【Premiere Pro超初心者】基本のテロップ(効率的にテロップを入れる)


今回はお仕事で普段テロップをこんなふうにつけていますという事をお伝えしようと思います。

超基本的なことをやっていくので、これをみればとりあえずテロップはつけられるようになると思います。
基本的なテロップの付け方
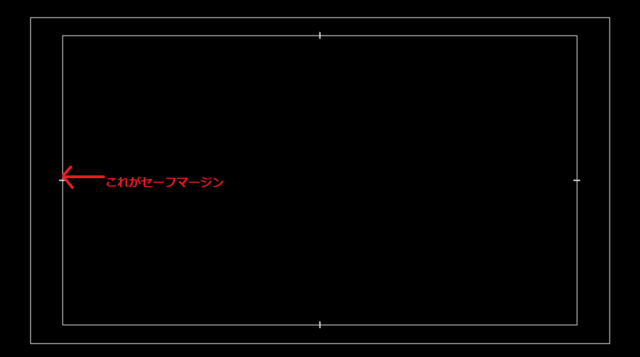
セーフマージンを出す
まずは準備から
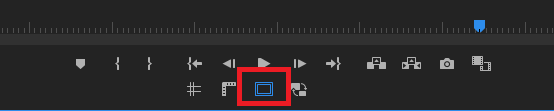
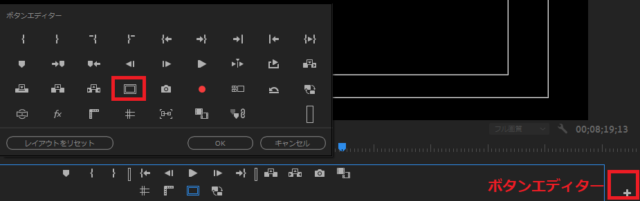
プログラムパネル下の【セーフマージン】を出しましょう。

ない方はプラスマーク【ボタンエディター】をクリックすると展開されるので【セーフマージン】をドラッグして表示します。


エッセンシャルグラフィクパネルを出す
次の準備はウィンドウから【エッセンシャルグラフィクス】を選択して【エッセンシャルグラフィクスパネル】を出します。

もし、チェックが入っているのに見当たらないという方は一度チェックを外してもう一度入れると現れます。
**********
ではテロップを作っていきますが、お仕事の場合自分で一から作る場合と
すでにテロップができていてプロジェクトファイルやモーショングラフィックステンプレートとして共有される場合があると思います。
まずは自分で作る場合をみていきます。
1.自分でテロップを作る場合

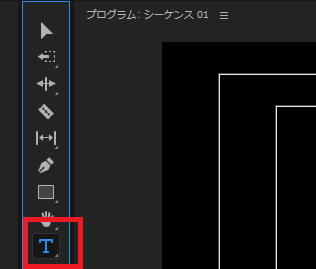
ツールパネルの【T】をクリックします。
するとカーソルが【 I 】の字みたいになるのでプログラムパネルをクリックします。
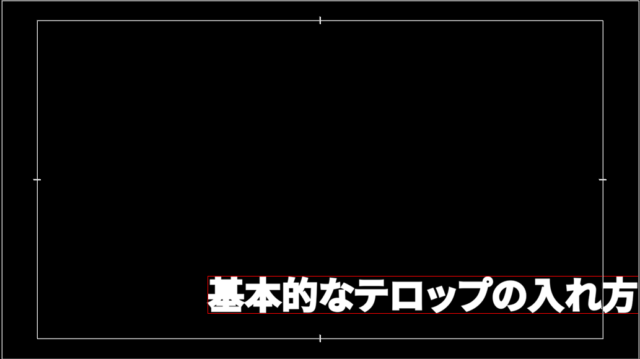
テキストが入力できる状態になるのでお好きな文字を入れてみましょう。
このように入りました。

