【Premiere Pro】YouTubeオープニングで使えるテキストアニメーション(Neon)


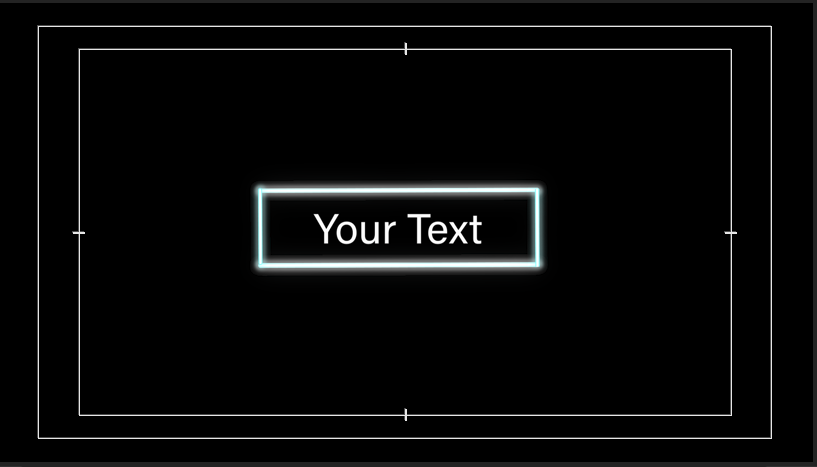
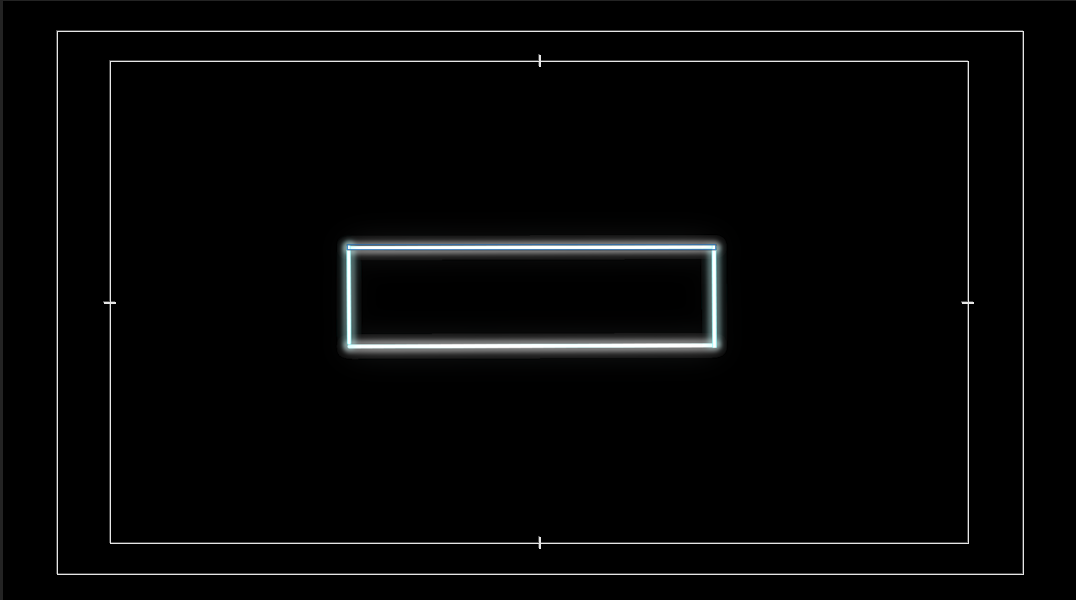
今回はこのようなYouTubeやVlogで使えそうなneonのテキストアニメーションをPremiere Proで作ってみました。
カッコいいですよね。
早速作ってみましょう。
**********
YouTubeはこちら
新規作成
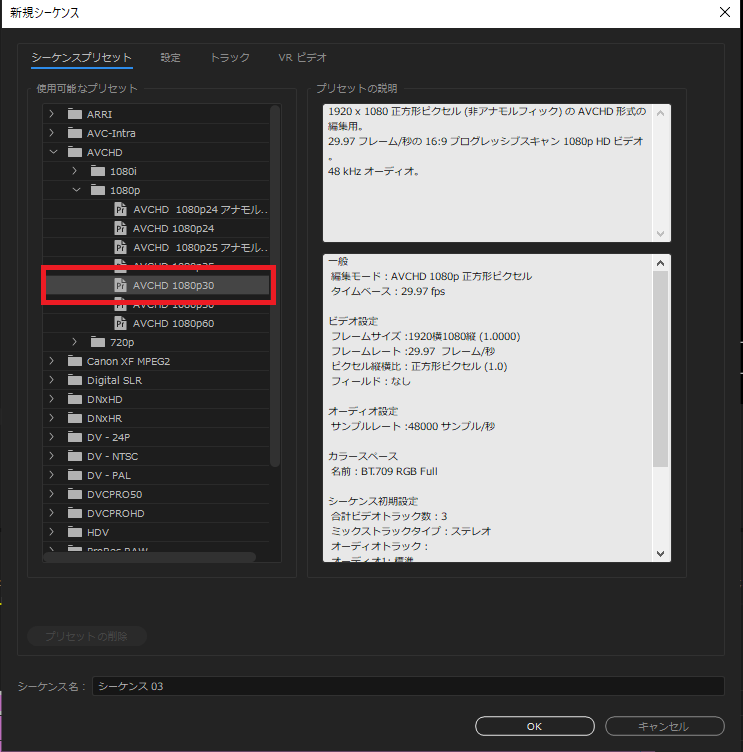
新規作成からシーケンスを作ります。

