【Premiere Pro】YouTubeオープニングで使えるテキストアニメーション(シェイプ)


今回はYouTubeのオープニングに使えるテキストアニメーションを作っていこうと思います。
YouTubeで使えるテキストアニメーションの作り方
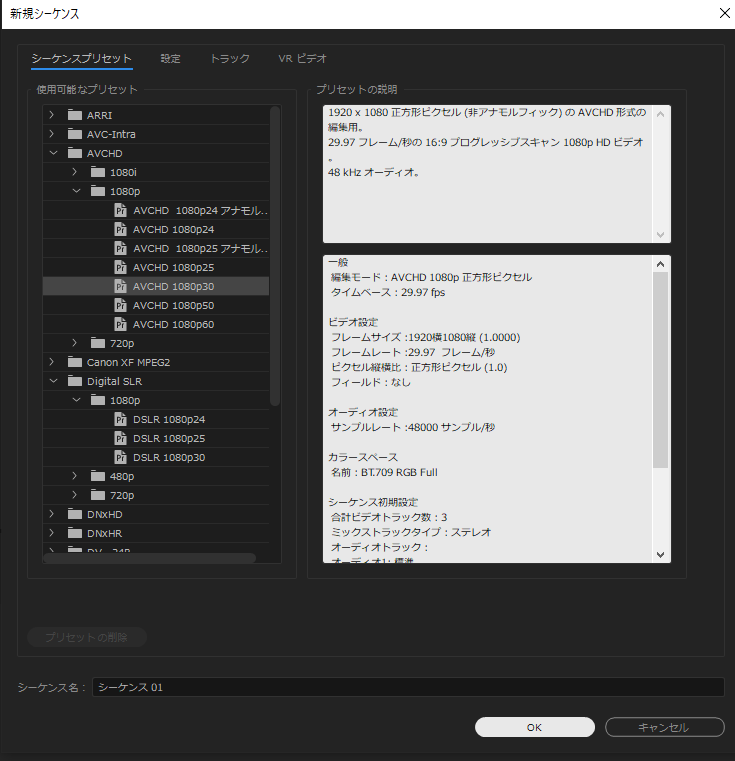
【ファイル】から新規【シーケンス】

