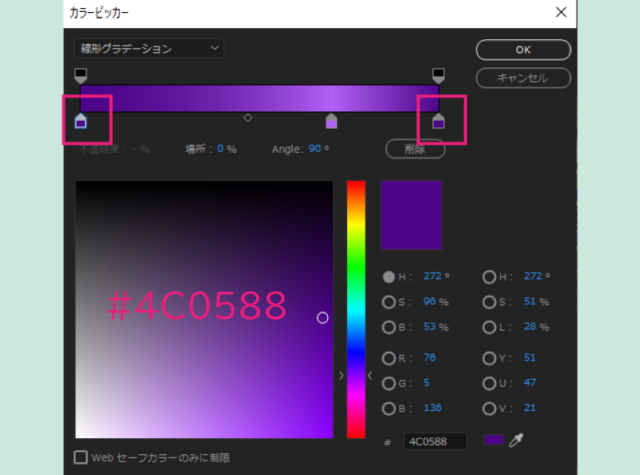
塗りはグラデーション。

家のようなマークをクリックして色を設定します。
#4C0588

四角のあたりをクリックすると家アイコンが追加されます。
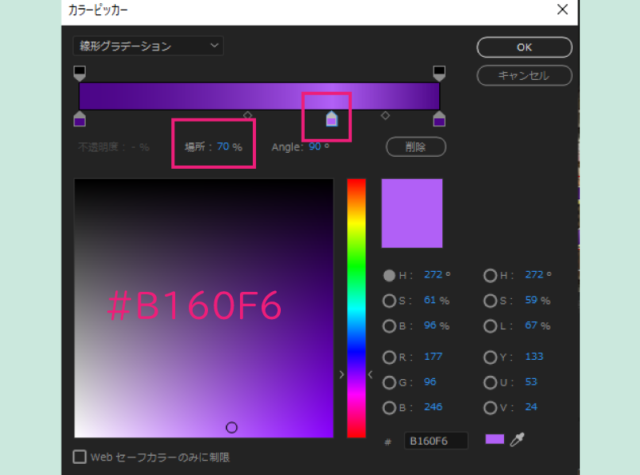
#B160F6
場所70%
キラキラ感が出るように中央は薄い色にすると良いでしょう。
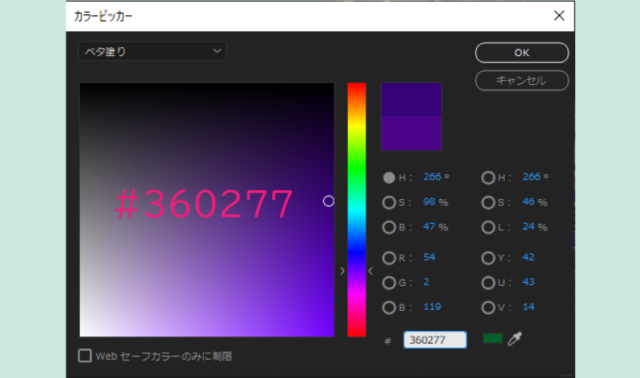
1つ目の境界線

境界線:#360277
線の太さ:3.0
『+』アイコンをクリックして境界線を追加します。
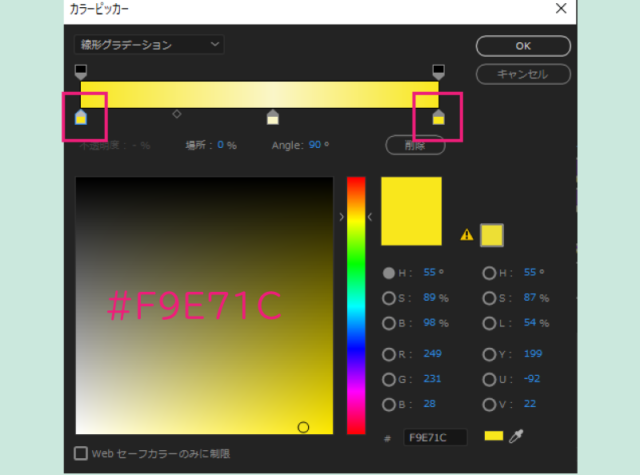
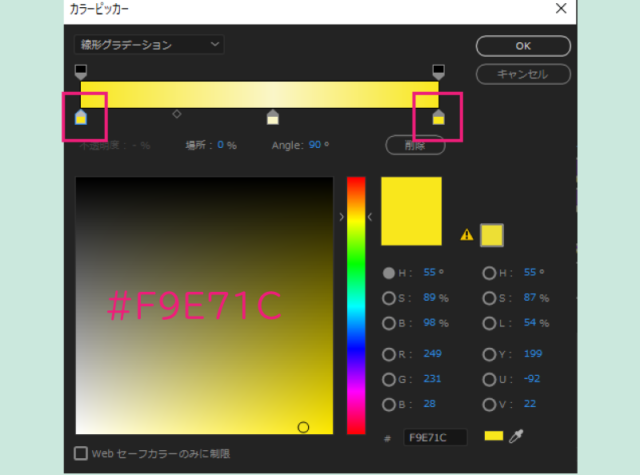
2つ目の境界線

