【Premiere Proテキストエフェクト】透明なテキストの作り方


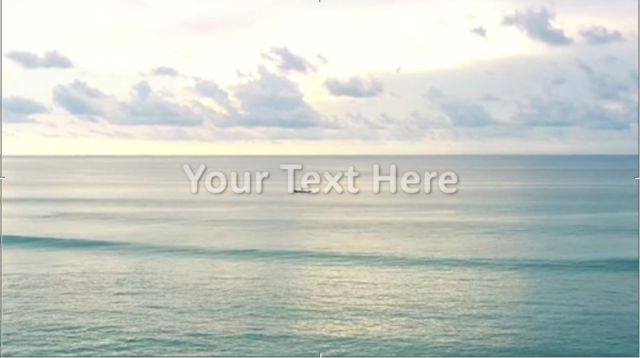
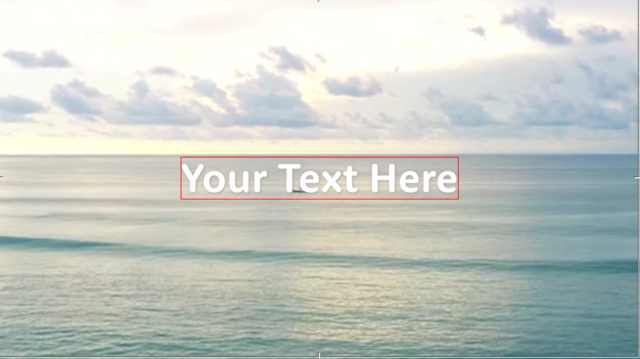
今回はこのような透明感のあるテキストを作ってみました。

たいていこのようなテキストはPhotoshopで作ってからPremiere Proにのせるのですが、Premiere Proだけでも簡単に作ることができますのでみていきましょう。
背景動画を配置
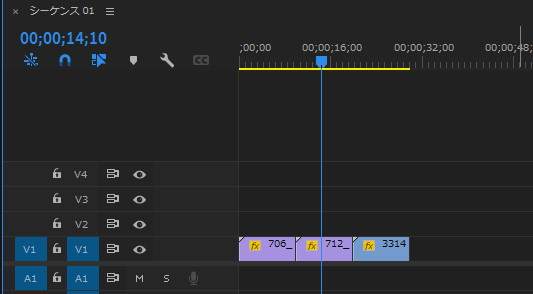
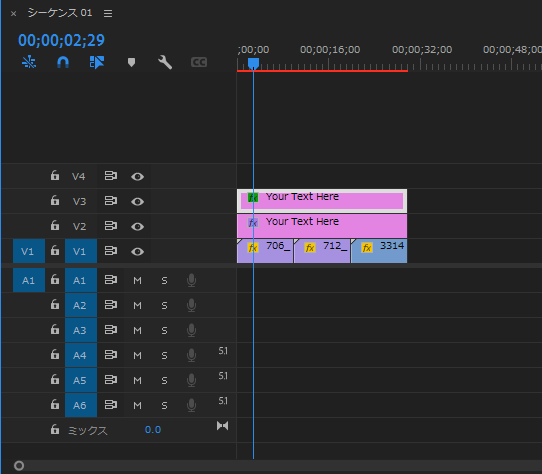
まずは動画を配置します。今回は背景が変わってもテキストが透過しているのが分かるように3枚動画を用意しました。

テキストを入力します。

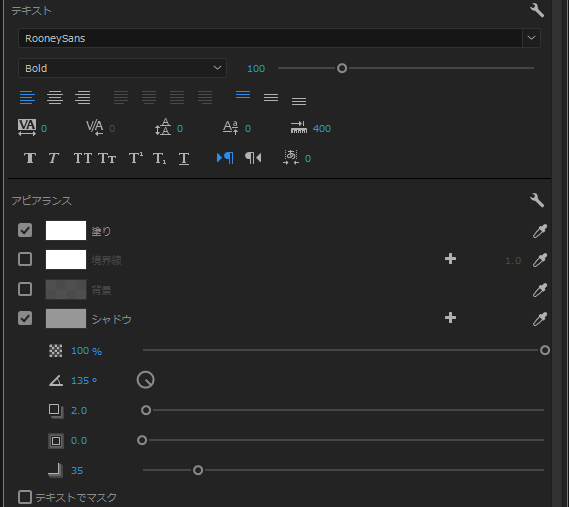
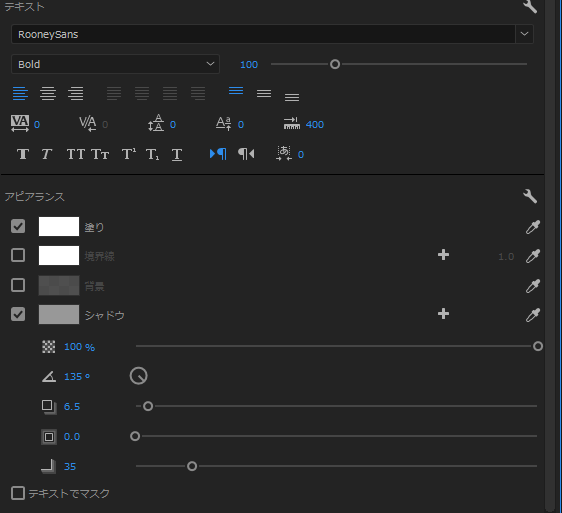
フォント:「RooneSans」の「Bold」
塗り:白
境界線:なし
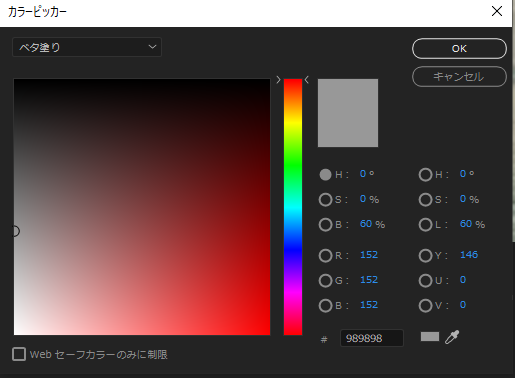
シャドウ:#989898
シャドウの不透明度:100%
角度:135
距離:2.0
サイズ:0
ブラー:35