場所が横にずれているのでまず位置を変えましょう。
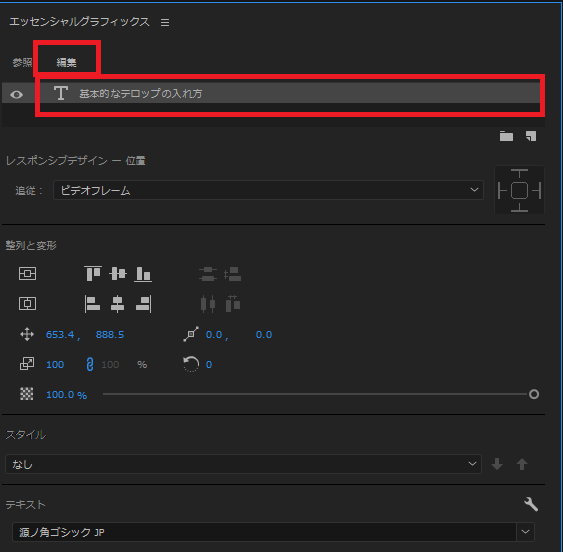
エッセンシャルグラフィクスパネルの【編集】タブにしてテキストをクリックして選択します。

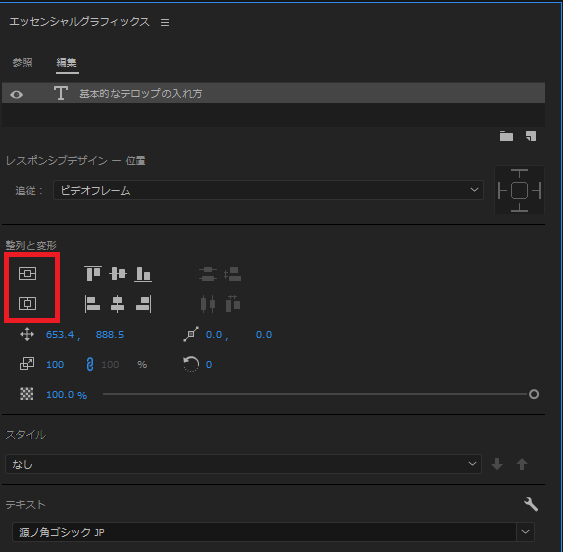
この四角を押すと水平方向と垂直方向に中央になります。

両方押すとど真ん中に配置されますのでとても便利です。

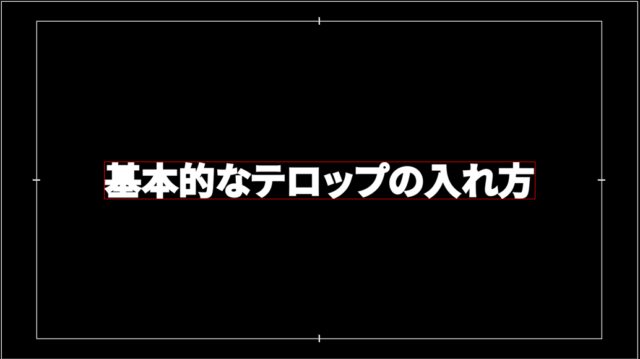
通常はテロップは下の方に配置するのでセーフマージンを利用して位置を決めます。
例えば続きもののYouTubeなどで毎回テロップの位置が違うと見ていて違和感がありますので、ここで位置は決めてしまいましょう。
位置を変えるときは直接文字を動かすこともできますが、私は下の赤で囲ったとこから動かします。左がX軸で左右に動かせます。
右の数字がY軸で上下に動かすことができます。

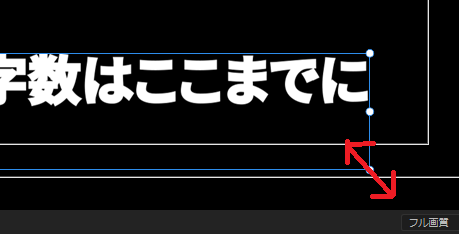
このように外側のセーフマージンと文字の下側を合わせることが多です。

そして文字数ですが外側のセーフマージンから出ないようにしましょう。
YouTubeではわりと画面ぎりぎりまで映りますがそれでも文字が切れて読めないとユーザーはストレスを感じますのでセーフマージンの中に文字を収めたほうが無難です。

