【Photoshop初心者】レイヤースタイル『ベベルとエンボス』


今回は『ベベルとエンボス』について効果を見ていきましょう
レイヤースタイル『ベベルとエンボス』
ベベルとエンボスとはシェイプや文字に傾斜を付けて立体に見せる効果があります。
他のレイヤースタイルとも組み合わせて、とても沢山の表現が出来るのですが、今回は『ベベルとエンボス』だけを使った質感の違いを見ていきたいと思います。(ドロップシャドウもつかいます。)
構造と陰影
ベベルとエンボスの設定の違いでどのような効果が出るか見ていきましょう。
スタイル
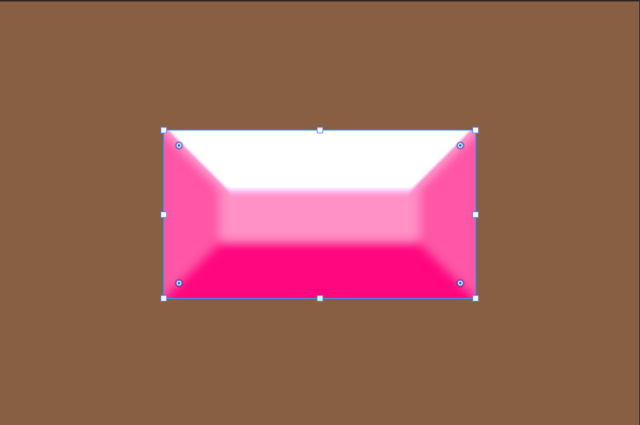
見やすいように背景を茶色にしています。

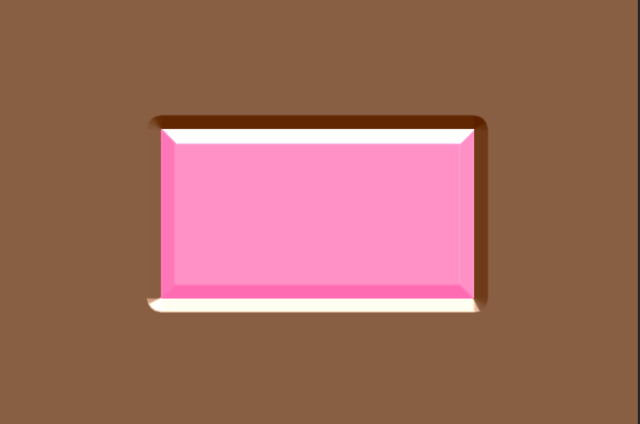
ベベル(内側)

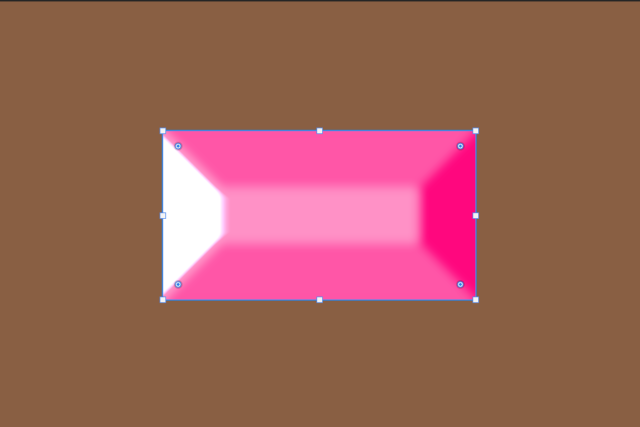
ベベル(外側)

