【Photoshop】画像からパス-ブラシで水彩画風


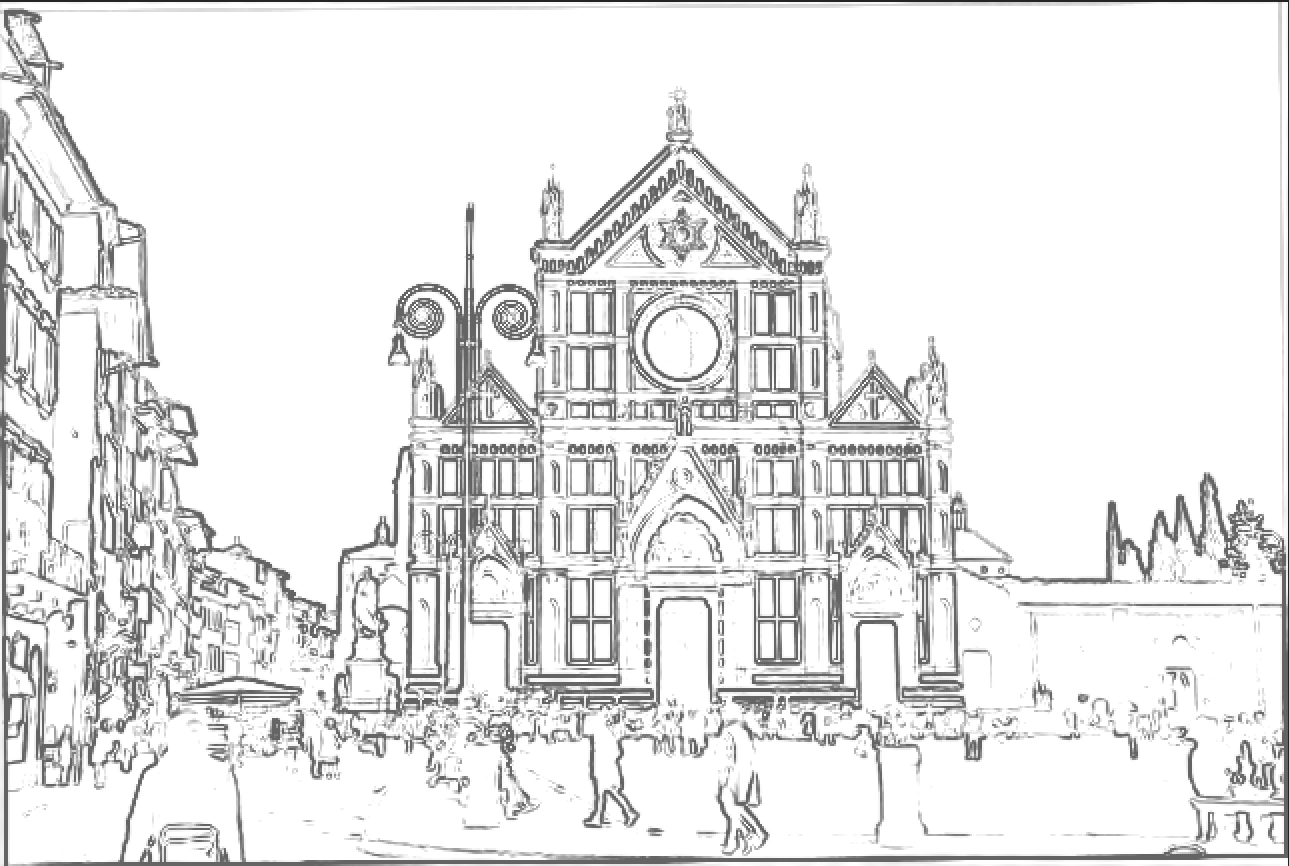
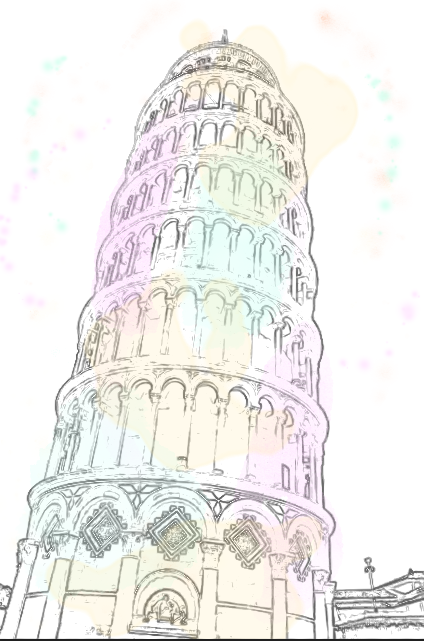
今回は水彩ブラシを使って写真からこのような絵に仕上げていきたいと思います。

