【Illustrator】Illustratorでロゴを作ろう1


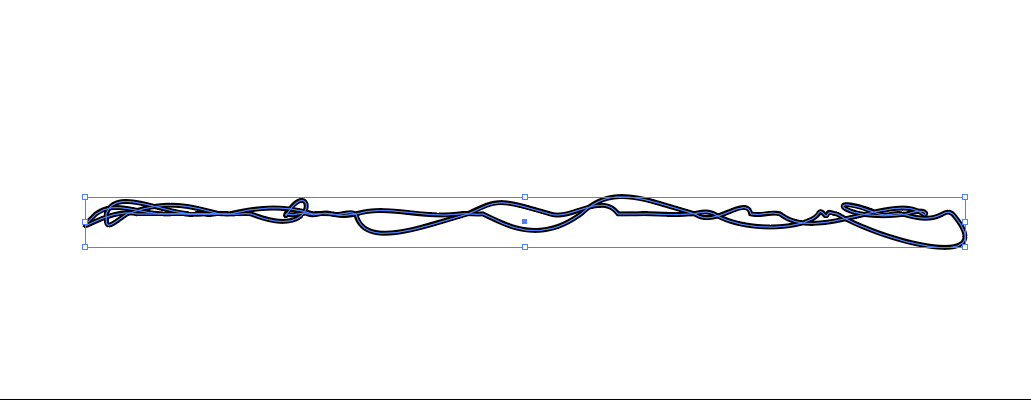
今回はこんな線が集まって出来たようなテキストを使ったロゴを作ってみたいと思います。
ロゴの大きさを決める
どのような大きさでも良いと思いますが、ワードプレスではサイトロゴに「200Px ✖ 100Px」が推奨されていますのでその大きさで作ろうと思います。
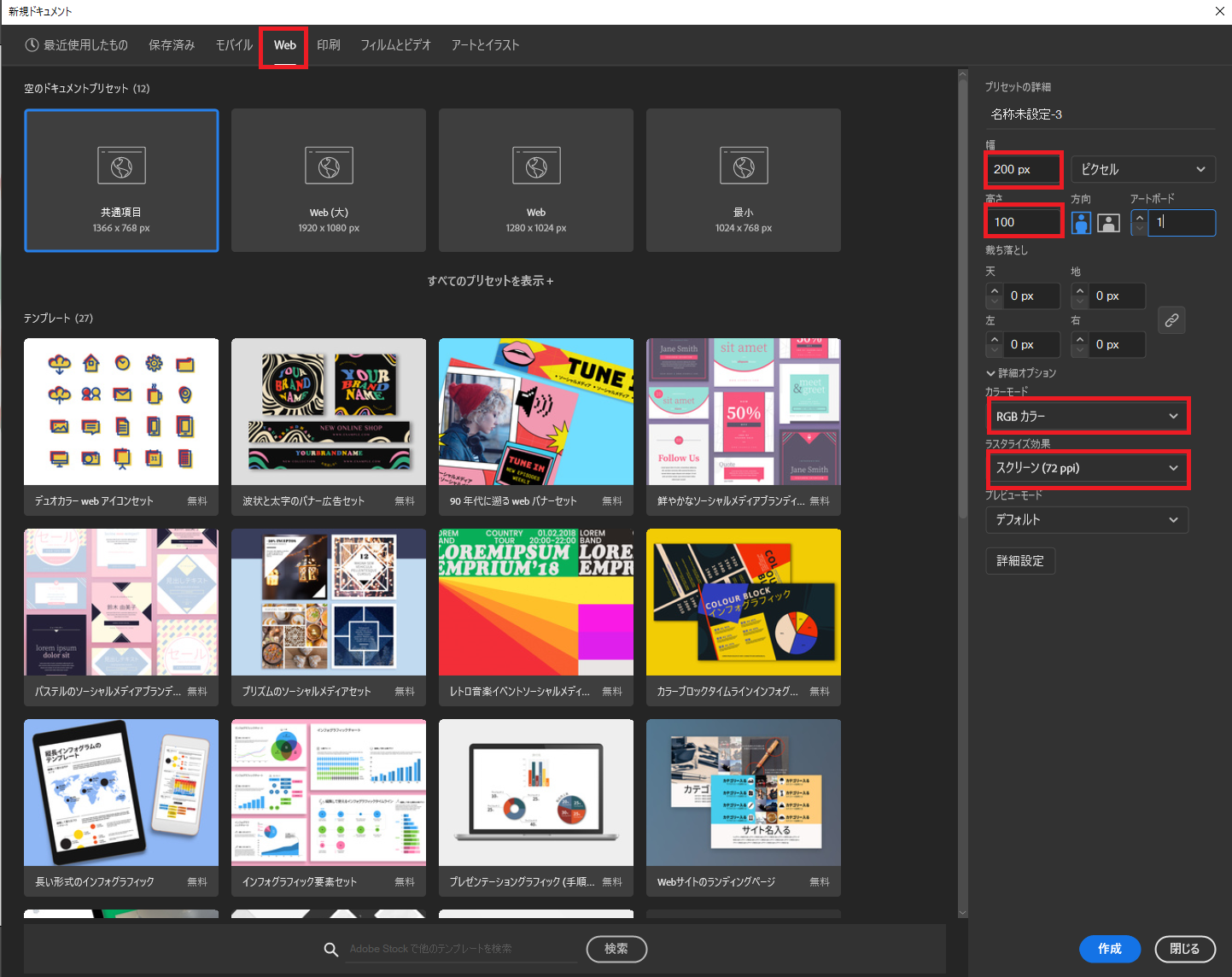
Illustratorを開いて新規作成からWebを選択し,
幅200px,高さ100px,カラーモード「RGBカラー」で作成します。