エンボス

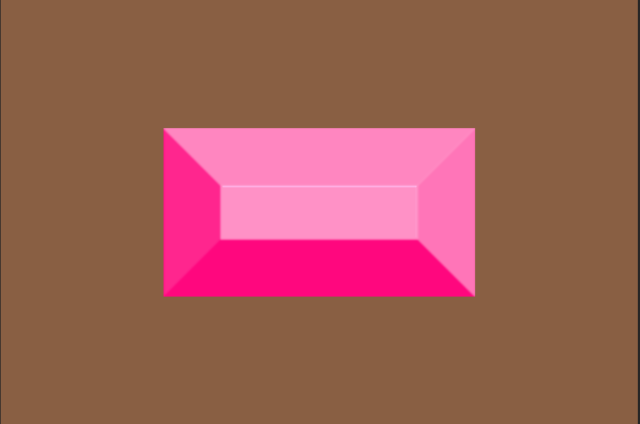
ピローエンボス
テクニック

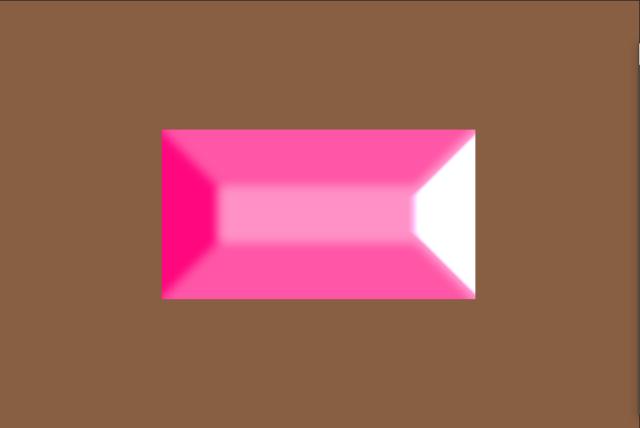
滑らかに

シゼルハード
少しシャープになる

シゼルソフト
少し削った感じ
サイズ

サイズを上げる

サイズをもっと上げる(250)
角度:光の当たる角度

角度0°

角度90°

角度180°
光沢輪郭

くぼみ深く

リング二重

ローリングスロープ
(下向き)
ハイライト:シャドウ

ハイライト50:シャドウ50

ハイライト100:シャドウ100
チョコレート

色を変えてチョコレートのようにしてみましょう

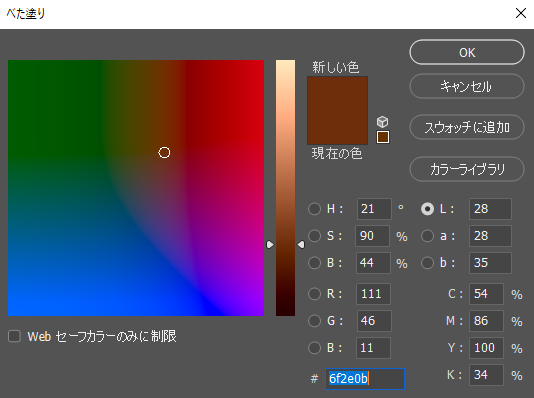
ピンクを茶色に変えてみましょう
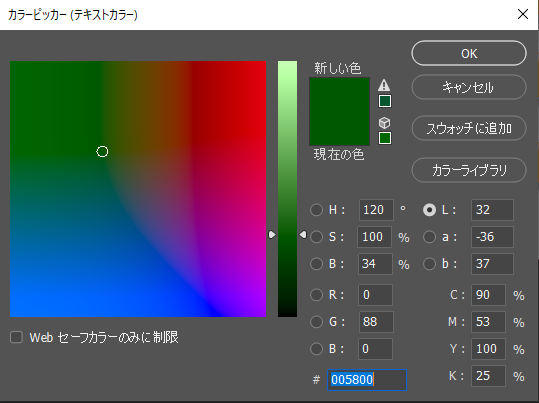
色:#6f2e0b
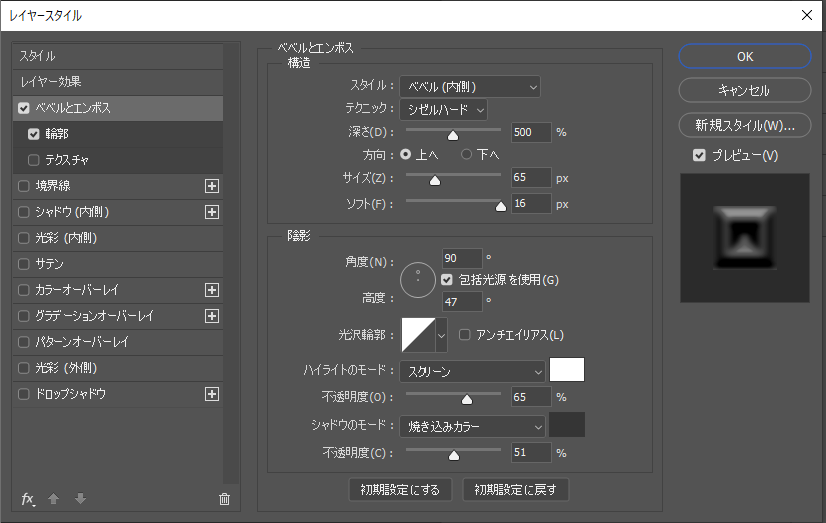
ベベルとエンボスを下のように設定します
ベベルとエンボス
スタイル:ベベル内側
テクニック:シゼルハード
深さ:500
方向:上
サイズ:65
ソフト:16
角度:90
高度:47
ハイライト:白:スクリーン
シャドウ:黒:焼き込みカラー

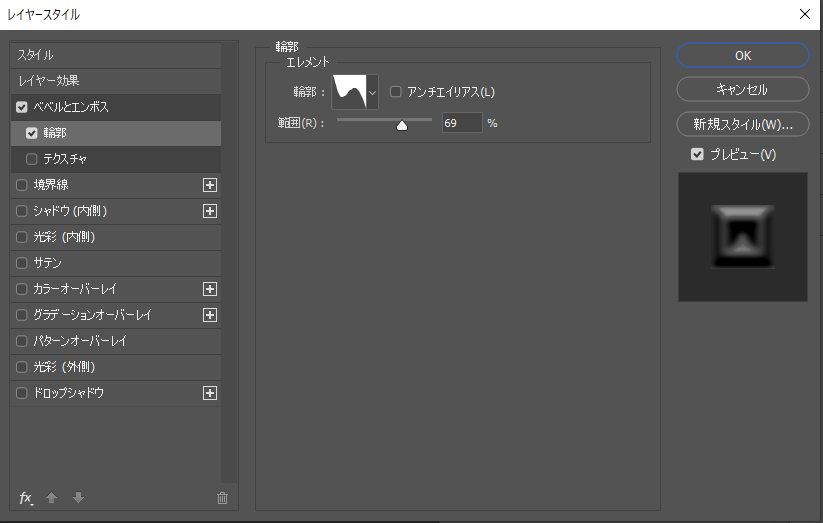
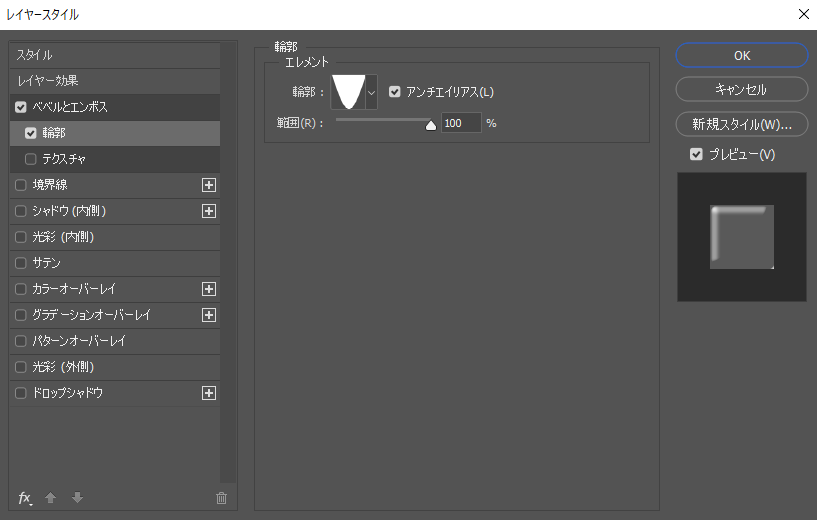
輪郭を下のように設定

