Photoshopで書き出した画像の拡張子はどれを選ぶ?


Photoshopでファーストビューを作りましたが、書き出す時にどの拡張子を選んだら良いか迷ってしまいました。

それぞれ画像に適した拡張子があるので適切に選ぶことが大切です。
今回は作った画像を書き出す時の拡張子の選び方について見ていきましょう。
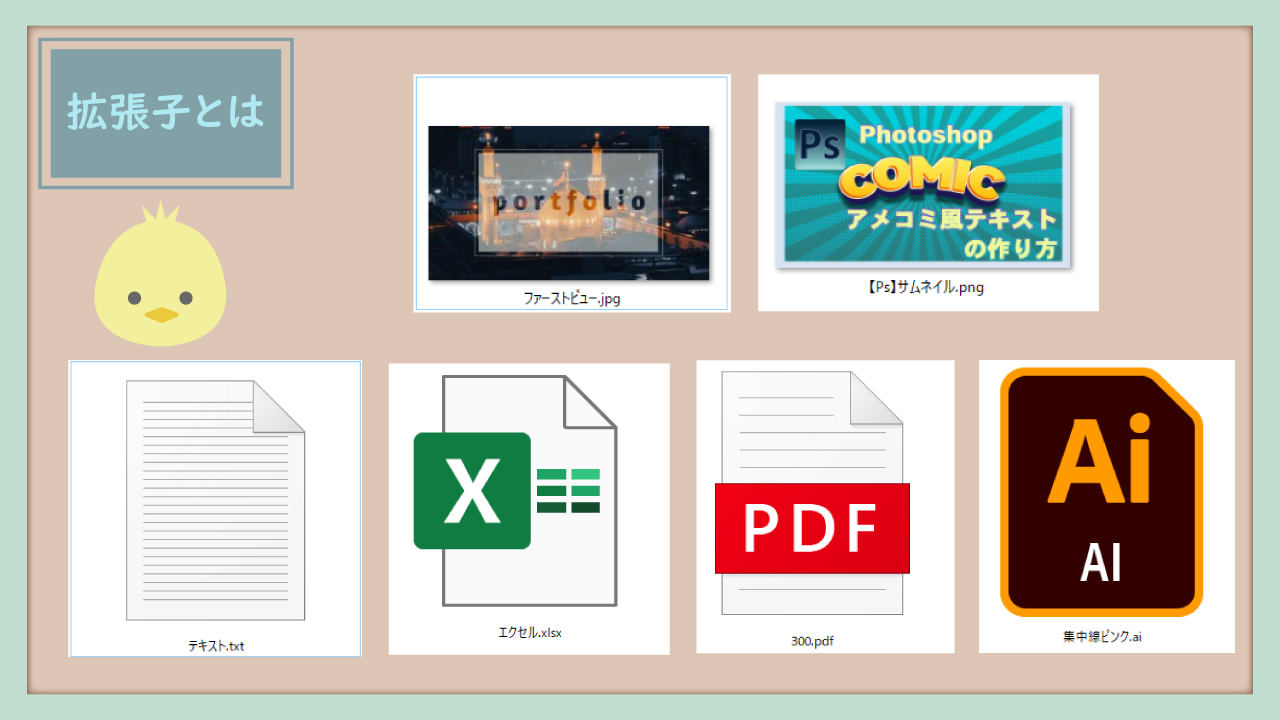
拡張子とは