シーケンスはYouTube用でしたら【AVCHD 1080p 30】で大丈夫です。
シェイプを作ります
長方形ツールを持ち長方形を作ります。

クリップを右クリックして名前を『長方形』に変更します。
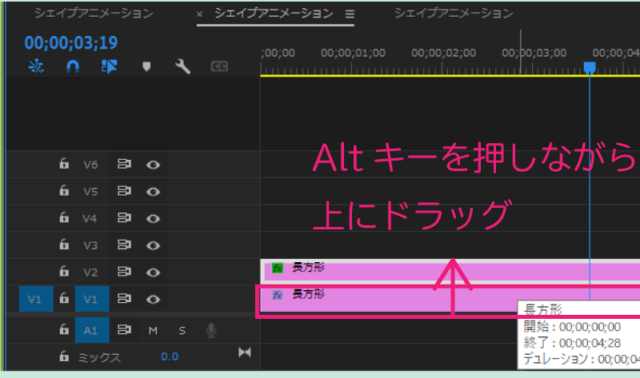
複製します。

長方形クリップを『Altキー』を押しながら上にドラッグします。

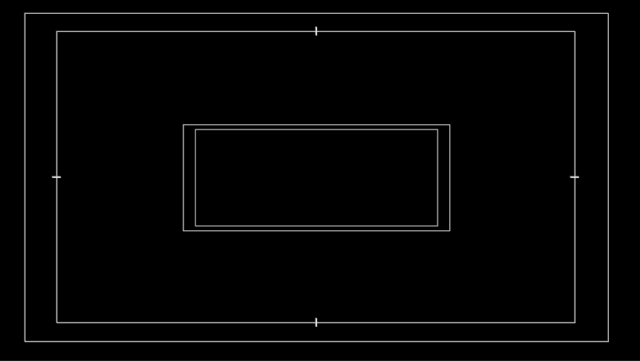
1つは少しスケールを大きくします。
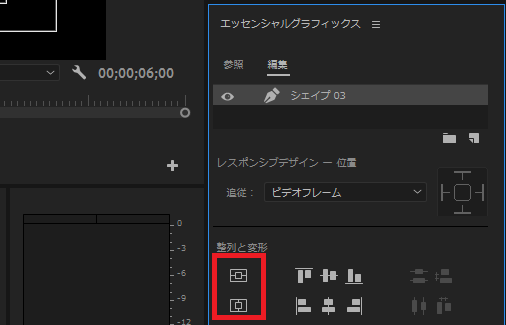
【ウィンドウ】から【エッセンシャルグラフィクス】パネルを出します。
エッセンシャルグラフィクスパネルで中央に揃えます。

シェイプをクリックして選択します。
整列させます。
飾りのシェイプを作る
タイムラインパネルのなにもないところをクリックして選択を解除します。

正方形を作ります。
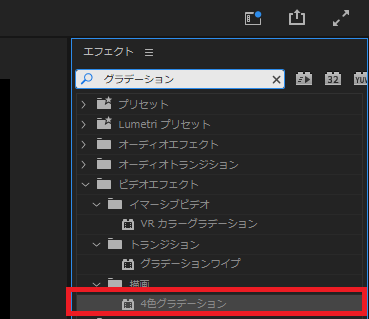
次にウィンドウからエフェクトパネルを出します。

検索ボックスに【グラデーション】と入れ4色グラデーションを作った四角形のクリップにドラッグして適用します。
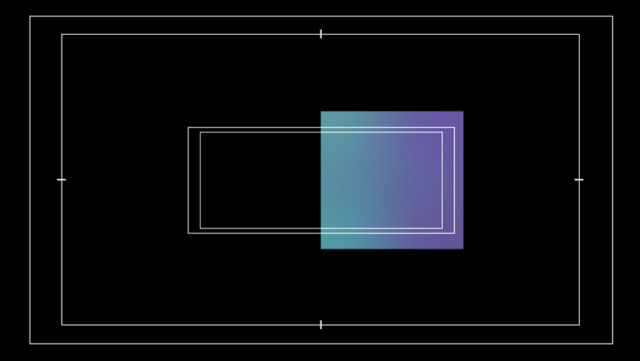
お好きな色をつけます。
エフェクトコントロールパネルのここから色を変えることができます。