画像からパスへ変換
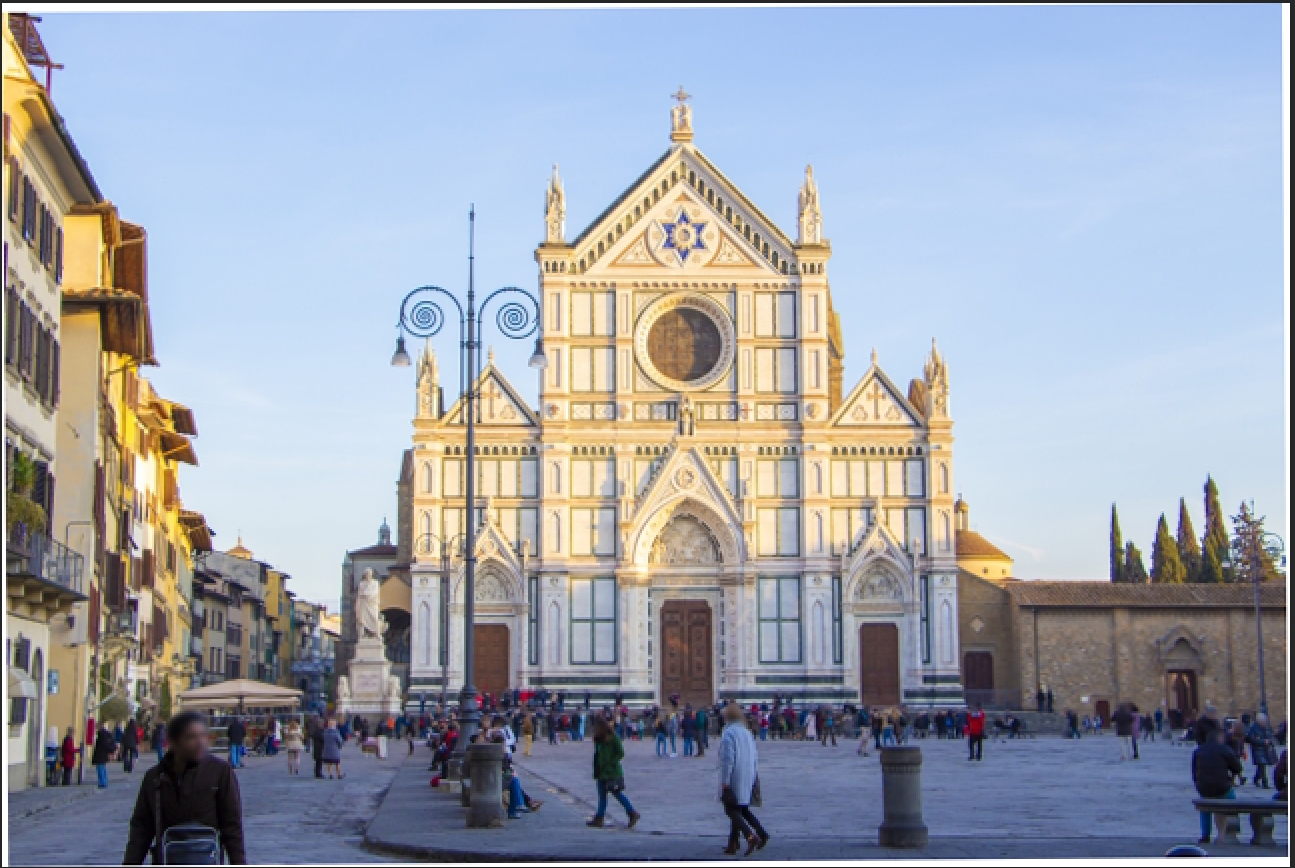
1.画像の傾きを直します
素敵な画像ですが少し傾いているように見えるので水平にします。
画像を複製します。
元の画像は非表示にします。
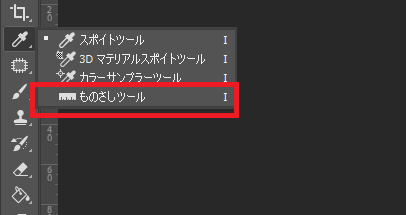
【スポイトツール】を長押しすると出てくる【ものさしツール】を持ちます。