ブラシを作る
まずブラシを作っていきます。
楕円を作る
最初に楕円を作ります。
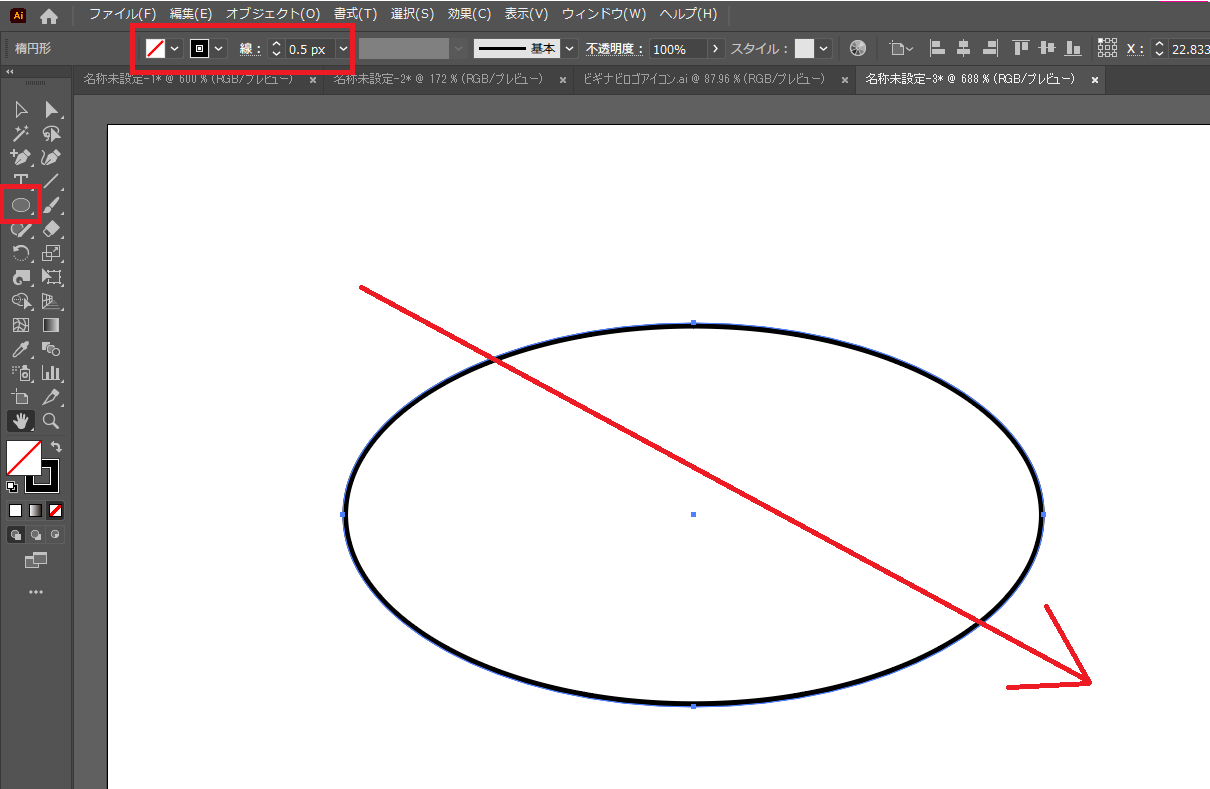
長方形ツールを長押しして出てくる楕円形ツールを選択したらアートボードの上を図のようにドラッグします。
塗りは無し、線は黒。
線の太さはあまり太くないほうが良いでしょう。今回は0.5pxにしました。