水色:#47F7F5
紫:#751DF9
エッセンシャルグラフィックスパネルの4色グラデーション

『ポイント』をクリックすると4隅に円が現れるので色の角度や距離を調節します。

不透明度を50%にします。
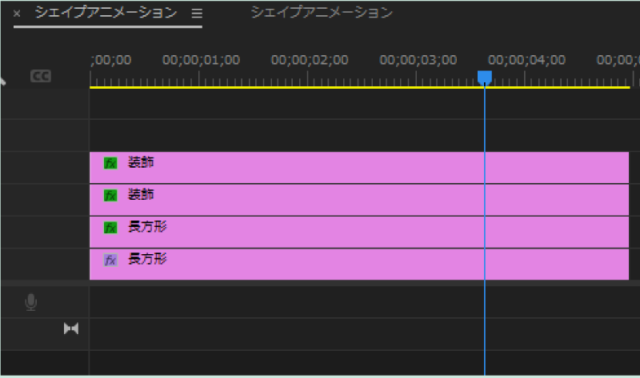
正方形のクリップの名前を『装飾』に変更します。

装飾を『Altキー』を押しながらドラッグして複製します。
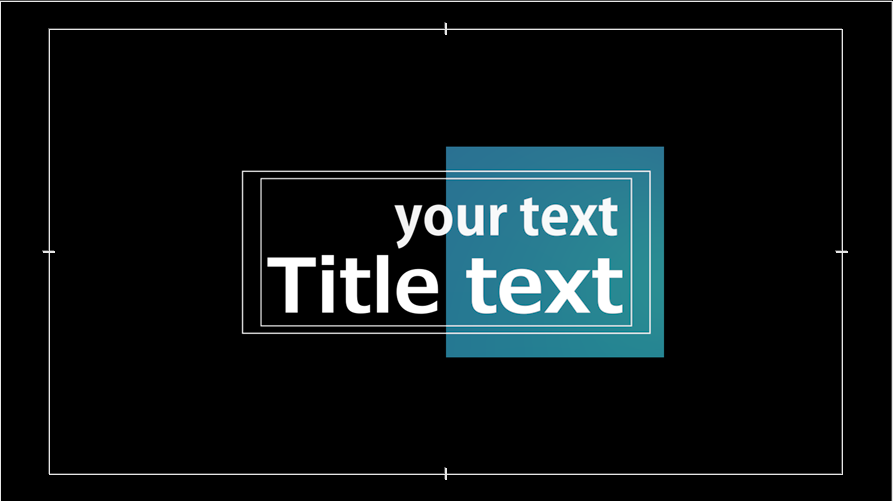
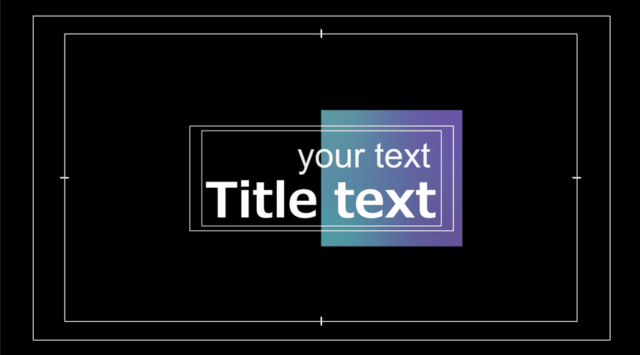
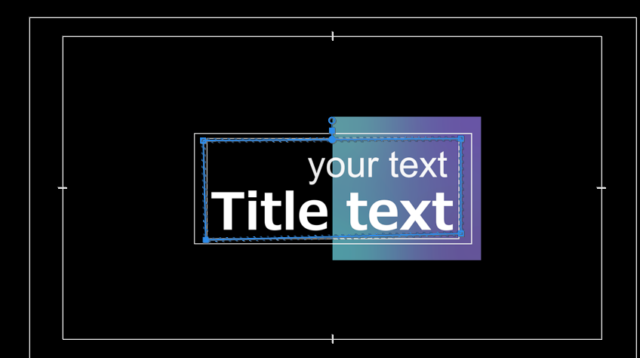
テキストを入力します。
タイムラインパネルのなにもないところをクリックして選択を解除します。

お好きな文字を入力します。

下のテキスト『Title Text』の方は少し大きくしておきます。
下のテキストにマスクをかけます
下のテキストを選択します。
エフェクトコントロールパネルの□をクリックします。
するとマスクが出来ます。