水平にしたいところに線を引きます。
(画像では分かりやすく赤い色をつけていますが実際は黒いです。)
水平に引くのではなく、傾いているとおりに引きます。

次に【イメージ】→【画像の回転】→【角度入力】でそのまま【OK】します
水平になりました。

画像からパスへ
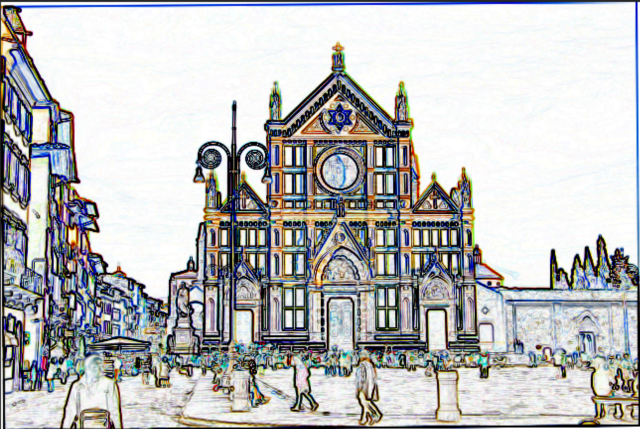
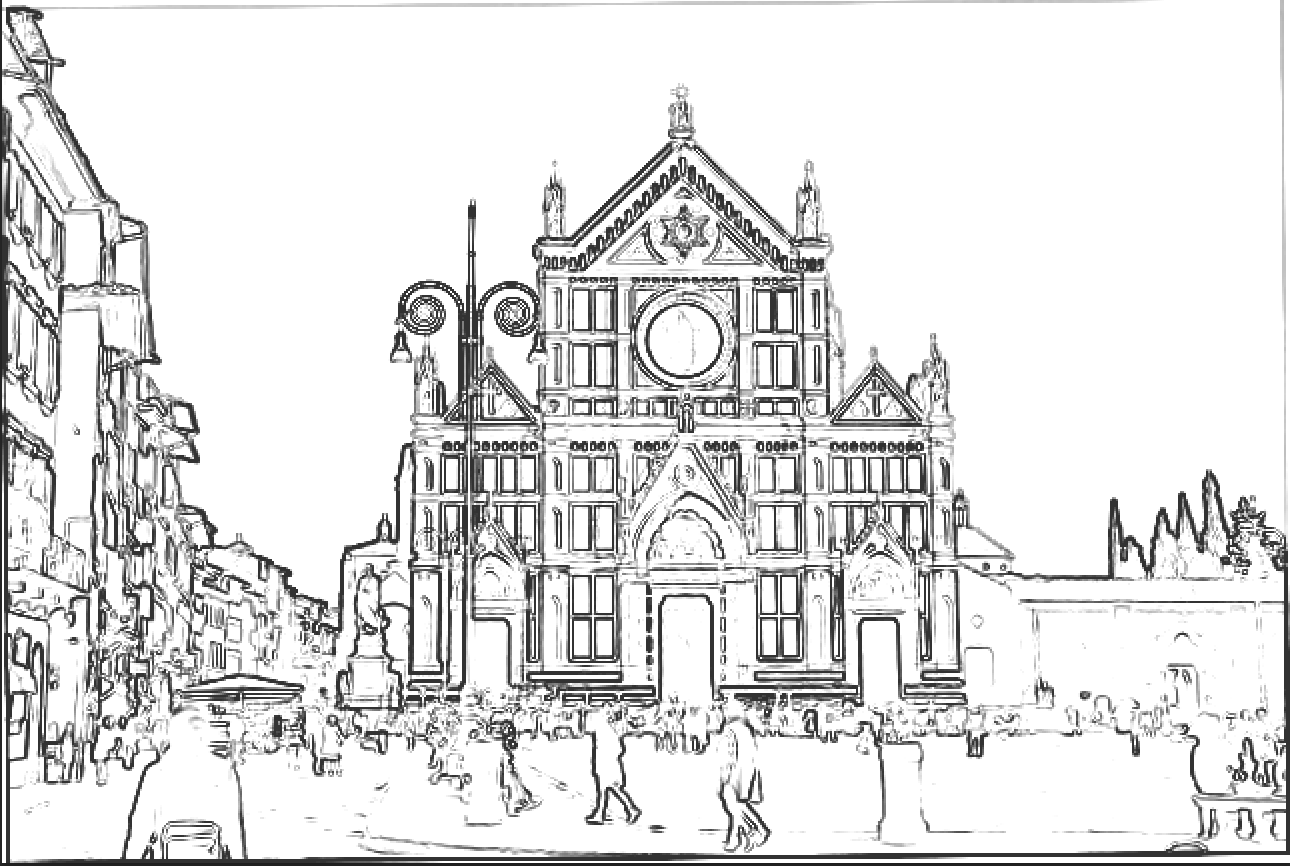
【フィルター】→【表現手法】→【輪郭検出】

【イメージ】→【レベル補正】→【彩度を下げる】

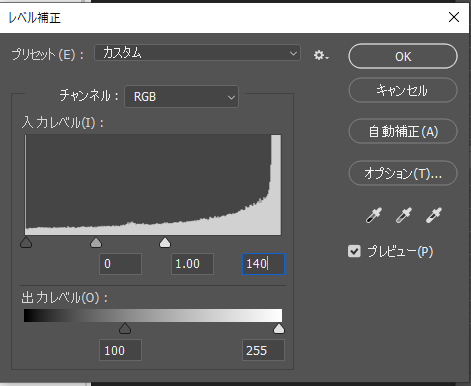
【イメージ】→【色調補正】→【レベル補正】
画像によっても違いますがだいたいこのくらいにして白いところと黒いところをはっきり分けます。