ベベルとエンボスだけでチョコのような表現が出来ます
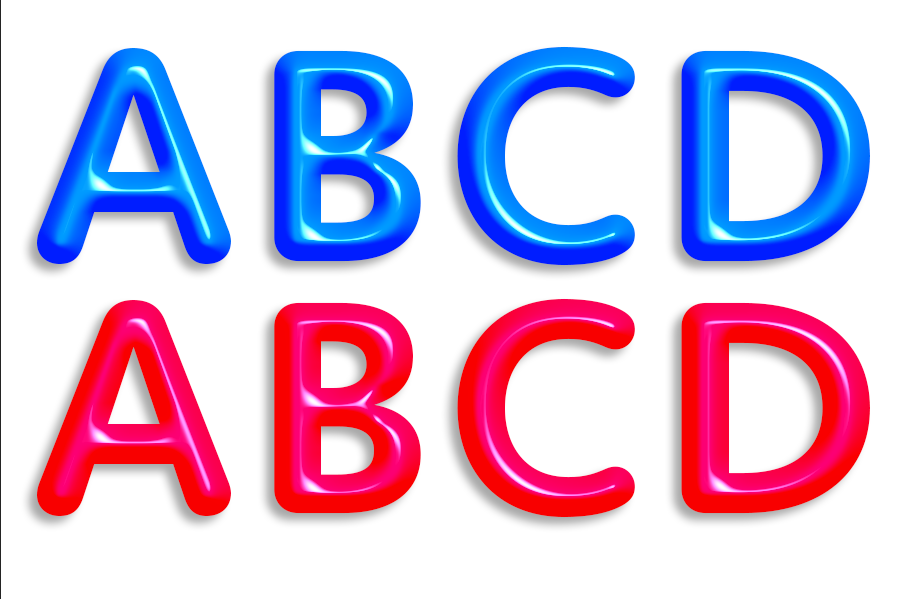
プラスチック
次にプラスチックのような質感の表現を作りましょう。

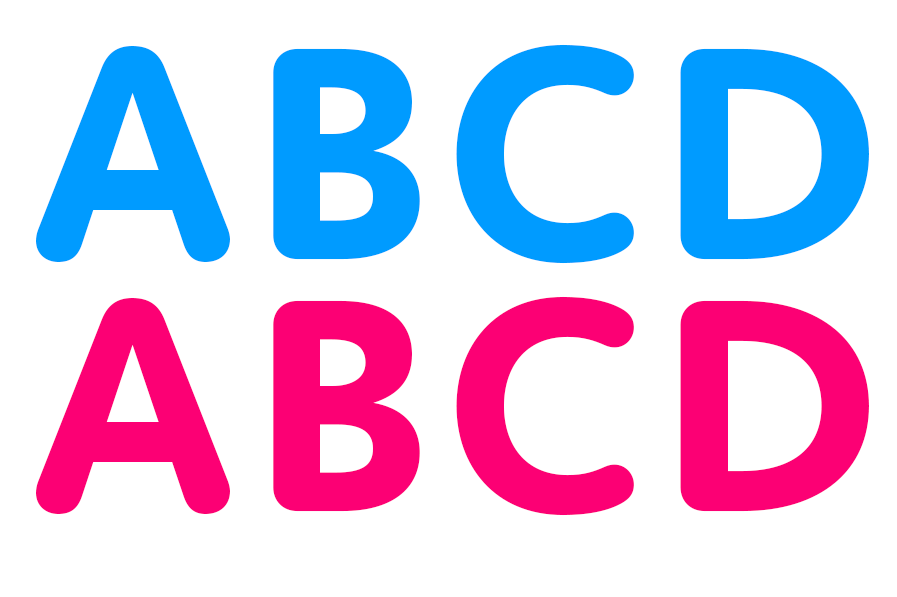
テキストを入力します。
今回使うテキストは全て同じテキストです。
作る質感によってテキストの色を変えています。

わりとどんな色でもプラスチックのような質感に仕上がりますが
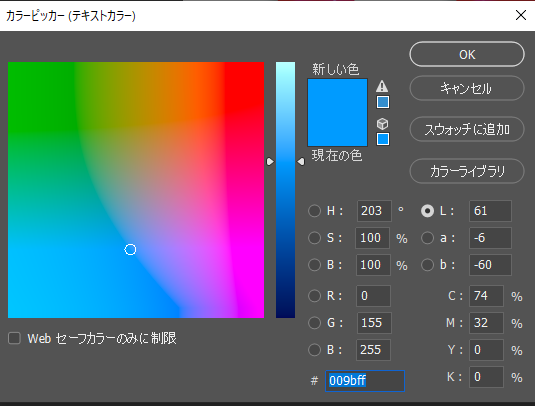
今回はこのような色にしました。