もしどうしてももう少し入れないと文章が途中で切れておかしいというときは、少しだけ文字の大きさを小さくするか2段にしても良いでしょう。

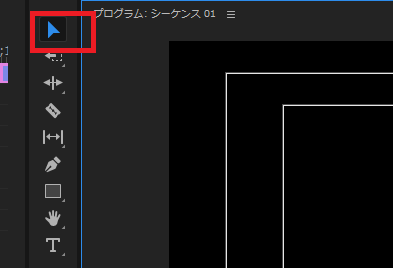
選択ツールに持ち替えて数字を変えるか、横のバーを動かすと文字の大きさが変わります。
(選択ツールを持たないと文字の大きさが変えられないことがあります)

選択ツールを持ってバウンディングボックスを動かしても文字の大きさは変えることが出来ます。


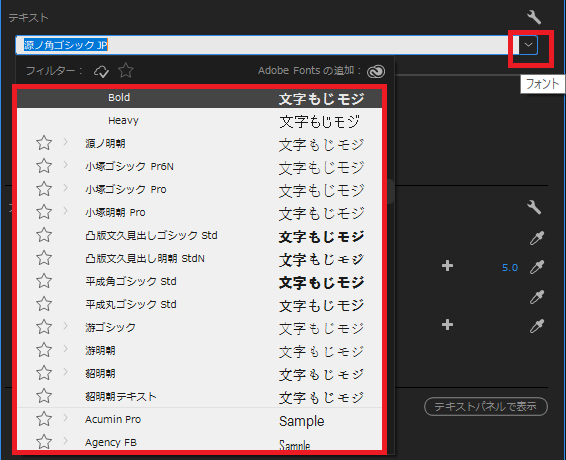
フォントを変える
ここからお好きなフォントに変えることが出来ます。
テロップは読みやすいフォントを選ぶのが良いでしょう。

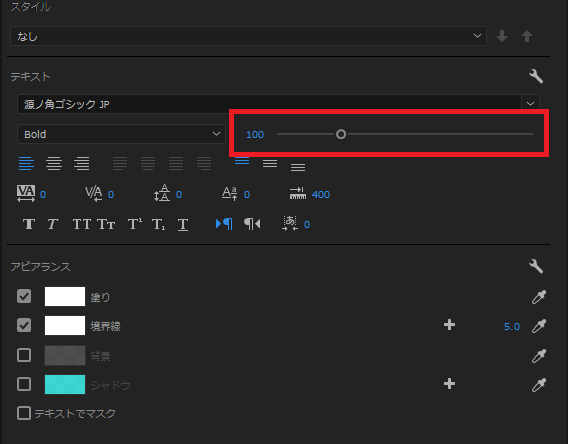
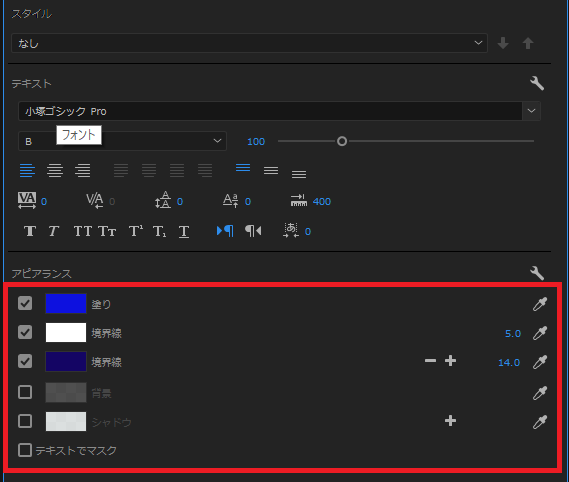
文字に色をつける
【塗り】では文字に色をつけることが出来ます。
【境界線】では文字の周りに境界線をつけることができます。
境界線は右のプラスマークを押すと境界線の周りにさらに境界線をつけることができます。
また境界線や塗は1色だけでなくグラデーションをつけることもできます。