「AVCHD 1080p 30」
左の線
左の線から描きます

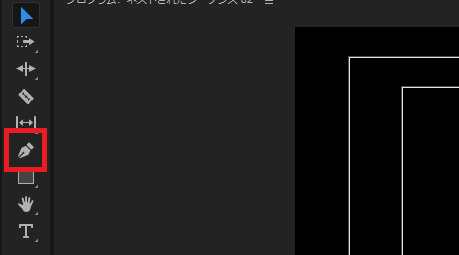
ペンツールを持ちます。
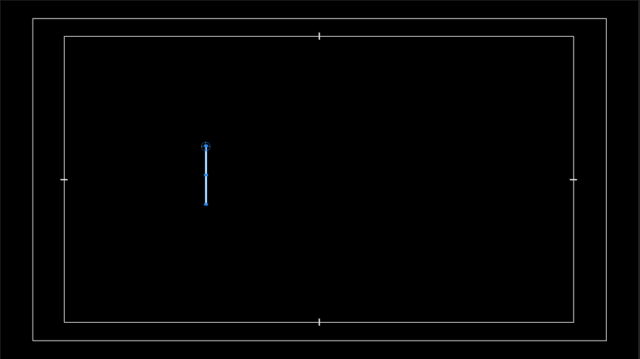
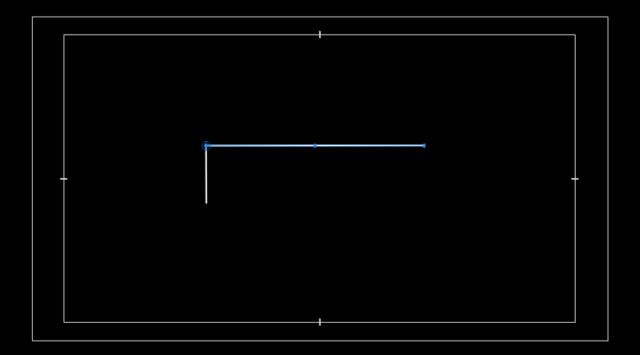
このように白い線を1本引きます