青い方:#0096ff

赤い方:#fc0074
テキストにレイヤースタイルを設定していきます。

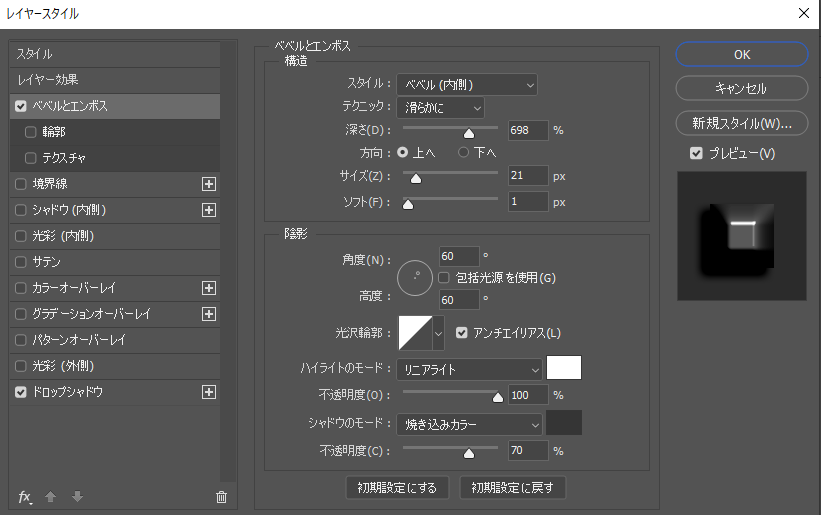
ベベルとエンボス
スタイル:ベベル内側
テクニック:滑らかに
深さ:698
上
サイズ:21
ソフト:1
角度:60
高度:60
ハイライトのモード:リニアライト::100%:白
シャドウのモード:焼き込みカラー:70%:黒
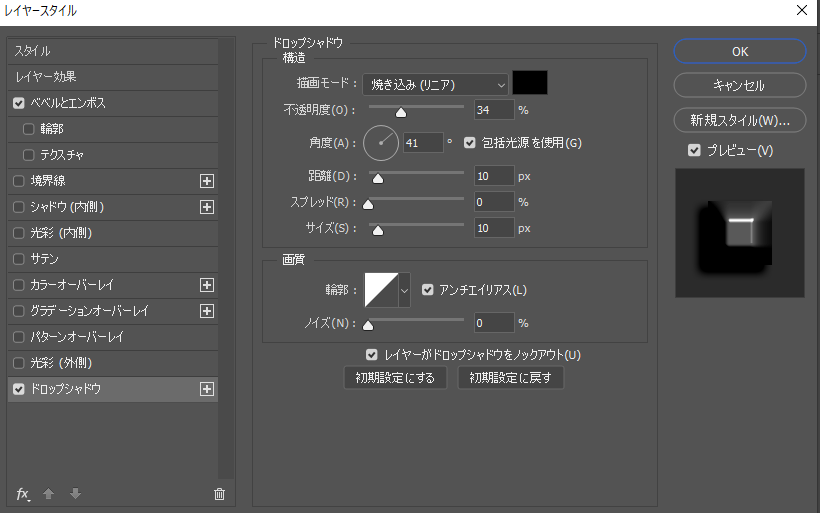
ドロップシャドウを少し入れるとそれっぽくなります。

金属
このような金属のような質感もベベルとエンボスだけで出来ます。


goldの色:#ffeac3

Silver:#fefefe

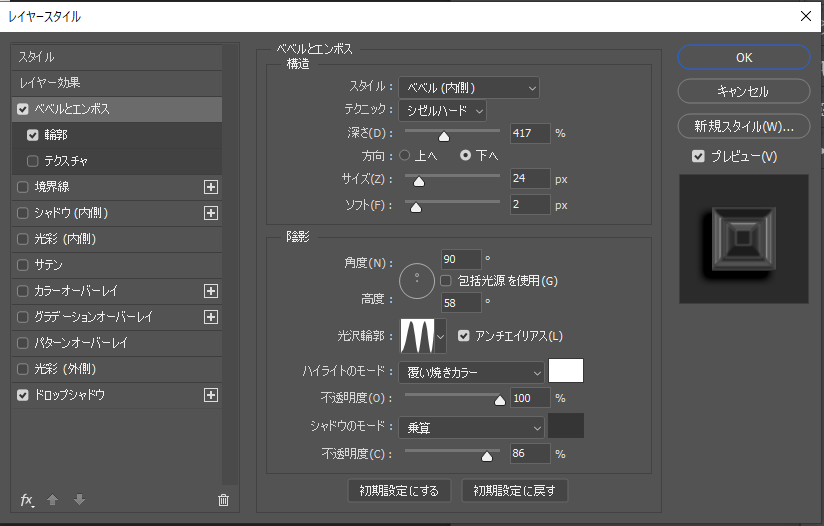
ベベルとエンボス
スタイル:ベベル内側
テクニック:シゼルハード
深さ:417
下へ
サイズ:24
ソフト:2
角度:90
高度:58
輪郭光沢:リング二重
ハイライトのモード:覆い焼きカラー:白:100
シャドウのモード:乗算:黒:86
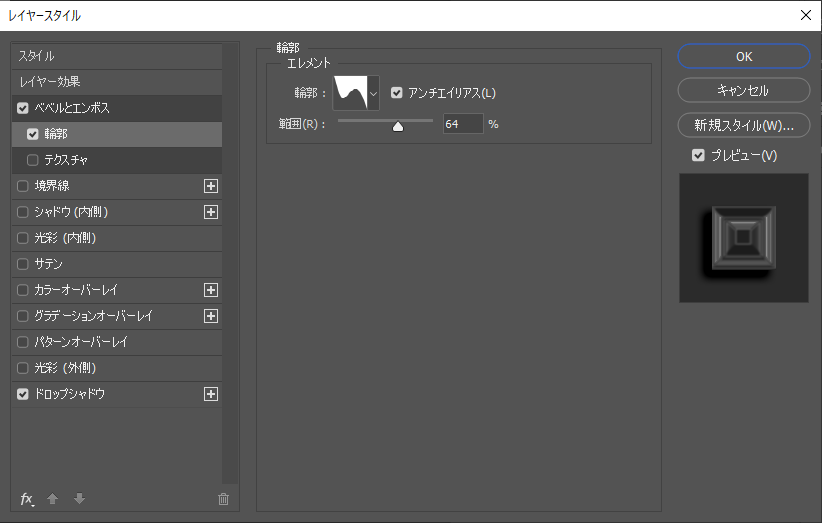
輪郭を下のように設定します。

