【Photoshop】光る蝶(ファーストビューを作ろう3)


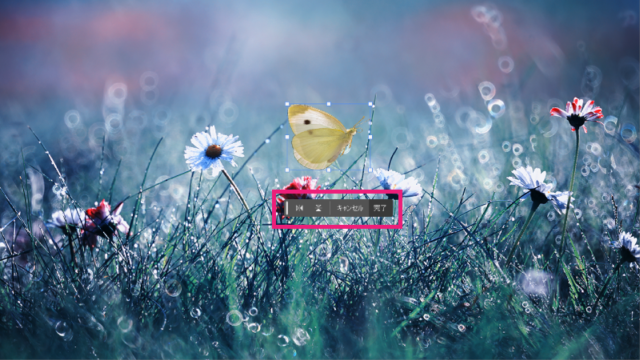
今回はこのような蝶が光っている幻想的な画像を作ります。
Photoshopを開きます
Photoshopを開いて新規作成から幅900px 高さ600pxでカンバスを作ります。
(YouTube用のサムネイルは幅1280px、高さ720pxがおすすめ。)
お花の画像をドラッグして配置します。
今回花の画像は「Adobe Stock」から選びました。

元の画像はこちら
トーンカーブで画像を暗くする

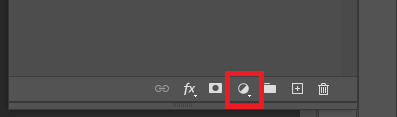
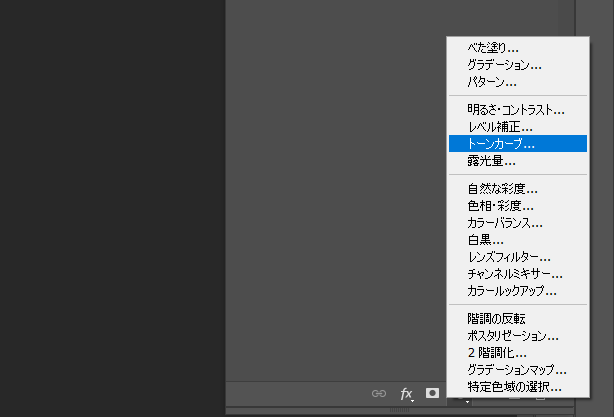
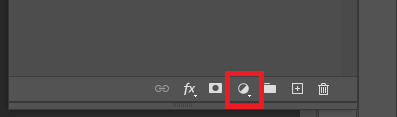
「塗りつぶしまたは調整レイヤーを新規作成」から

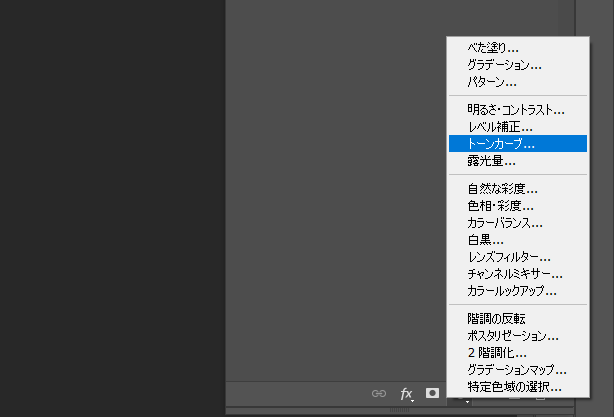
「トーンカーブ」を選択します。

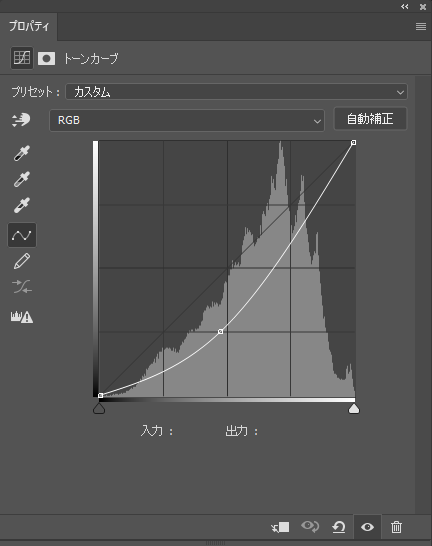
画像のようにして画像の色を暗くします。
蝶を配置
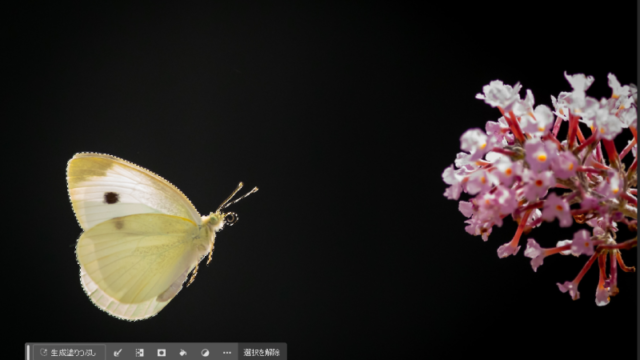
【ファイル】から『開く』蝶の画像を開きます。
今回は「Unsplash」からダウンロードしました。