2点をクリックすると線を引くことができます。
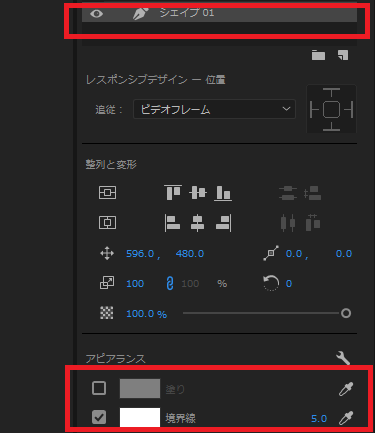
ウィンドウから【エッセンシャルグラフィクスパネル】を出します。
【編集】タブに変え、シェイプを選択すると色や線の幅などを変更することが出来ます。

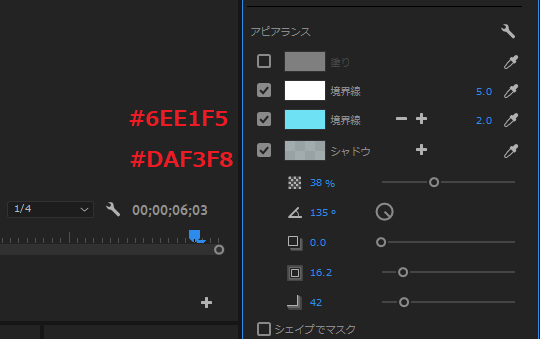
塗り:なし
境界線:5.0
色:#ffffff
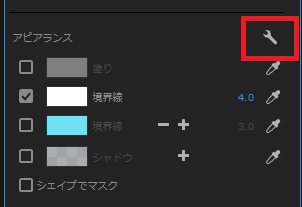
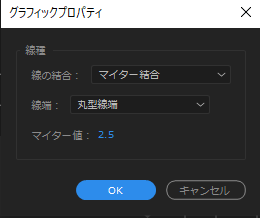
スパナのマークをクリックします。
グラフィックプロパティパネルが出ますので【線端】を【丸型線端】にします
お好みですがアニメーションしたときに丸のほうが良いかなという感じです。


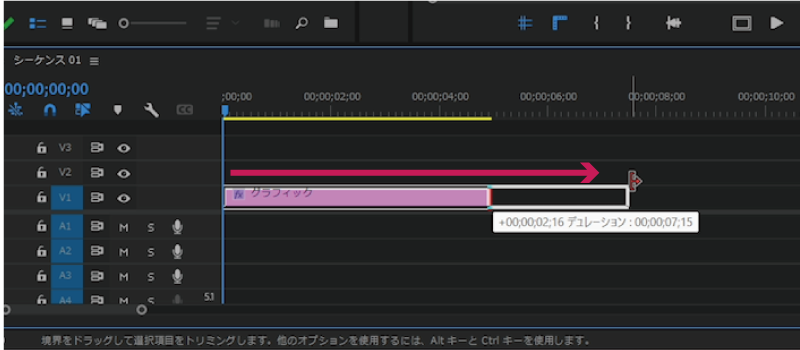
クリップを8秒まで伸ばします。

色を付けてネオンのようにします
次に色とシャドウを付けてネオンのようにしていきます。
下のように設定します

上の線
タイムラインパネルのなにもないところをクリックして選択を解除します。
今描いたレイヤーを選択してない状態でペンツールで横線を引きます。

色は先ほどの左と同じです。
次に左のクリップと横線のクリップをそれぞれ複製します。
複製するときは「Alt」キーを押しながら上にドラッグすると複製されます。
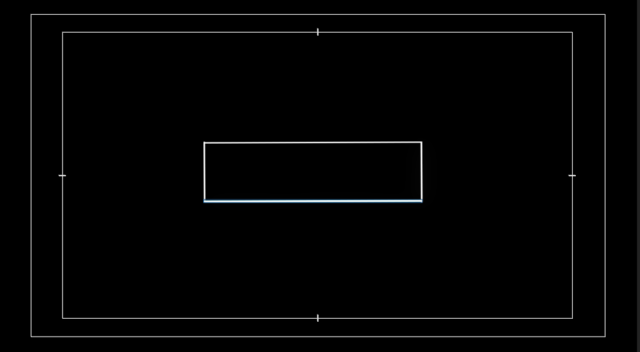
そして位置を動かして四角形にします。
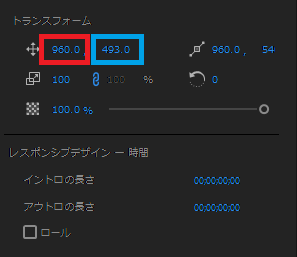
線の位置を動かすときは「エッセンシャルグラフィクス」パネルのトランスフォームで位置を動かします。