両端の色:#F9E71C
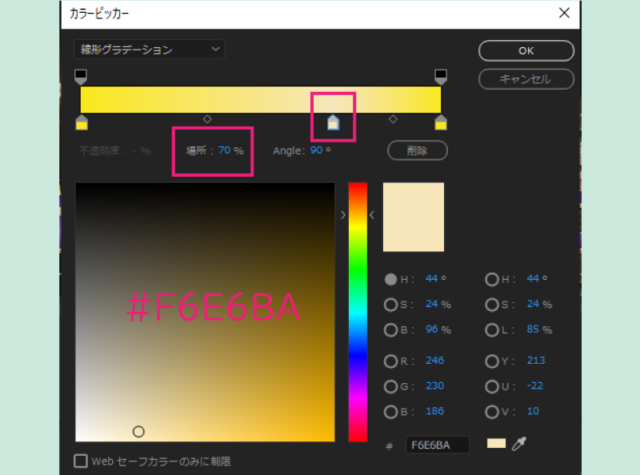
四角のあたりをクリックすると家マークが追加されます。

両端の色より薄くするとキラキラ感が出ます。
#F6E6BA
場所:70%
境界線の太さ:1.0
『+』アイコンをクリックして境界線を追加します。
3つ目の境界線

#FFFFFF
線の太さ:8.0
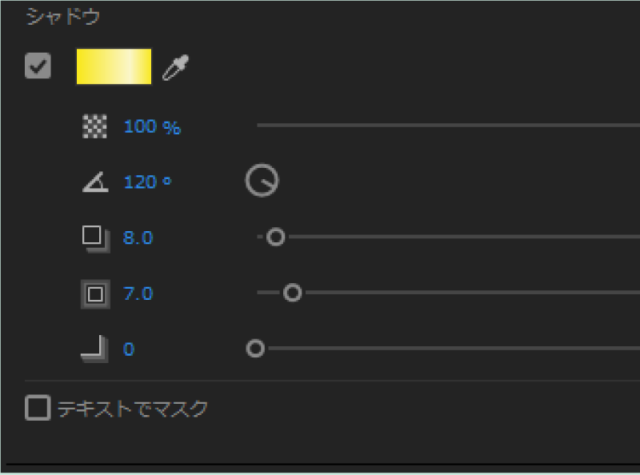
シャドウ
シャドウもグラデーションにして太めにします。

