【HTML&CSS】Apngアニメーションをサイトに表示させる


今回はApng画像をサイトに表示させる方法をご紹介いたします。

Apngアニメーションとは
apngとはアニメーションするpng画像のことで、動くLINEスタンプなどにも使われています。
Apng
拡張子:.png
色数:1670万色
透過:あり
とても滑らかでキレイなアニメーションを作ることができ、次世代の拡張子とも言われています。
**********
拡張子についてもう少し知りたい方
Apngアニメーションの作り方
こちらの記事でもapngアニメーションの作り方をご紹介していますが、apngアニメーションは複数のpng画像をパラパラ漫画のように表示させて動かしています。
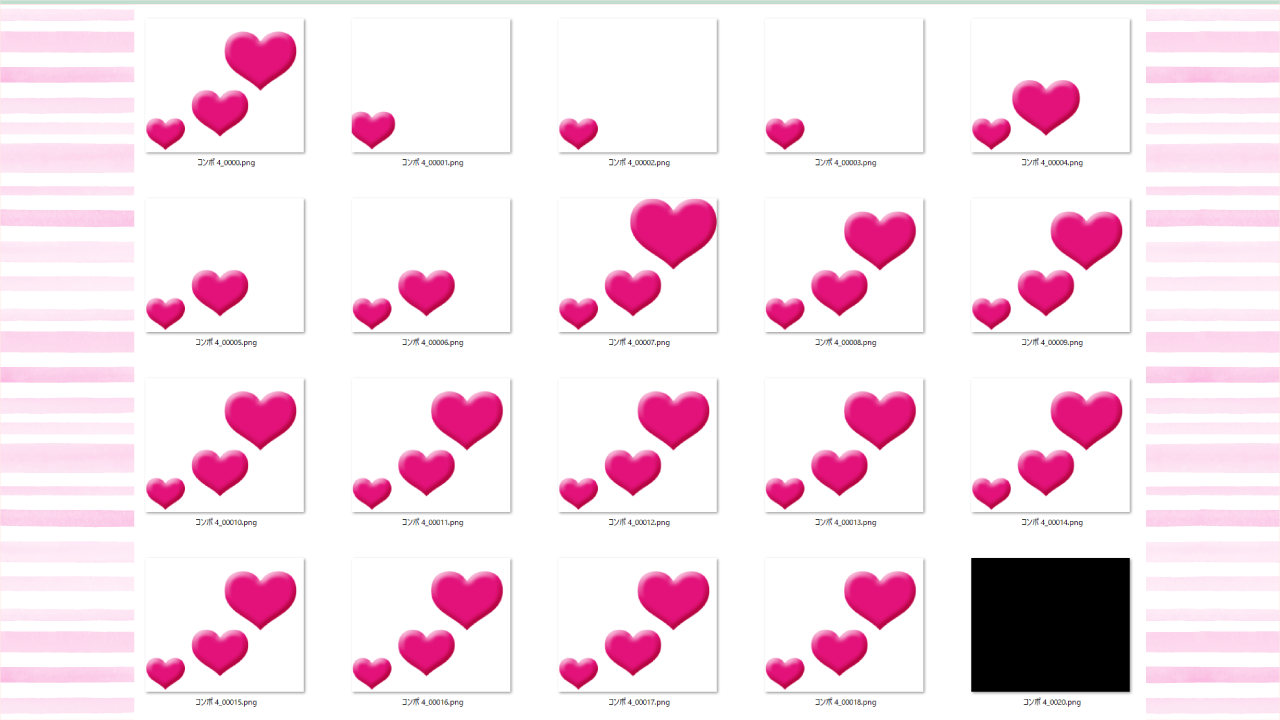
まずはpng画像をいくつか作ります。
After Effectsが使える方なら上の記事のように“>After Effectsで作るととっても簡単です。
Photoshopを使って少しずつ違う画像を何枚か用意します。
今回は20枚作りました。
画像には連番をつけておきます。

Apngアニメーションにする
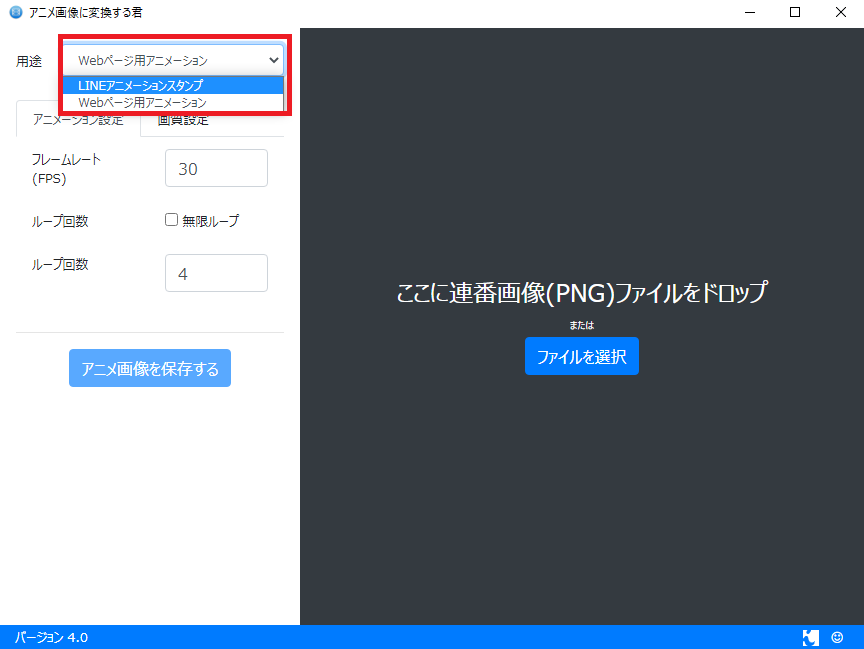
このpng画像をapngアニメーションにするには「アニメ画像を変換する君」を使います。
ここで「Webページ用アニメーション」か「LINEスタンプ用」か選択します。

「LINEスタンプ用」を選択するとLINEガイドラインに沿っていないApngアニメーションは注意が出てくるのでとってもありがたいです。
作った20枚を「アニメ画像に変換する君」にまとめてドラッグします。

動きを確認して「アニメ画像を保存する」をクリックします。
保存先を指定します。
なんと「apng」画像と「webp」でも書き出されました。
「webp」は(ウェッピー)と読みGoogleが開発した拡張子です。
Webp
拡張子:.webp
色数:1678万色
透過:あり:自由に透明度を表現できる
やはり次世代の拡張子といわれています。

HTMLファイルに記述する
サイトで表示するのは簡単です。
ふつうの画像と同じように<img>タグで囲むだけです。

ブラウザに表示することができました。

同じカテゴリの記事一覧へ