画像の赤い方(左側)がX軸で左右に動かすことが出来ます。
青い方(右側)がY軸で上下に動かすことができます。
エッセンシャルグラフィクスパネルは、クリップを選択しないと何も表示されないので動かしたいクリップをまず選択して数値を変えましょう。

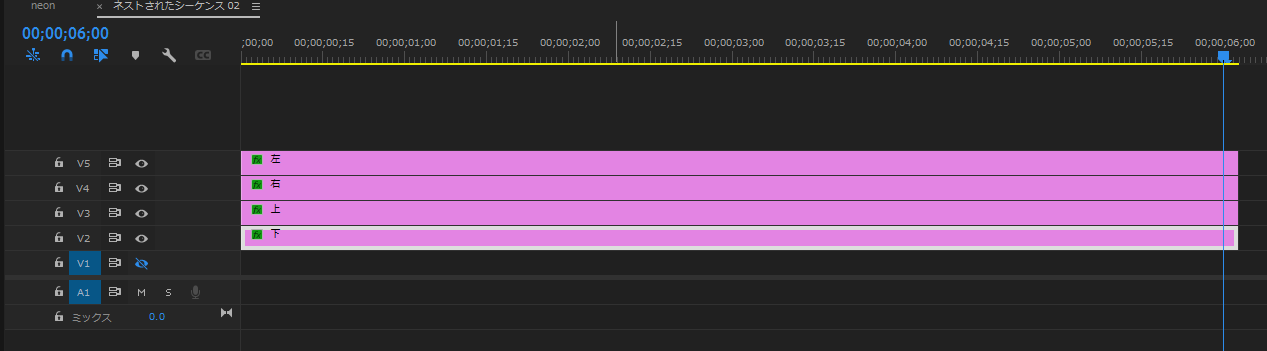
長方形ができました。
クリップの上で右クリック『名前を変更』
分かりやすいように名前を「左」「右」「上」「下」に変えます。

グローをかけます
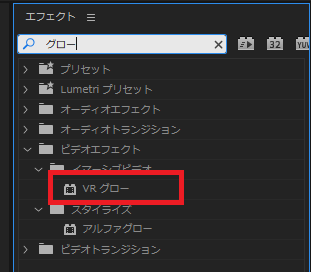
【ウィンドウ】から【エフェクト】で『エフェクトパネル』を出します。

エフェクトパネルに【グロー】と入力し【VR グロー】を4つのクリップにドラッグします。

グローがかかりました。
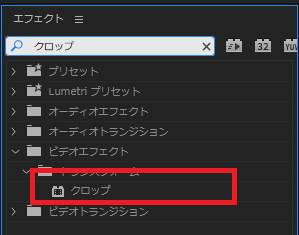
クロップ

次にエフェクトパネルで【クロップ】と検索して【クロップ】を4つのクリップにドラッグします
左の縦線
ウィンドウから【エフェクトコントロールパネル】を出します。
まず、左の縦線クリップを選択して
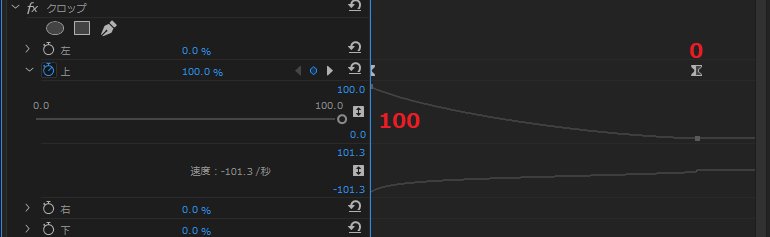
3秒でクロップの【上】のストップウォッチを押します。キーフレームが打たれました。
0秒で上の数値を100にします。
すると線が消えます。
再生ヘッドを動かしてみると、0秒から3秒かけて線が出現するアニメーションが出来ました。

