【AfterEffects】描画モードドロップシャドウで立体感のある花


前回紙のような質感のハートを作ってみて写真でも面白そうだと思いやってみました。
前回やったハートはこちら
こんな感じ
こちらの花は写真ACからダウンロードしました
Photoshopで花びらを分ける
先にPhotoshopで中央の部分と「1番上の花びら」「2番めの花びら」「3番目の花びら」と「背景」をレイヤーで分けておきます。
そのままPSDで保存します。
AfterEffectsを立ち上げる
新規コンポジションからいつもどおり「幅1920px」「高さ1080px」デュレーション5秒位で作ったのですが、元の画像がそんなに大きくなかったのでサイズを直しました。
コンポジションのサイズを変える
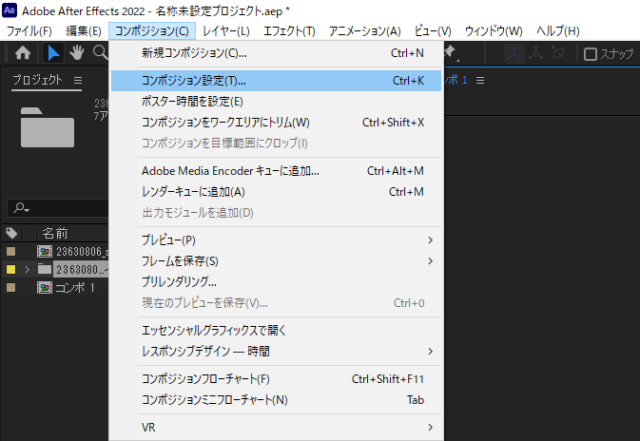
コンポジションのサイズを変えるには「コンポジション」から「コンポジション設定」
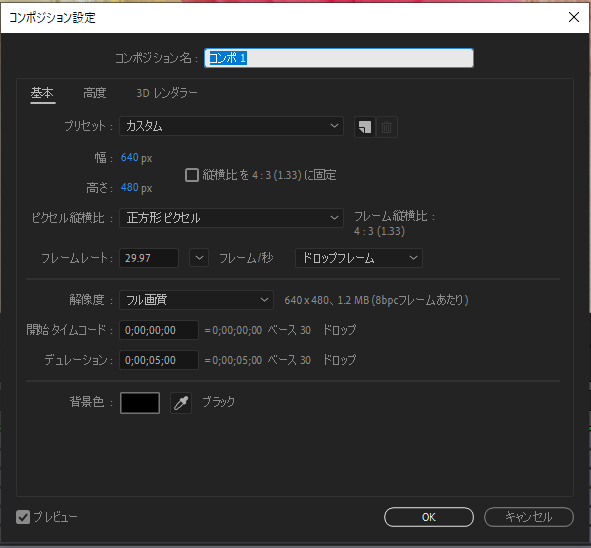
「幅:640px」「高さ:480px」にしました。


PSDを読み込む
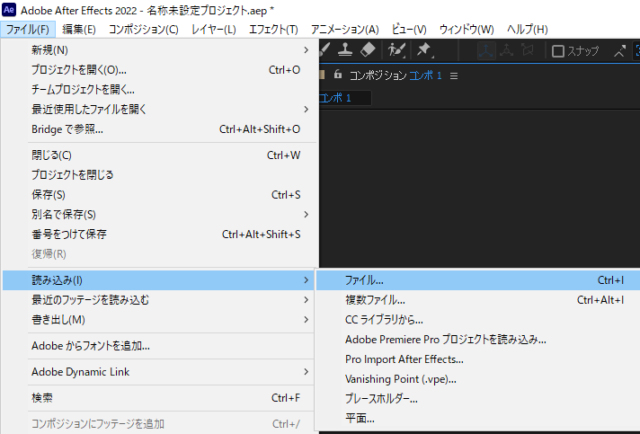
「ファイル」から「読み込み」「ファイル」でレイヤー分けしたPSDファイルを選択します。