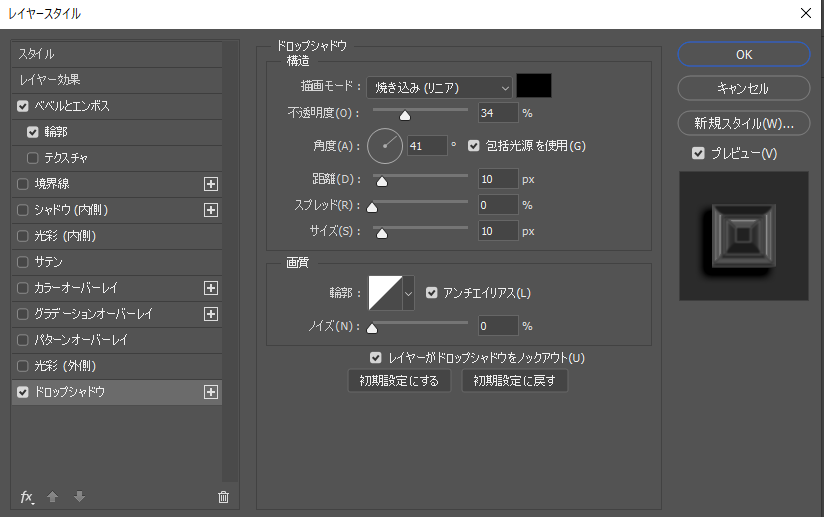
ドロップシャドウも少しつけます

すると金属のような質感に仕上がります。
フォントを変えればこのような雰囲気あるテキストが完成します。
背景も重厚感のある背景にします。
背景画像はフォトACからダウンロードしました。

goldの文字:Curlz MT

Silverの文字:BaroqyeTextJF
ナンバープレート
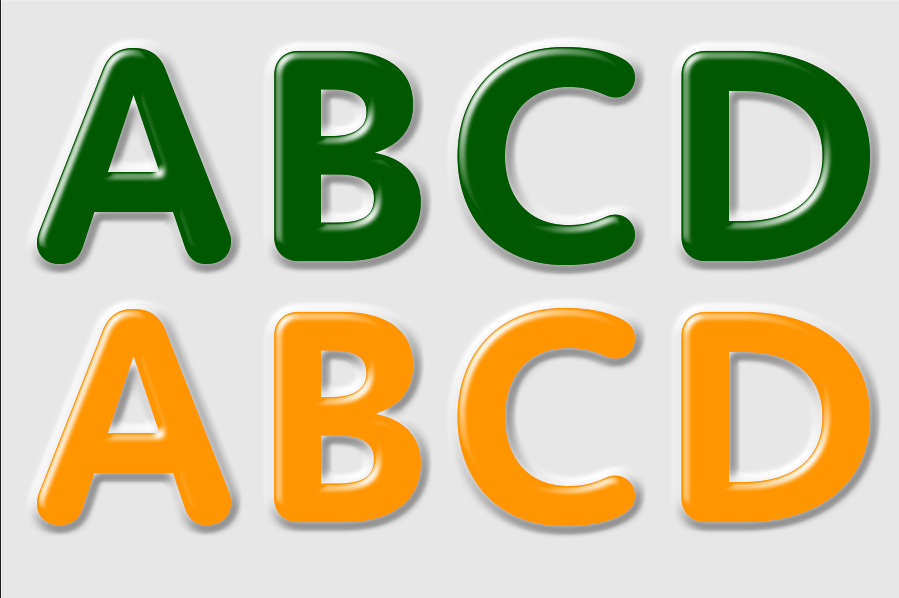
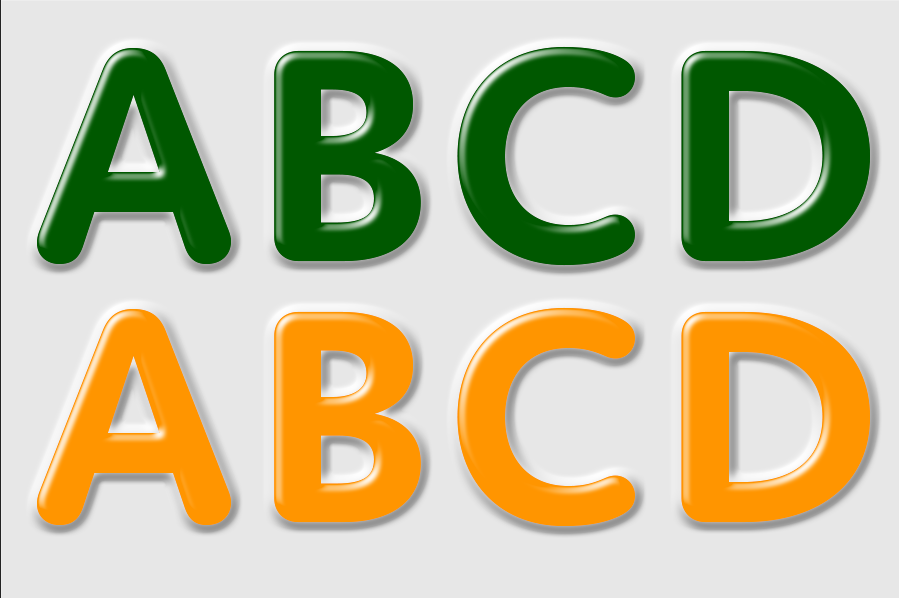
ナンバープレートのようなテキストもベベルとエンボスだけで表現できます。