それぞれのファイルにある文字には「.(ドット)」がありその後ろにアルファベットがあります。
このアルファベットが拡張子でファイルの種類を区別するためにあります。
画像の拡張子の例
デザインでよく使う拡張子について見ていきましょう。
| 形式 | 拡張子 | 色 | 透過 | 圧縮 | 特徴 |
| JPG、JPEG | .jpg | 1678万色 | 透過なし | 非可逆圧縮 | Web用の画像 ビットマップ 写真などを高画質に画像容量を少なく保存が可能。色の少ないイラストなどは容量がおおきくなってしまう。 |
| PNG-8 | .png | 256 | 透過あり | 可逆圧縮 | ロゴやイラストなどをきれいに保存出来る。 |
| PNG-24 | .png | 1678万色 | 透過あり | 可逆圧縮 | きれいだが容量が特に大きい。 |
| GIF | .gif | 256 | 透過あり | 可逆圧縮 | png-8と似ている。アニメ可。軽量 |
PNG
pngにはpng-8とpng-24があります。
png-8はgifと似ていて256色、可逆圧縮で透過機能があります。
png-24はjpegと似ていて色が1678万色、可逆圧縮で透過機能があります。
さらに透明、不透明、半透明と透過状態も細かく選択できます。
透過させたい場合、色数の少ない簡単なロゴやイラストなどは「PNG-8」、
グラデーションなど色数の多いものは『PNG-24』で保存するのが良いでしょう。
JPEG
jpegの特徴は色数の多さです。1678万色あり『png-8』とは比べ物になりません。
写真のように多くの色をきれいに見せたい時は『jpeg』で保存したほうが随分と容量を少なくすることができます。
写真など複雑で高画質な画像は「jpeg」で保存するのが良いでしょう。
jpegは非可逆圧縮のため保存を繰り返せば繰り返すほど画質が落ちます。
またjpegは透過できはいという特徴もあります。
背景を透過させたい場合は容量が大きくなっても『png』を選択することになります。
その他の形式
| HEIF | .heic | 約10億6433万色 | 透過あり | 可逆圧縮 | iphone11以降で使われている画像形式。 より軽量化したjpg. |
| APNG | .apng | 1678万色 | 透過あり | 可逆圧縮 | アニメーションするpng LINEスタンプにも使われている。 |
| WEBP | .webp | 1678万色 | 透過あり | 非可逆圧縮 | 軽量 |
| AVIF | .avif | ディスプレイの輝度、カラービット深度、および色域 | 透過あり | 可逆圧縮、非可逆圧縮を選択できる | gifより高画質で小さいサイズでアニメーションできる |
Webp
「Webp」はGoogleが開発した画像形式で圧縮率が高いのが特徴です。
透過、アニメーションにも対応していてきれいな画像を容量を小さく保存できます。
画像が多く使われているサイトなどは表示スピードも上がるため「WebP」は次世代のフォーマットとして注目されています。
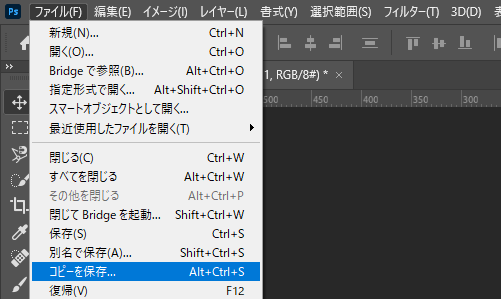
PhotoshopでのWebpへの書き出し
では早速注目の拡張子「webp」に書き出してみましょう。
「ファイル」から「コピーを保存」
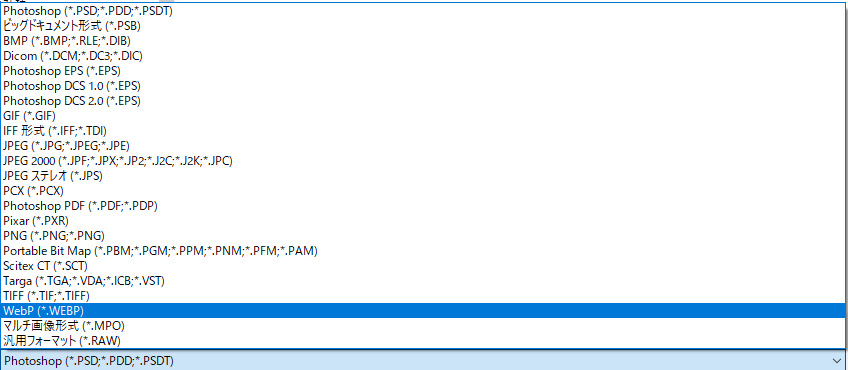
「webp」を選択する。


これで画像容量を抑えて保存できます。
まとめ
Photoshopで画像を保存する時は
ロゴや簡単なイラストなら「PNG」
透過させたい場合も「PNG」
写真は「JPEG」
で保存するようにしましょう。
そして今後使用が増えていく「Webp」にもぜひ書き出してみてください。
Photoshop記事一覧