シャドウをつけてふんわりした感じを出すこともできます。

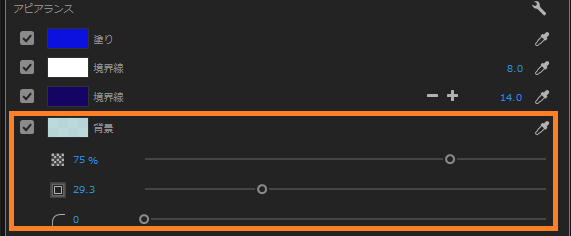
背景では文字数によって大きさが変わる背景をつけることができます。

透明度を変えたり、大きさ、角の丸みを変えたりもできます。


段落
いまテキストが左に寄っているように見えますが、それは段落が左揃えになっているからです。
私は特にクライアント様から「左揃えで」と言われなければ中央揃えにします。
その方が効率が良いからです。

このように中央に揃います。

テロップ入れ方
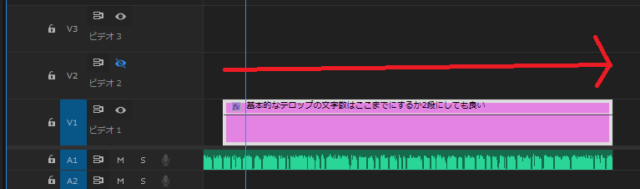
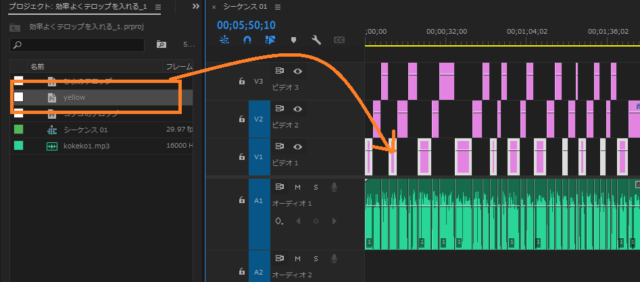
私は普段基本のテロップが決まったら、それをクリップの最後まで伸ばします。

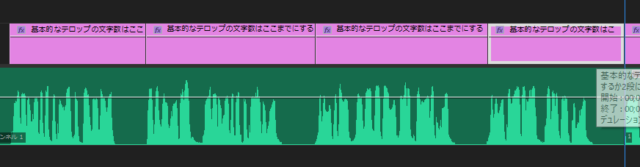
そしてそれを音声に合わせてカットしながらテキストを打ち替えていきます。

次にテキストツールは持ったままテロップのどこかをクリックして「Ctrl+A」で全選択。
そのまま文字を打つと元々の文字を消す必要がなく文字を打ち替えることが出来るので早いです。

この時段落が左揃えや右揃えになっているとその都度真ん中に持ってこなければならないので最初から中央に揃えておいた方が良いのです。
全てのテロップが必ず2段になるとかクライアント様がどうしても左揃えでというなら左揃えでも仕方ありませんがそうでなければ時間ばかりかかってしまします。
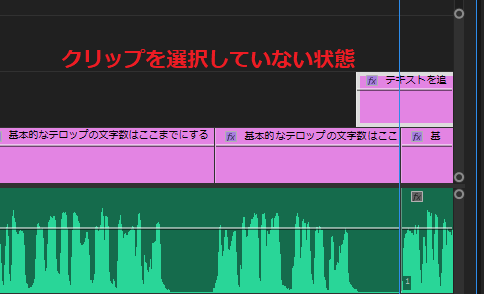
テキストを追加
テキストを追加するときはクリップを何も選択していない状態でテキストツールを持ちプログラムパネルをクリックします。

テキストを追加し色やフォント大きさなどを変更したいときは「選択ツール」に持ち替えて変更しましょう。テキストツールを持ったまま(赤いバウンディングボックス)だと変更出来ない時があります。
(新しいPremiere Proだとできるときもあります。)