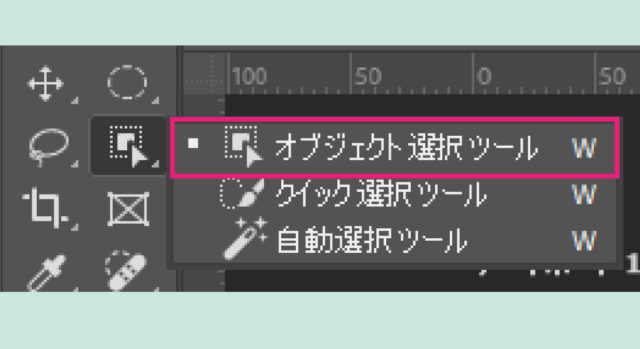
オブジェクト選択ツールで蝶を選択します。

クリックすると蝶だけが選択されています。
「Ctrl+C」でコピーします。

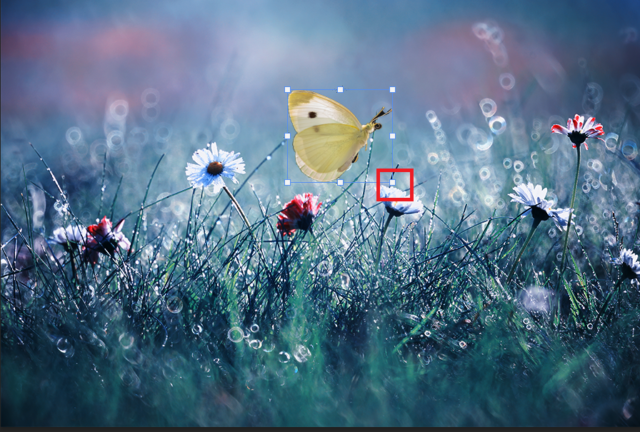
『Ctrl+V』で花の画像に貼り付けます。

バウンディングボックスの四角を動かして縮小します。
バウンディングボックスが出ていなかったら『Ctrl+T』で自由変形。

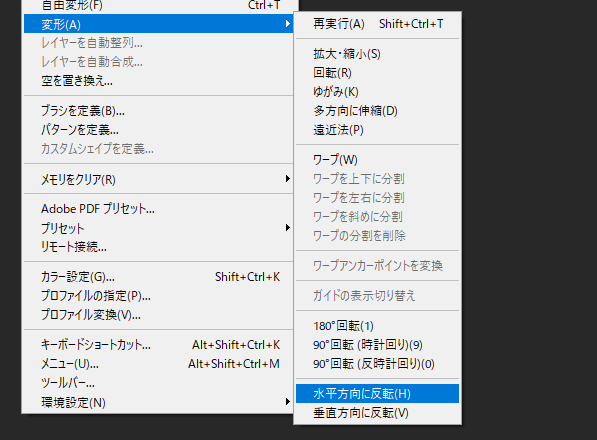
次に「編集」から「変形」「水平方向に反転」で蝶の向きを変えます。

『Ctrl+T』でこのようなボックスが出るので左のアイコンをクリックしても反転します。
光彩で蝶を光らせます。
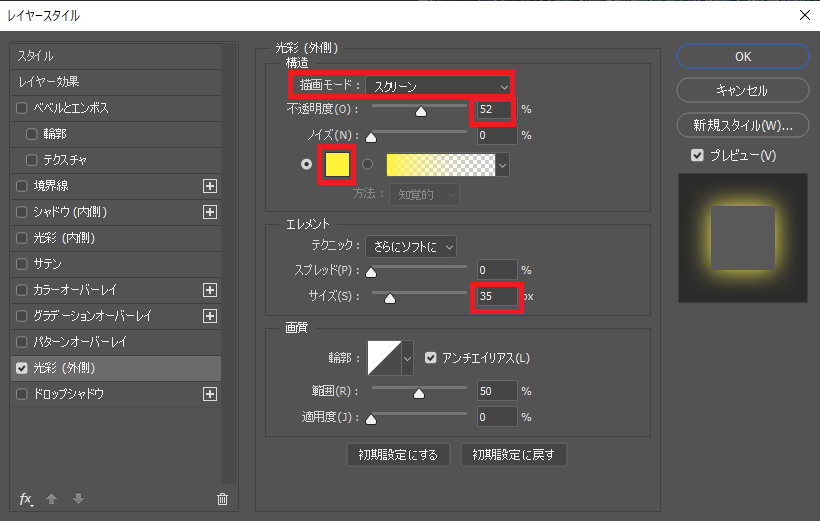
蝶レイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
「光彩(外側)」を選択して下のように設定します。