両端の色:#F9E71C

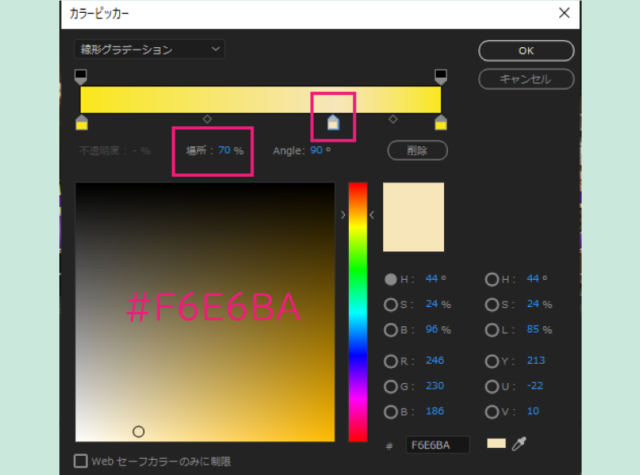
真ん中は薄い色にするとキラキラ感がでます。
#F6E6BA

このようにします。
ブラー(方向)を適用
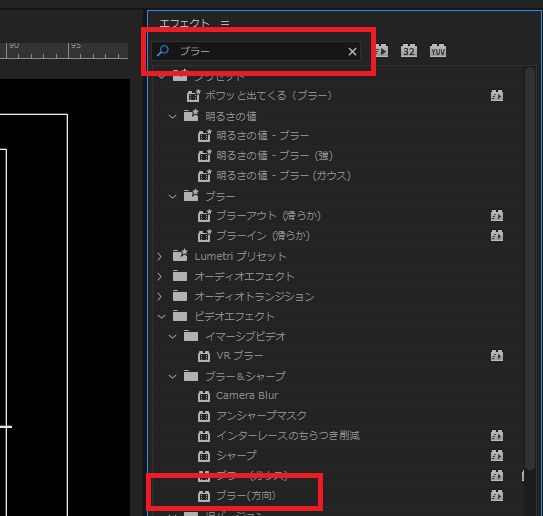
ウィンドウから『エフェクト』を選択して【エフェクト】パネルを出します。

エフェクトパネルの検索ボックスに『ブラー』と入力してクリップに【ブラー(方向)】をドラッグして適用します。
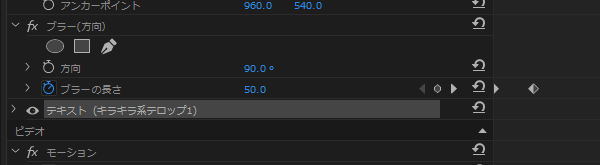
【ブラー(方向)】

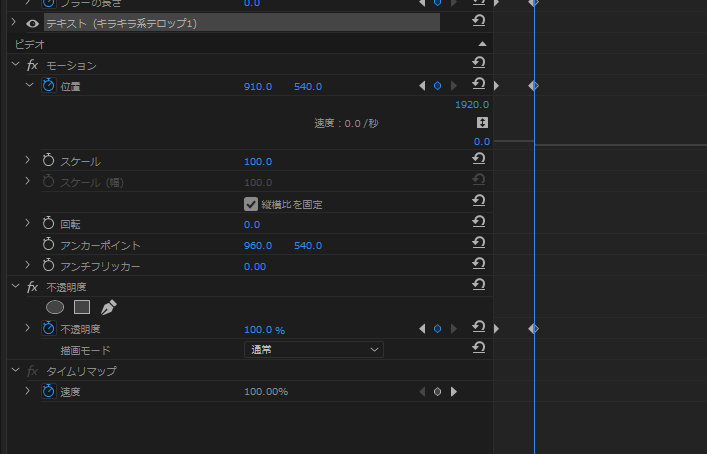
動きをつけます
次にモーションの位置と不透明度のストップウォッチを押し

このようによく見る出現になりました。
これだけでもいい感じですね。
キラキラをつける
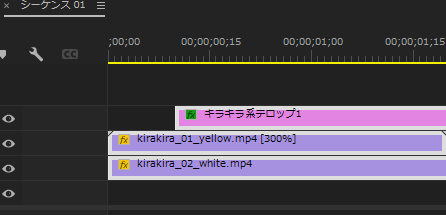
今回は動画素材サイト「えふすと f-stock」からキラキラ動画をダウンロードしました。
テキストに合わせて位置を調整します。

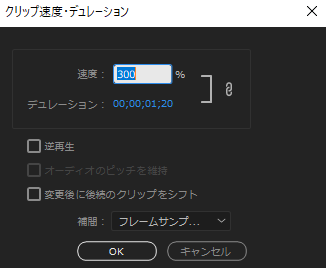
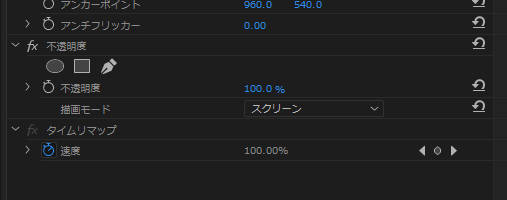
スピードがゆっくりなので3倍速にします。
クリップを右クリックして【速度・デュレーション】

速度を300にします。
黄色いキラキラ
こちらの画像もテキストに合わせて位置を調節して

描画モードを【スクリーン】に変えます

キラキラ背景が現れてそこからテキストが出現するようにテキストのクリップを10フレーム後ろに下げます。
出来上がり
完成
このように動画や画像に乗せるときはダウンロードしたキラキラ素材はどちらも描画モードを【スクリーン】にして乗せましょう。
**********
キラキラテロップ2はこちら