2.テロップを共有された場合
プロジェクトファイルなどでテロップが共有されたときは基本大きさや色フォントは変えないでそのまま使います。
そのときはまず「基本のテキスト」を先ほどのようにタイムラインの最後まで伸ばしカットしながらテキストを打ち替えていきます。
話す人によって色が違うとか重要度によってテキストの色が違うなど何種類かテキストを共有されてもまずは1種類で全て入力します。
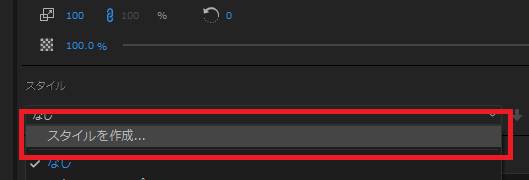
スタイルを登録
次に他に共有されたテロップをスタイルに登録します。
わかりやすい名前をつけておきます。



ここで注意点ですが、名前をつけるすべてのものは半角英数で付けることをおすすめします。私はWindowsを使っていますが、フォルダーにしても最後に共有するZIPファイルにしても日本語で名前を付けるとMacユーザーから必ず「開けません」と言われます。
書き出した動画でもそうです。
ですから名前という名前は必ず半角英数で付けるようにしています。
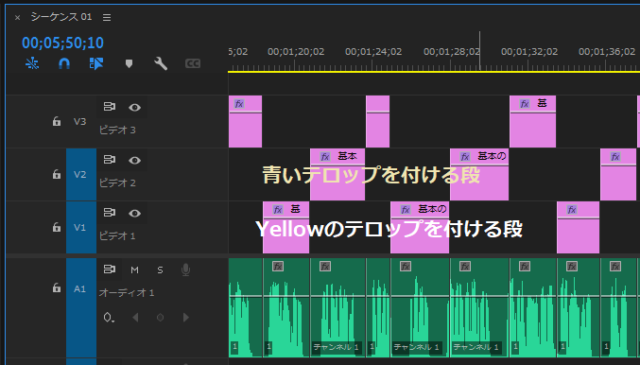
基本テロップのスタイルを変更
そしてこのようにスタイル別にクリップを分けておけばその段をすべて選択して、先ほどのスタイルをドラッグすればすべてのクリップに反映されます。

このように一度にテキストを変更できます。

3.モーショングラフィックステンプレートを共有された場合
エッセンシャルグラフィクスパネルの「参照」タブをクリックします。

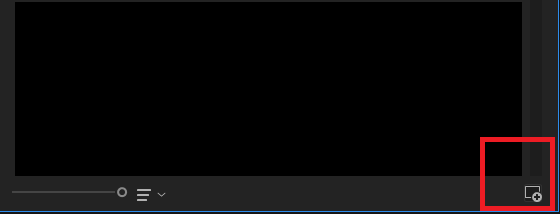
下の方にある「+」をクリックして共有された「mogrt」ファイルを選択します。


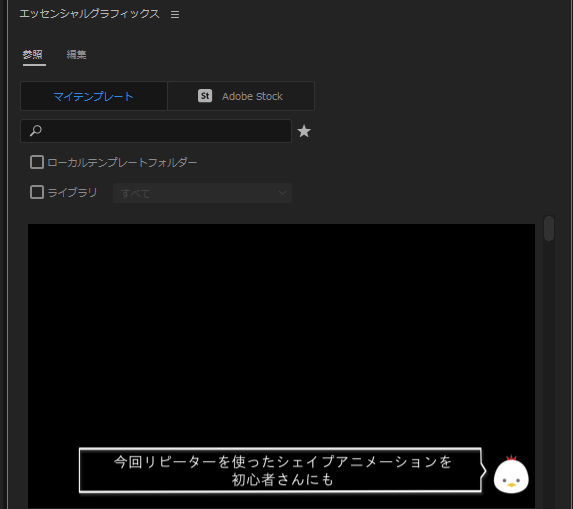
するとエッセンシャルグラフィクスパネルにこのように表示されるのでドラッグして使うことができます。

まとめ
普段仕事での手順どおり説明してみました。
これでひとおとりテロップはつけられるので、例えばクラウドソーシングサイトなどで簡単なテロップ入れなどチャレンジしてもいいと思います。