うねりツールで楕円を歪めます
うねるツールを出してうねりツールをダブルクリックします。

うねりツールオプションで幅と高さを25pxにします。
楕円の上で1回クリックすると楕円がうねるので、何回かクリックしてこのくらいにうねらせます。

こんな感じになったら選択ツールに持ち替えてうねった円を選択します。
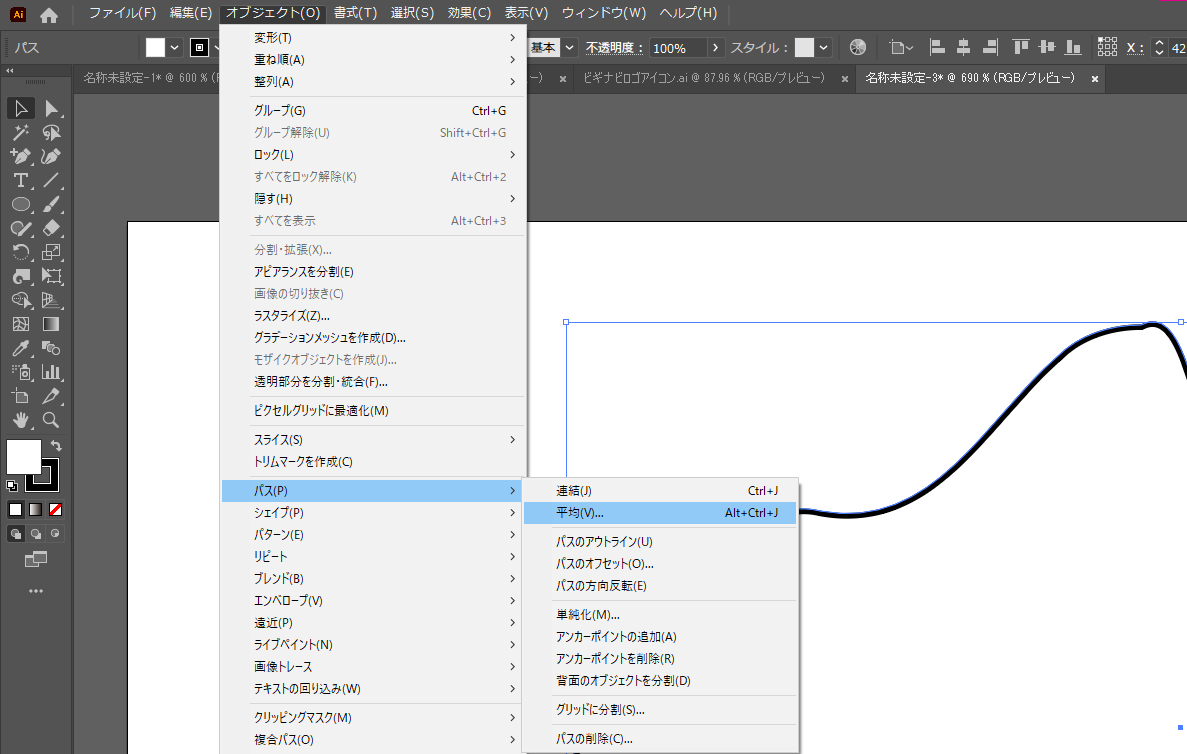
「オブジェクト」→「パス」→「平均」と選択します。
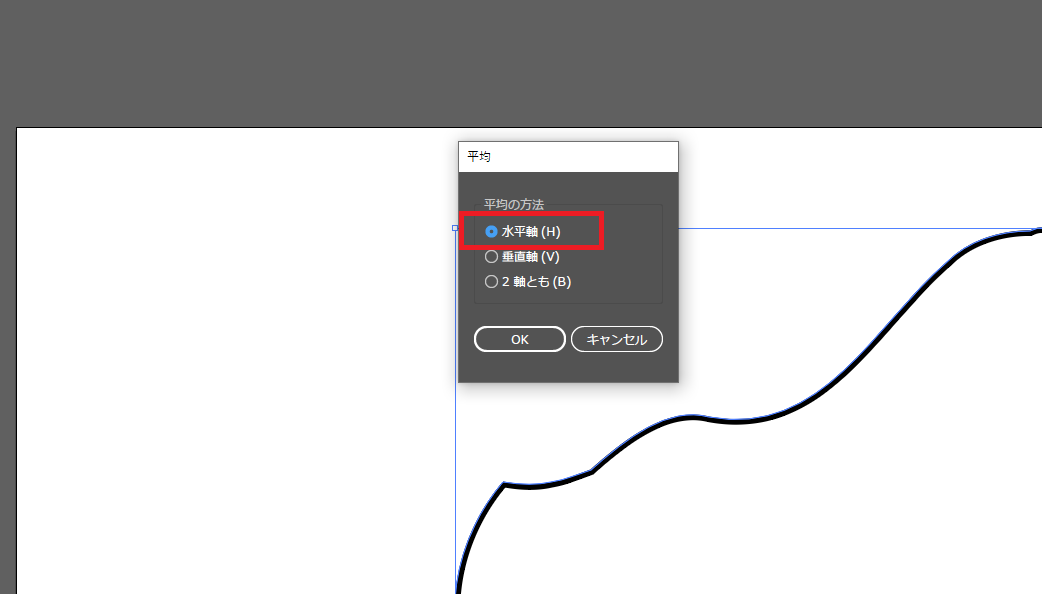
ダイアログが出るので水平を選択してOKします。