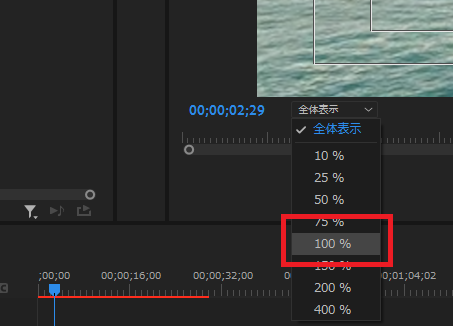
テキストが小さめなので見やすいように100%表示にしておきましょう。
テキストが大きい方がお好きな方はテキストのサイズを大きくしても良いですね。
私はこのくらいが動画とのバランスがすきなのでテキストサイズはこのままで表示だけ100%にして見やすくします。

ベベルアルファを適用
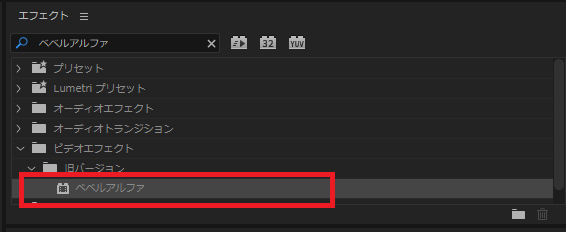
ウィンドウから「エフェクト」を選択してエフェクトパネルを出します。
検索ボックスに「ベベルアルファ」と入力してテキストのクリップに「ベベルアルファ」をドラッグして適用します。

ウィンドウから「エフェクトコントロールパネル」を出します。
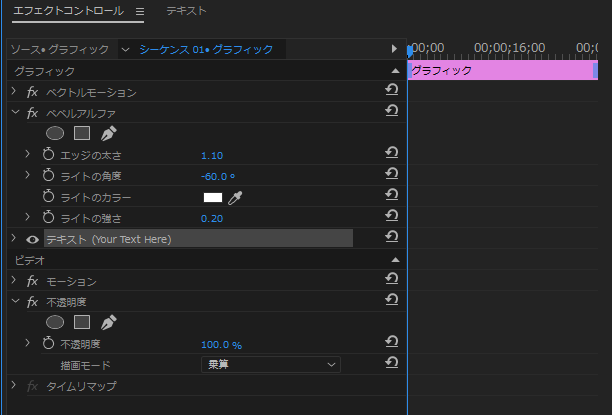
エフェクトコントロールパネルでベベルアルファの設定をします。
ベベルアルファ
エッジの太さ:1.10
ライトの角度:-60.0°
ライトの強さ:0.20
描画モードを変更します
描画モード
乗算

テキストを複製します
「Altキー」を押しながらクリップを上にドラッグします。すると複製できます。
クリップの長さもビデオの長さに合わせておきましょう。

複製した方の色とベベルアルファの設定
塗り:白
境界線:なし
シャドウ:#989898
シャドウの不透明度:100
角度:135
距離:6.5
サイズ:0
ブラー:35

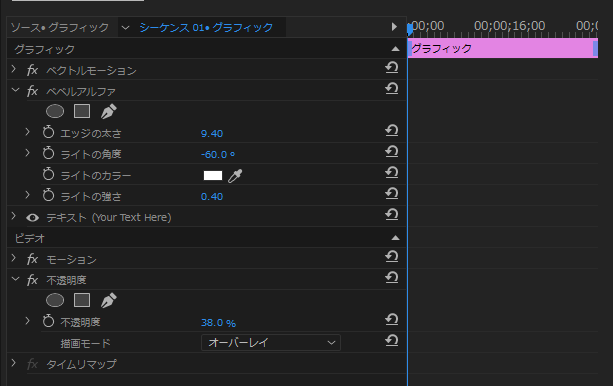
ベベルアルファの設定をします
ベベルアルファ
エッジ:9.4
ライトの角度:-60.0
ライトのカラー:#FFFFFF
ライトの強さ:0.40
ビデオのモーションの設定
描画モード
不透明度:38.0
描画モード:オーバーレイ

表示サイズを全体表示に戻してみます。
完成
できました。
背景にどのような動画がきてもなじんでいますね。