マスクの中だけが見えるという状態なのでちょうど内側の四角形と同じくらいの大きさにしておきます。

下のテキストにアニメーションをつけます
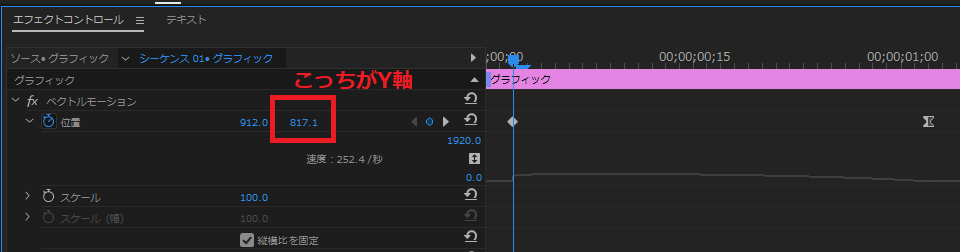
1秒で【位置】にキーフレームを打ちます。
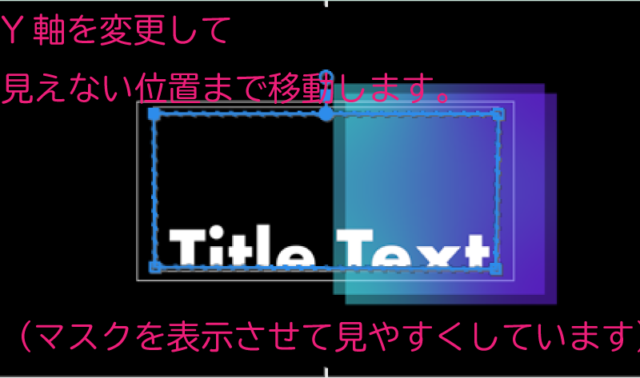
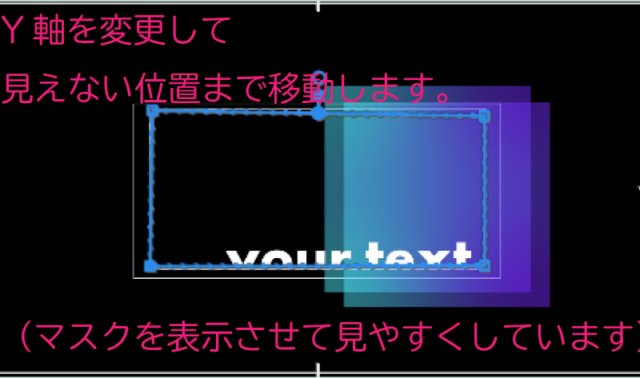
2フレームに再生ヘッドを持ってきて見えないようにY軸を動かします。


今回は
2フレームでy軸:817
1秒でY軸:675
テキストにより数値は調整してください。

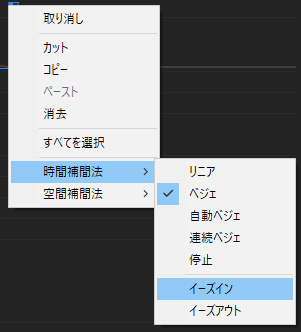
緩急をつけたいので1秒のキーフレームを右クリックして【時間補間法】【イーズイン】をつけます。

下向き三角を展開してこのようにします。
これで下のテキストにアニメーションを付けることが出来ました。
上のテキストにマスクをかけます
次に上のテキストのクリップを選択して【エフェクトコントロールパネル】の不透明度の□をクリックしてマスクをつけます。
マスクの中だけが見える状態なのでマスクを先ほどと同じくらいに広げます。

1秒15フレームで【位置】にキーフレームをつけます。
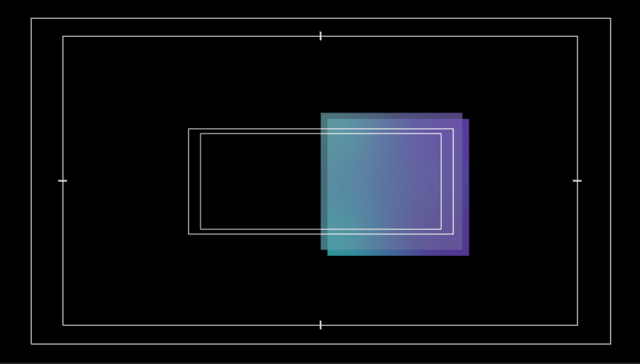
0秒でテキストが下に隠れるようにY軸を動かします。

1秒15フレームでY軸535
0秒でY軸790
(隠れるくらいに数値は調節してください)
動きに緩急をつけたいので1秒15フレームの方を右クリックして【時間補間法】【イーズイン】をつけます。

下向き三角を展開してこのようにします。
飾りの四角にもアニメーションをつける

複製した方だけに1秒で位置にキーフレームを打ちます。

再生ヘッドを0秒にして、位置を斜め下に来るようにします。

こんな感じです。
こちらも緩急をつけたいので1秒の方のキーフレームを右クリックして【時間補間法】【イーズイン】をつけます。

下向き三角を展開してこのようにします。
完成
背景の上に乗せるときは描画モードを【スクリーン】にしてください