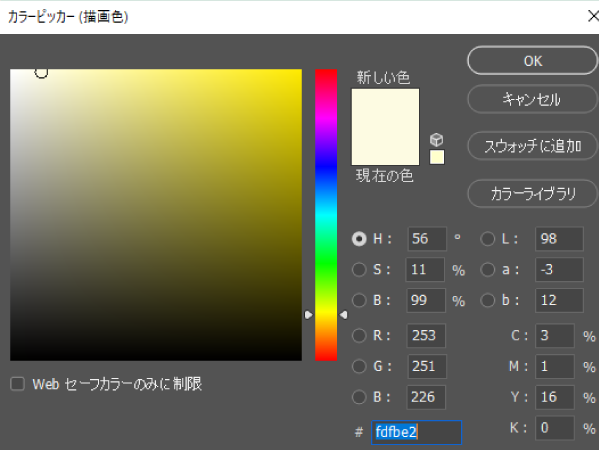
色は「#fff238」にします。

「塗りつぶしまたは調整レイヤーを新規作成」から

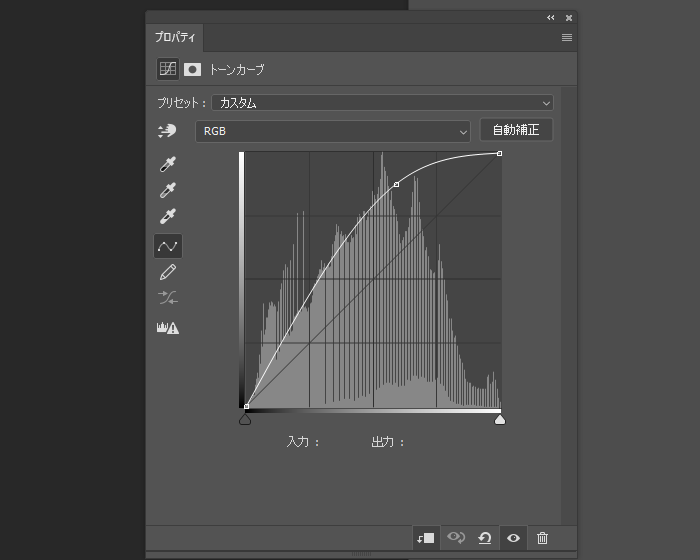
「トーンカーブ」を選択します。

このようなカーブにして蝶を明るくします。
このままでは画像全体が明るくなっているので、

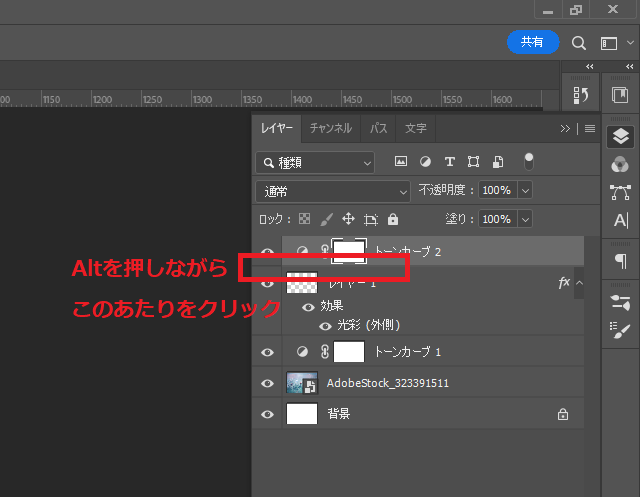
「Alt」キーを押しながら四角のあたり、マウスポインタが下向き矢印に変わるので矢印になったらクリックします。
すると蝶レイヤーだけにトーンカーブがかかり明るくなります。
ブラシで光を足す
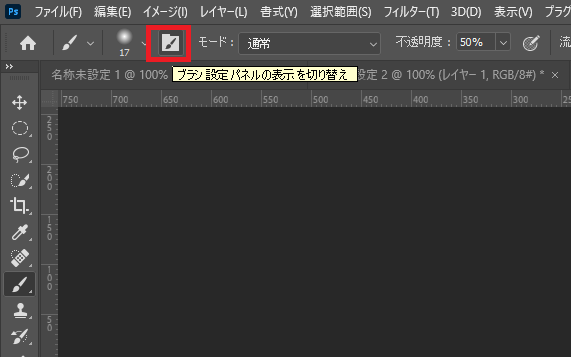
次にブラシツールを選択します。