背景は薄い灰色にしておきます。
テキストの色を緑と黄色にします

テキストの色緑:#005800

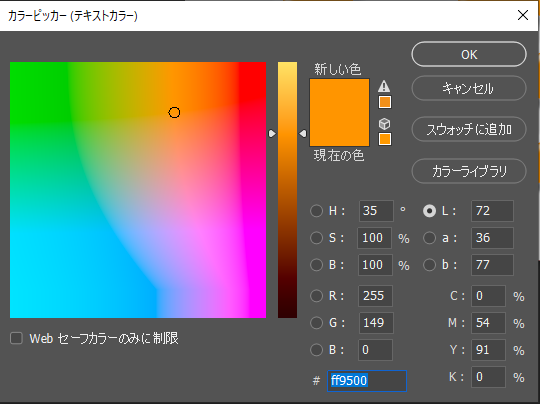
テキストの色黄色:#ff9500
テキストレイヤーを複製します
元のテキストレイヤーにレイヤースタイルをかけていきます
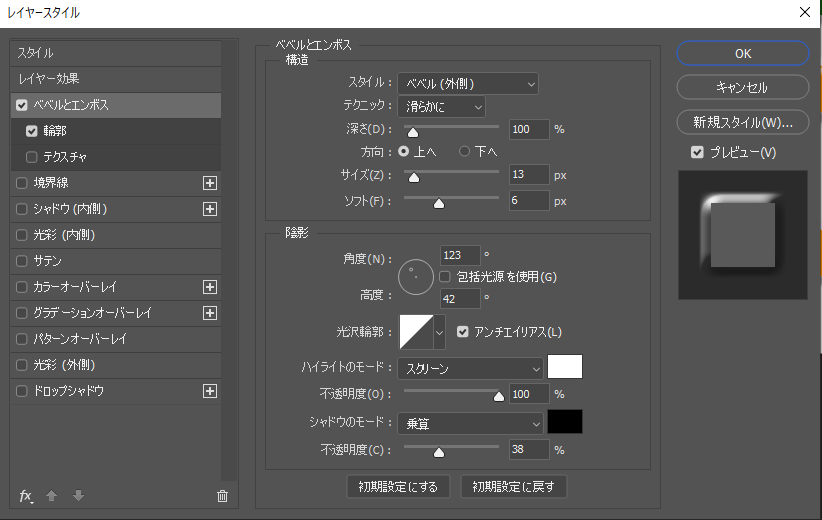
元のテキスト:ベベルとエンボス
スタイル:ベベル外側
テクニック:滑らかに
深さ:100
上
サイズ:13
ソフト:6
角度:123
高度:42
ハイライトのモード:スクリーン:白:100
シャドウのモード:乗算:黒:30

