【Premiere Proテキストエフェクト】3Dポップアップテキストアニメーション


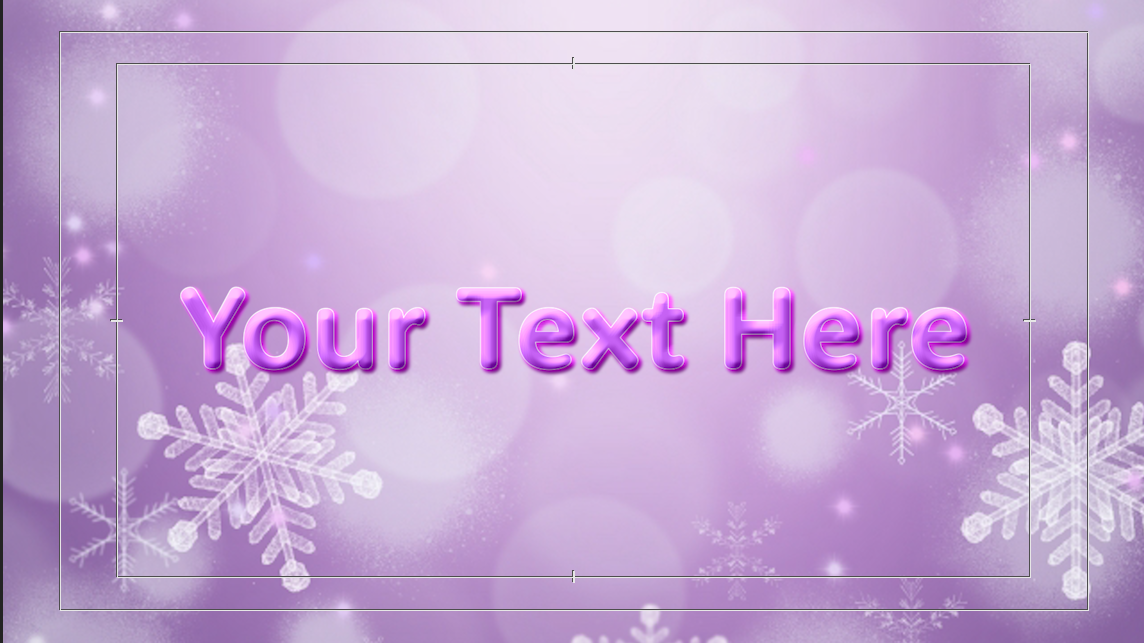
今回はこのような立体感のあるテキストがポップアップで現れるテキストアニメーションの作り方をご紹介します。

普段はこのようなテキストはPhotoshopで作ることが多いですが、Premiere Proだけでも立体感のあるテキストができますのでご紹介いたします。
背景画像を挿入
さらにテキストも入力します。

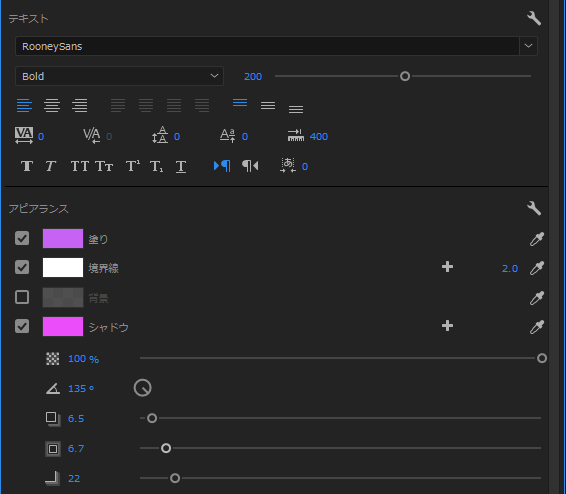
フォント:「RooneySans」Bold
サイズ:200Px
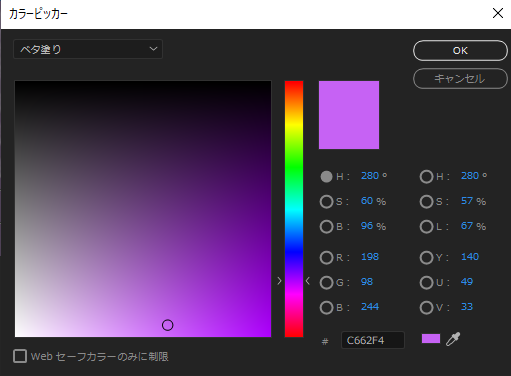
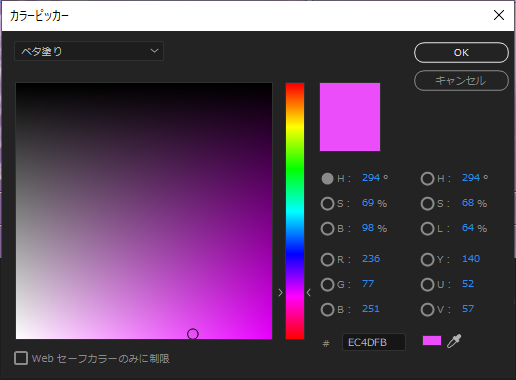
塗り:#c662f4
シャドウ:#EC4DFB
シャドウ不透明度 :100
角度 :135
距離 :6.5
サイズ:6.7
ブラー:22



ベベルアルファを適用
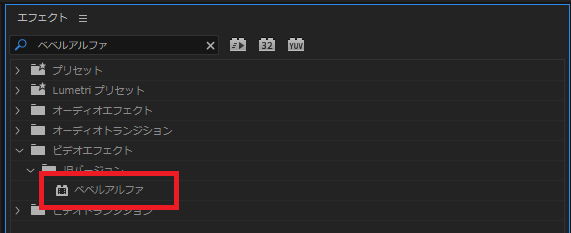
ウィンドウから【エフェクトパネル】を出します。
検索ボックスに【ベベルアルファ】と入力してベベルアルファをテキストにドラッグして適用します。

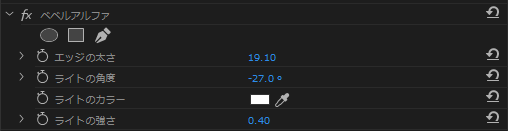
ベベルアルファの設定をします。
ベベルアルファ
エッジの太さ:19.10
ライトの角度:-27.0
カラー:#ffffff
ライトの強さ:0.40

動きをつけます
まず【アンカーポイント】をテキストの中央の下に持ってきます。
アンカーポイントが見当たらないという方は、トランスフォーム【位置】を選択するとでてきます。

次に5フレームで【スケール】120でキーフレームを打ちます。
6フレームも同じように120
11フレームで100
0フレームで0

完成
再生するとこのようにポップアップするアニメーションが完成しました。
とにかく簡単に可愛いテキストアニメーションが出来るのでぜひやってみてください。