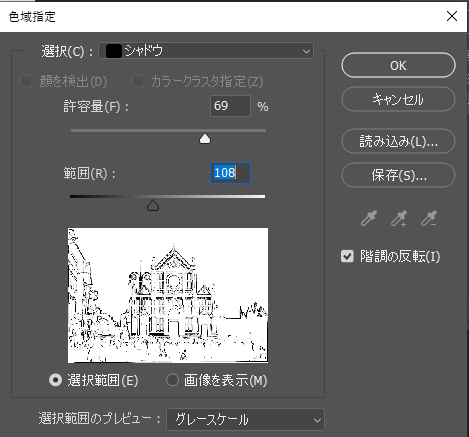
【選択範囲】→【色域指定】

こちらも滑らかな線で黒が濃すぎないように調節します。
OKで範囲選択されます。
【パスパネル】の【選択範囲から作業パスを作成】をクリックします。
パスパネルが出てない方は【ウィンドウ】→【パス】

作業用パスが出来ました。

次にそのままブラシツールを持ちます。
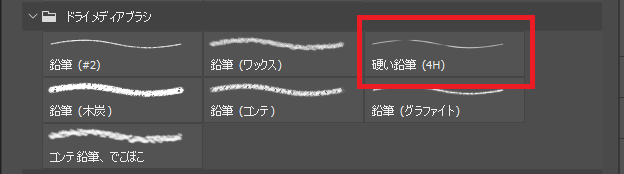
ブラシは【ブラシパネル】の検索欄に【鉛筆】と入れレガシーブラシの【硬い鉛筆(4H)】を選択します。大きさ1pxから2px


背景色をグレーにします。今回は「#666666」にしました。
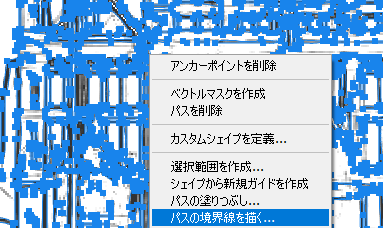
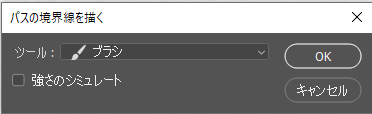
次にペンツールに持ち替えてパスの上で右クリックして【パスの境界線を描く】を選択します。

パスの境界線を描くパネルが出るので【ブラシ】を選択します。【OK】

パスが鉛筆で描かれました。
【パスパネル】の作業用パスはもう不要なので削除します。

次にレイヤーマスクを追加して周りの景色を消します。

ブラシを持ちます。【ソフト円ブラシ】サイズは大きめ100pxくらいで不透明度と流量を少なめにしてぼんやり背景を消していきます。


描画色は黒

水彩ブラシで塗ります
レイヤーを2枚追加します。
1枚はベタ塗りで白で塗ります。そして画像レイヤーの下に。
1枚はそのままで画像レイヤーの上に重ねます。

まず背景のコピーレイヤー建物に塗っていきます。
背景のコピーレイヤーの画像の方が選択されていることを確認します。
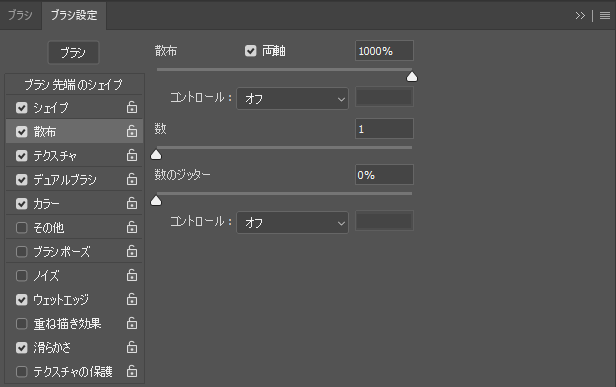
ブラシを選択して【ブラシパネル】を出します。
【水彩】と検索すると水彩ブラシがたくさん出てくるのでお好きなブラシを試してみると良いと思います。
ブラシがそんなにない方はブラシパネル上の【三】からレガシーブラシを選択します。
本当になんでもお好きなもので良いですが汎用ブラシ水彩から塗ってみます。
汎用ブラシ水彩




水彩ウォッシュ


水彩(ソルト)

こんな感じで色いろ試していただけたらと思います。
完成


もっとPhotoshopのテクニックを学びたい方におすすめ
Photoshop記事一覧