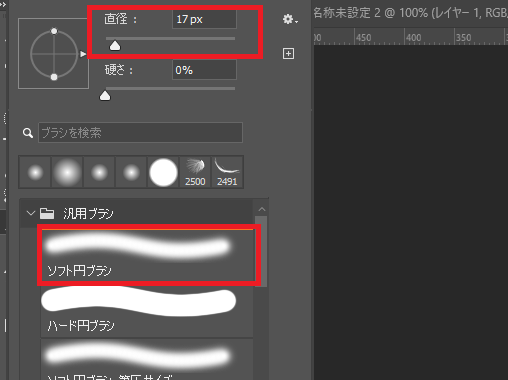
「ソフト円ブラシ」「17px」にします。

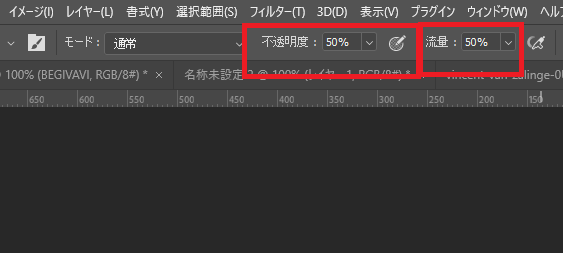
「不透明度」「流量」を「50%」にします

色は薄い黄色(白っぽい黄色)にします。

ブラシのフォルダーのようなマークをクリックして「ブラシ設定パネル」を出します。
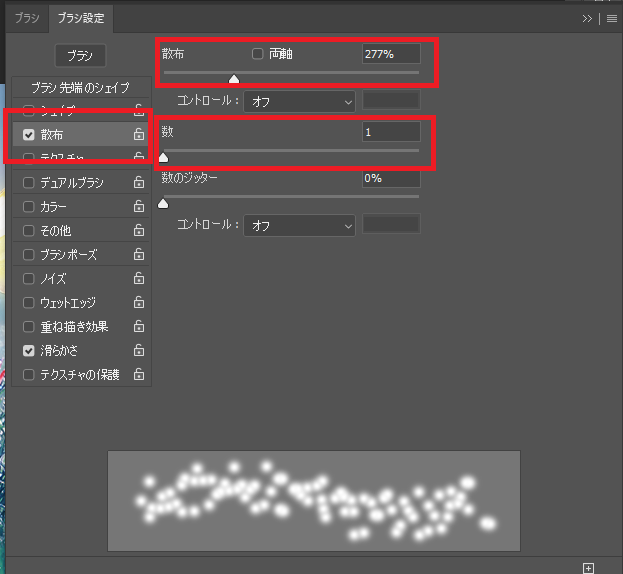
散布ブラシを選択して設定します。
ブラシ設定タブにします。

散布にチェック
散布:277%
数:1
「新規レイヤーを作成」からレイヤーを追加して
蝶の後ろをさっとなぞるように線を引きます。

こんな感じにさっと引くとキラキラした線がひけます。

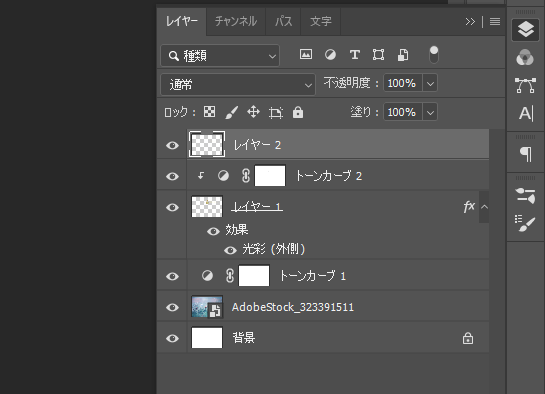
出来上がったレイヤーはこんな感じ
完成

幻想的な画像が出来ました。
とても簡単なのでぜひお試しください。
**********
Photoshop記事一覧
Photoshopに苦手意識がある方におすすめの本です。