ブラシに登録
このようなオブジェクトが出来ました。

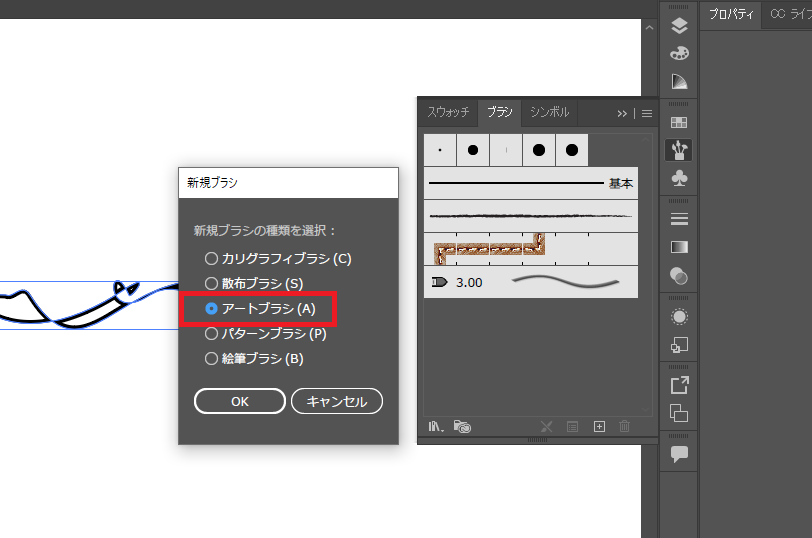
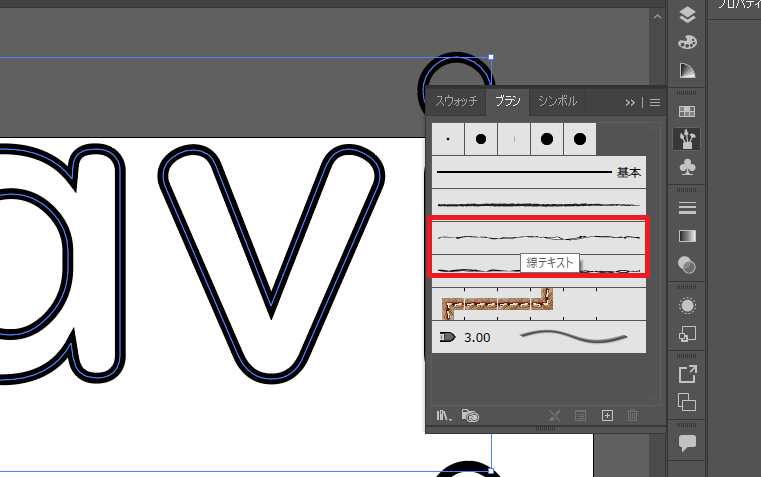
ウインドウからブラシを選択して「ブラシパネル」を出します。