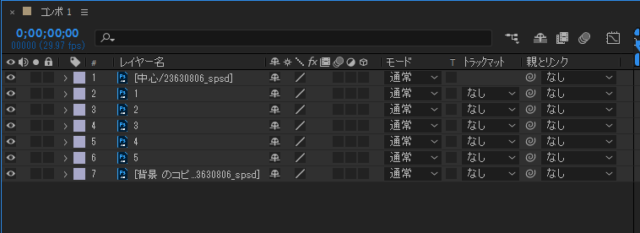
こんな感じで読み込まれました

ドロップシャドウを付ける
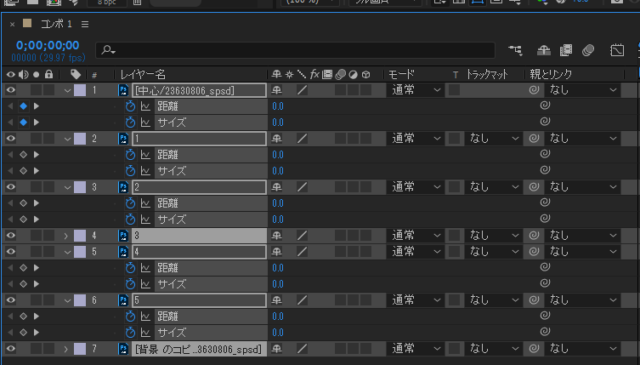
背景以外はドロップシャドウを付けるのでどれから付けても良いですが、まずは中心から付けていきます。
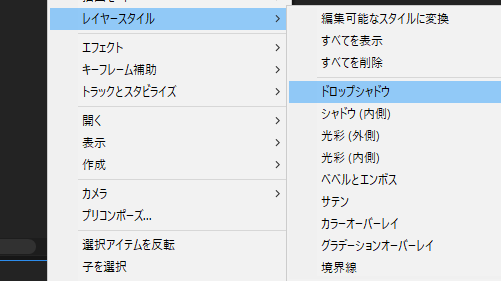
レイヤーの上で右クリックします。
レイヤースタイルから「ドロップシャドウ」を追加します。

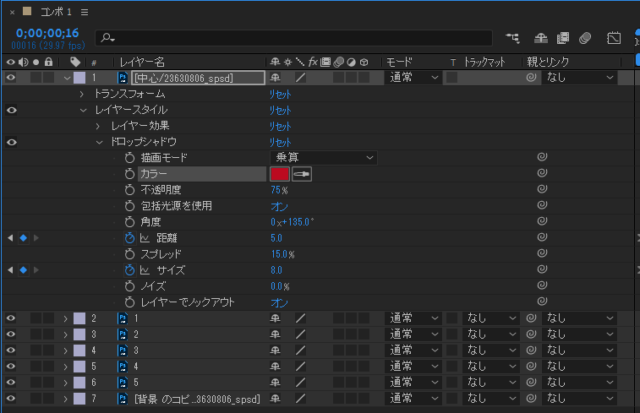
描画モード:乗算
カラー:画像から花の濃いピンクを抽出今回は「#BC0A20」でした
包括高原をオン(包括光源は複数のレイヤーで同じところから光が当たるようにしてくれるもの)
角度:135
距離:5
スプレッド:15
サイズ:8

次に中心レイヤーのドロップシャドウの上で「Ctrl+C」でコピーします。
ドロップシャドウがコピーされたので、他のレイヤーの上で「Ctrl+V」でドロップシャドウを貼り付けていきます。


動きを付けていきます
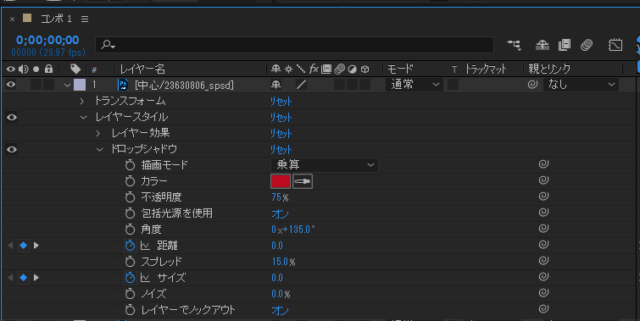
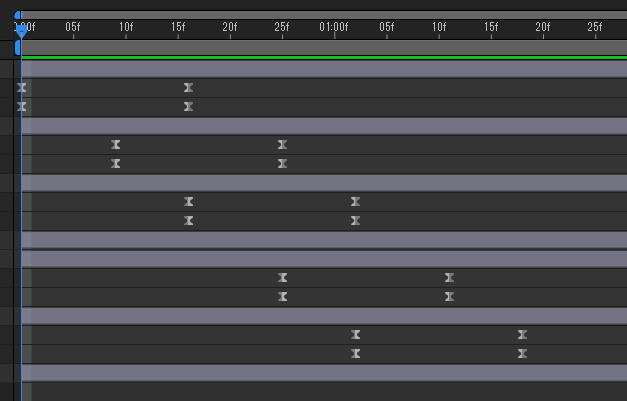
タイムラインインジゲーターを15フレームに動かして「中心レイヤー」のドロップシャドウ「距離」と「サイズ」にキーフレームを打ちます。
インジゲーターを0フレームに動かして「距離」と「サイズ」を0にします。
すると自動的にキーフレームが打たれます。
4つ打たれたキーフレームを全て選択して「Ctrl+C」でコピーします。
そして他のレイヤーの「ドロップシャドウ」の上で「Ctrl+V」でペーストします。
この時「レイヤーの上」でペーストしてもうまくいかないことがあるのでレイヤーの中の「ドロップシャドウ」の上でペーストするといいと思います。


少しずつ時間をずらしておきます。

完成
どちらかというとPhotoshopでの切り取りのほうが少し大変だったので、次回Photoshopの複雑な切り取りをシェアしたいと思います。
同じカテゴリの記事一覧