右の縦線
右側のクリップを選択して
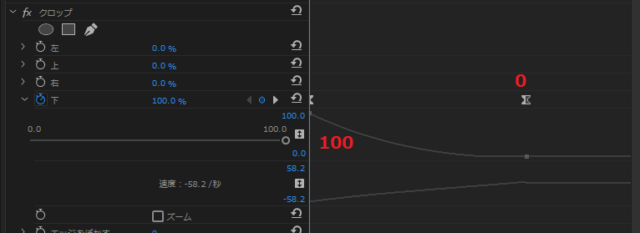
3秒でクロップの【下】のストップウォッチを押します。
0秒で数値を100にします。

上の横線
上の線は
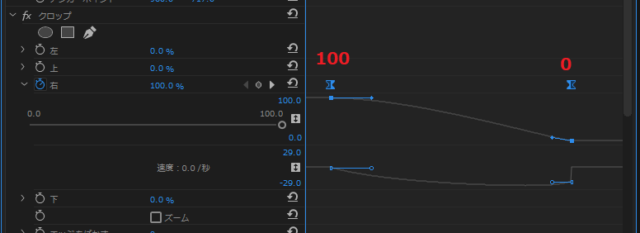
5秒で0 【右】にストップウォッチを押してキーフレームをうちます。
20フレームで100にしてあります。
再生ヘッドを動かしてみて早すぎたり遅すぎたりしたら調節してください。

下の線
下の線は
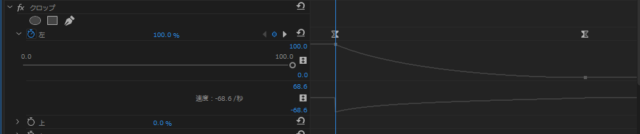
5秒で0 【左】のストップウォッチを押してキーフレームをうちます。
20フレームで100。
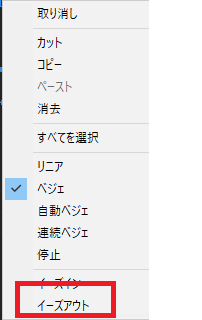
キーフレームを両方選択して右クリック【イーズアウト】をかけておきます
他のクリップも同様にします。


ネストします
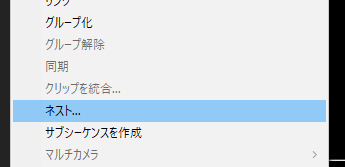
いい感じにアニメーション出来たらクリップを4つ選択して右クリップ【ネスト】を選択します。