オブジェクトを選択した状態で「新規ブラシ」をクリックします。
このように「新規ブラシ」パネルが出ますので「アートブラシ」を選択します。

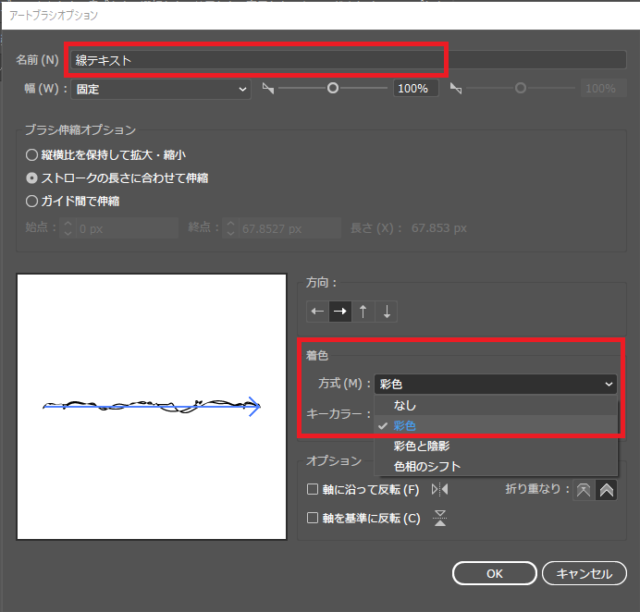
アートブラシオプションが出ますので、分かりやすい名前をつけます。
今回は「線テキスト」にしました。
そして「着色方式」を「彩色」にします。
「彩色」を選ばないと後で色が変えられないので必ず「彩色」にしましょう。
OKでブラシを登録します。

次にもう1つ楕円を描いて同じようにブラシをもう1つ作りましょう。
先ほどと少し違う感じに作ると動きのある面白いテキストになるので「線テキスト2」などの名前にしてブラシの登録をしてみましょう。
ブラシが2つ登録出来ました。
テキストを入力します
ロゴとなるテキストを入力します。
丸みのあるフォントが良いかなと思います。選ぶフォントと文字数によっても違いますが今回は文字の大きさ41Pxにしました。
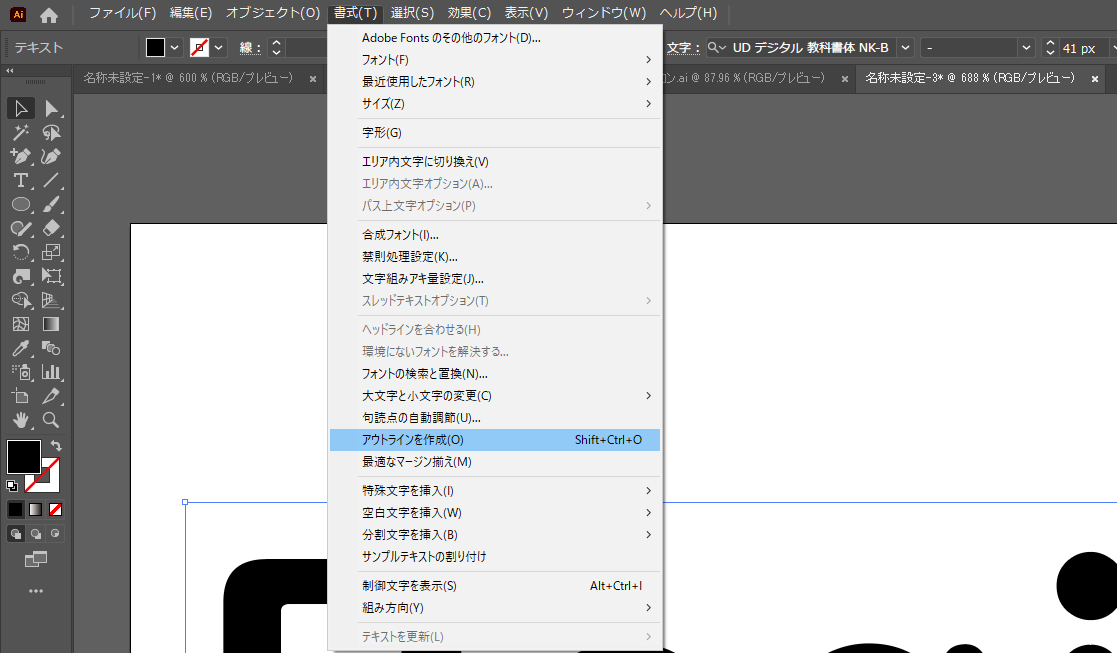
入力ができたらテキストを選択して「書式」から「アウトラインを作成」

そのまま塗りと線を入れ替えて「塗なし」「線は黒」にします。
次に右クリックしてグループを解除しておきます。
全体を選択したままの状態で「Ctrl+C」、「Ctrl+V」でコピーします。

コピーした方を選択した状態で先程作ったブラシ「線テキスト」をクリックします。

ブラシが適用されました。
色を好きな色に変えます。
コピー元のテキストを選択して今度は「線テキスト2」のブラシを適用してみましょう。

3つくらい作って色を変えて重ねてみました。
線の太さをそれぞれ変えたりしても面白い感じに出来上がります。
簡単にロゴが出来るので是非試してみてください。

ロゴを使ってラインスタンプを作る方法はこちら
同じカテゴリの記事一覧へ戻る