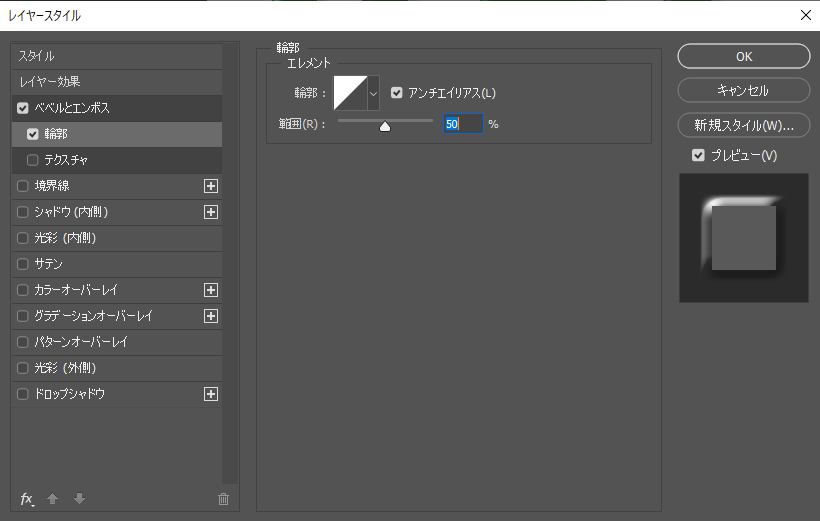
輪郭を下のようにします

コピーテキストレイヤー
次にコピーしたテキストレイヤーにテキストスタイルを設定します。
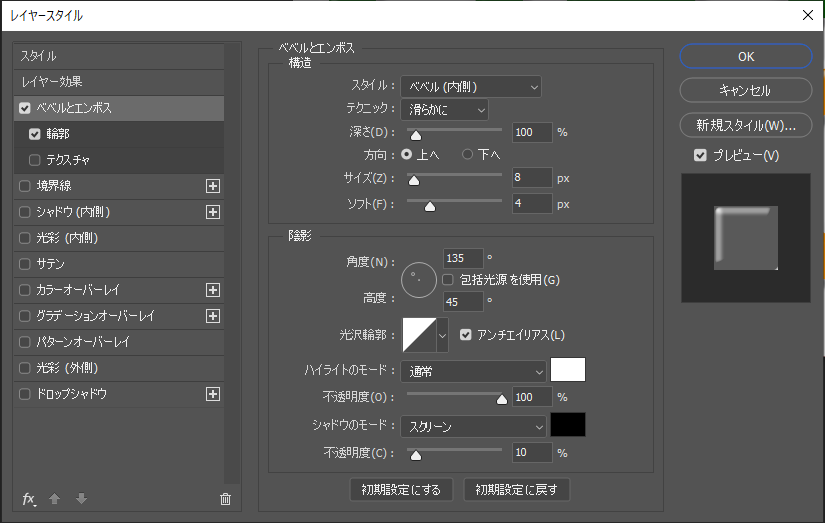
コピーテキストレイヤー:ベベルとエンボス
スタイル:ベベル内側
テクニック:滑らかに
深さ:100
上へ
サイズ8
ソフト:4
角度:135
高度:45
ハイライトのモード:通常:白:100
シャドウのモード:スクリーン:黒:10

輪郭を下のように設定します。

するとこのようなナンバープレートのような質感が表現できました。

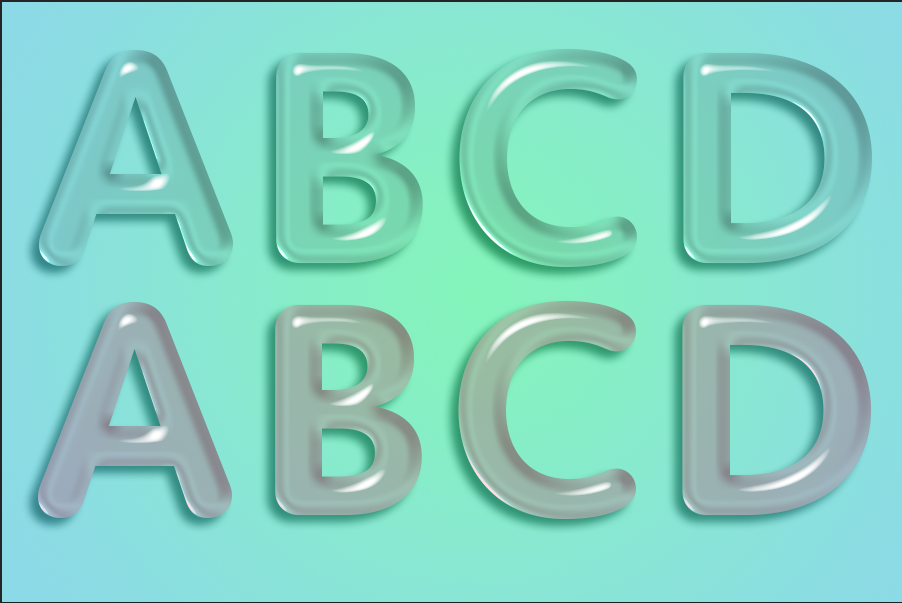
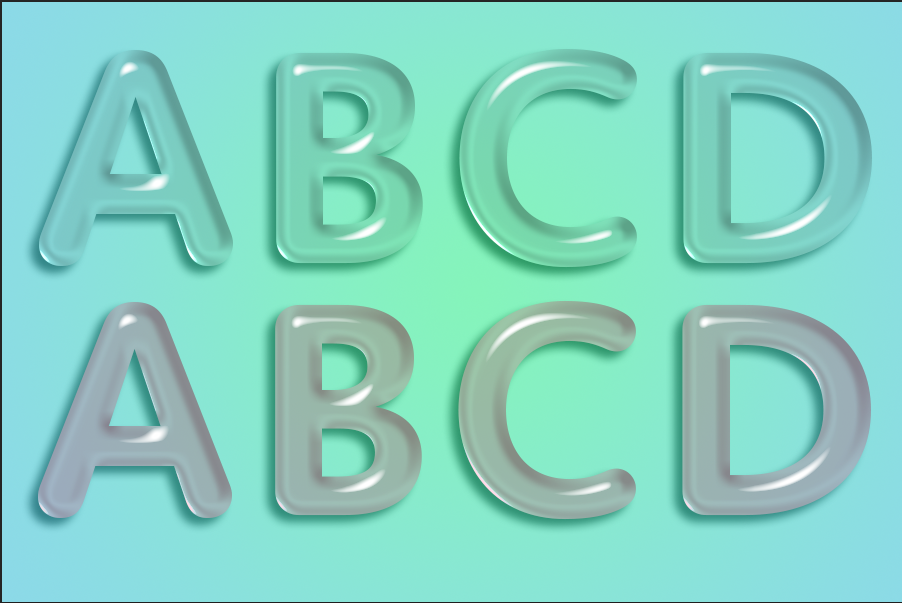
ガラス