ネストはグループ化のようなものです。

わかりやすい名前をつけます
テキストを入力します

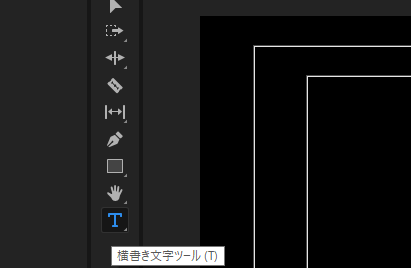
どこのクリップも選択していない状態で、【横書き文字ツール】を持ちます。
好きな文字を入力します。
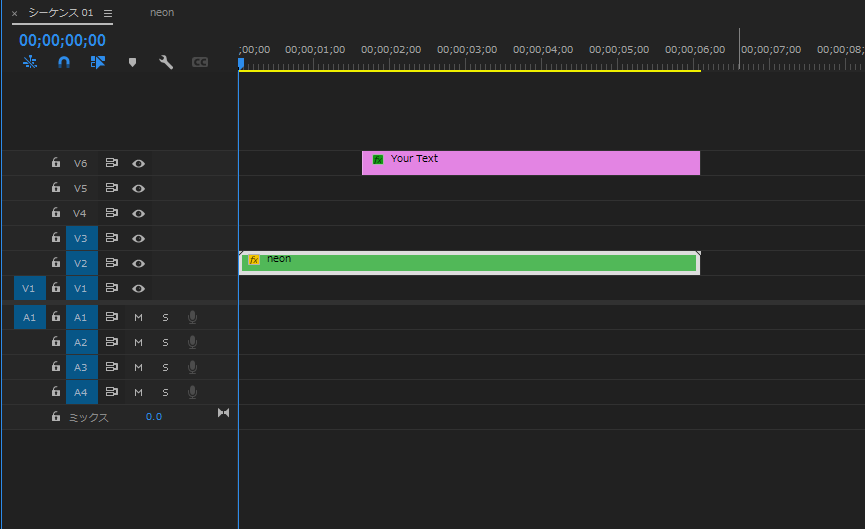
テキストは後から出るように【1秒15フレーム】あたりからクリップが始まるようにクリップを移動します。

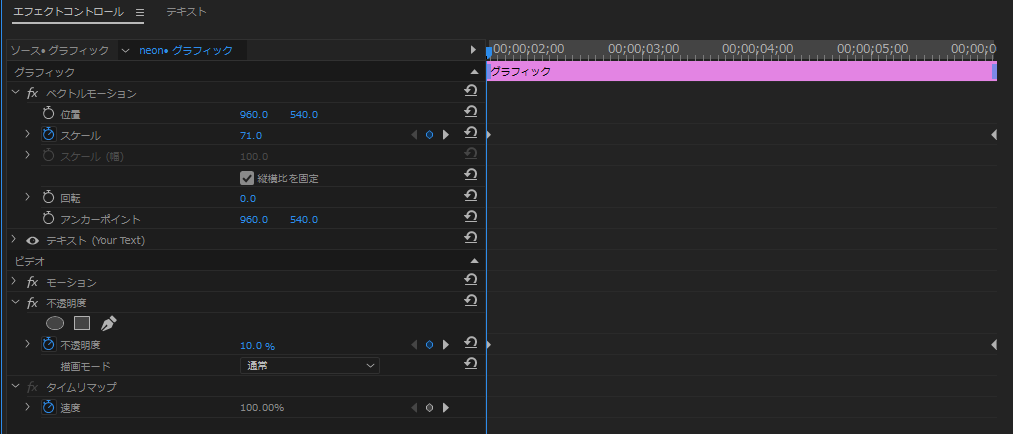
テキストクリップを選択して【エフェクトコントロールパネル】の【スケールと】【不透明度】にキーフレームをうちます。

ネストしたNeon
ネストした【neon】も少し動きがあるほうがいいのでゆっくり大きくなるようにします。
書き出し
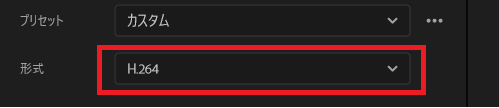
ファイルから書き出し【メディア】を選択します
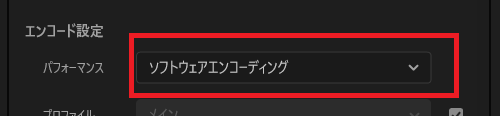
設定はこのように設定すれば大丈夫


保存先を指定して書き出します。
完成
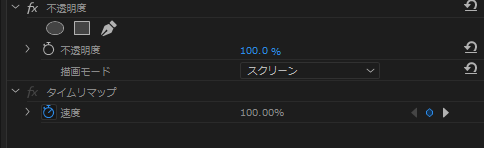
書き出した動画を他の動画に乗せるときは【neon】動画の描画モードを【スクリーン】にしましょう。
すると背景画像が表示されます。

Premiere Proだけでもこのようにカッコいいテキストアニメーションができますのでぜひやってみてください。

