このようなガラスのような質感もベベルとエンボスで表現できます。
はじめに背景を追加します。
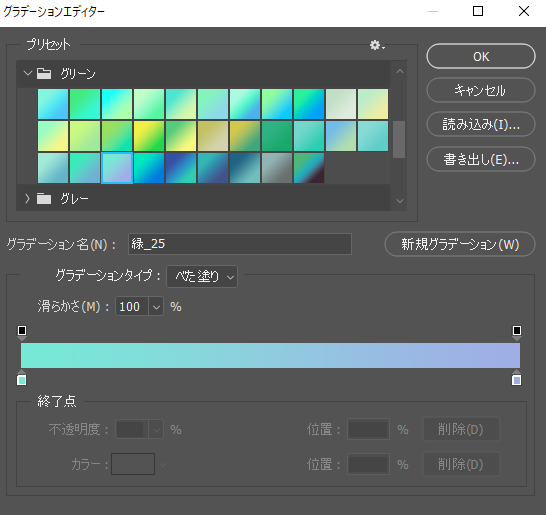
背景はグリーン系のグラデーションにします。
今回はプリセットから薄めの緑を選択しました。
円形グラデーションにします。

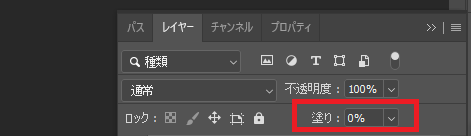
塗りを0にして複製
テキストレイヤーの塗りを0にして複製します。
そして元のテキストレイヤーからレイヤースタイルを設定します。

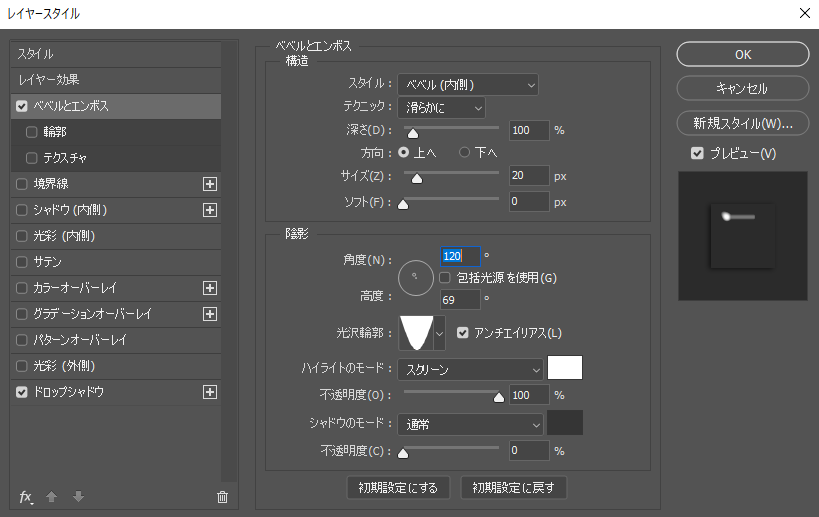
ベベルとエンボス
スタイル:ベベル内側
テクニック:滑らかに
深さ:100
上
サイズ:20
角度:120
高度69
光沢輪郭:円錐反転
ハイライトのモード:スクリーン
シャドウのモード:0

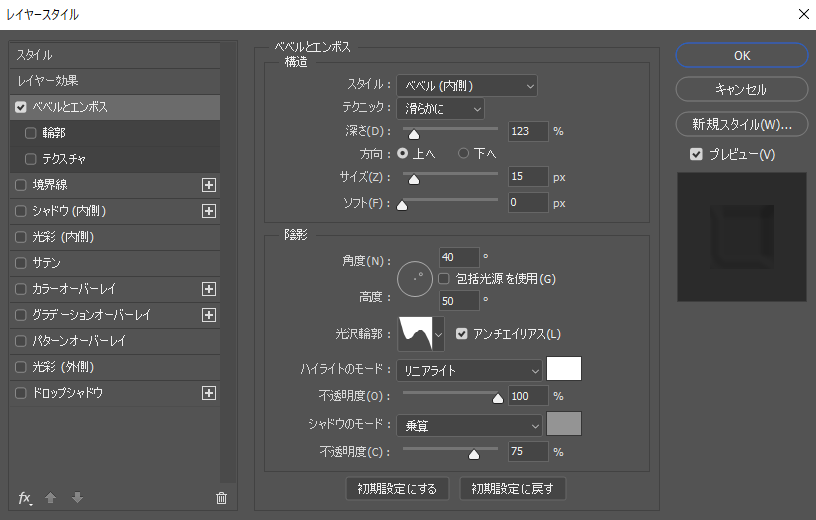
コピーしたテキストレイヤーにレイヤースタイルを設定します。
スタイル:ベベル内側
テクニック:滑らかに:
深さ:123
上
サイズ:15
ソフト:0
角度:40
高度:50
光沢輪郭:ローリングスロープ下向き
ハイライトのモード:白:リニアライト
シャドウのモード:乗算:グレー:75

他のテキスト同様ドロップシャドウを少し追加します。
赤い方のテキストはテキストの色を赤にして、不透明度を20%にします。
まとめ
いかがでしたか、輪郭や角度、高度を変えると同じテキストでもいろんな質感を表現できます。
**********
その他のレイヤーマスクについてはこちら
**********
Photoshop記事一覧
基礎からしっかり学びたい方におすすめ


















