【Illustrator】グラデーションメシュツールの使い方

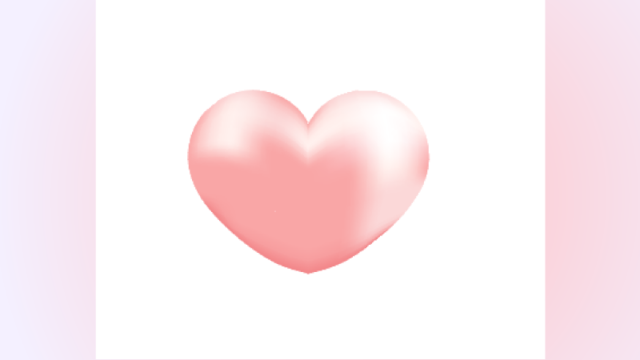
今回はグラデーションメシュツールを使ってこのようなハートを作ります。

ぷくっと可愛いですね。
グラデーションツールでは塗りにくい複雑な形もグラデーションメッシュツールでグラデーションを描くことができます。
新規作成から
今回はYouTubeサムネイル用に横、1280ピクセル
高さ720ピクセルでカンバスを作成します。
カラーをスウォッチに登録
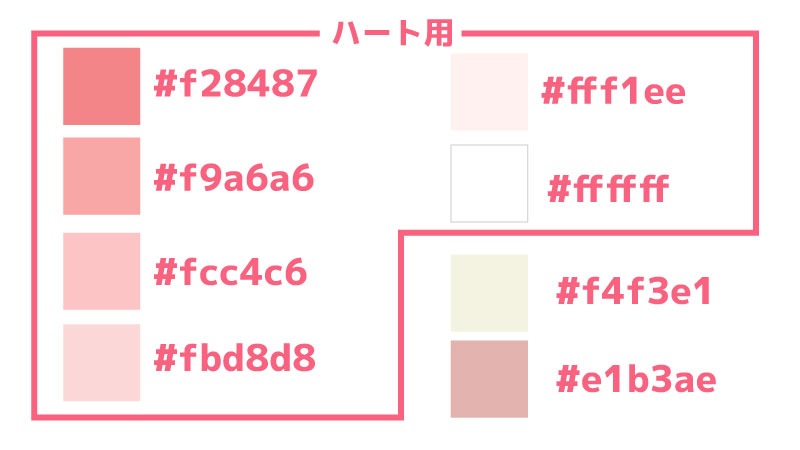
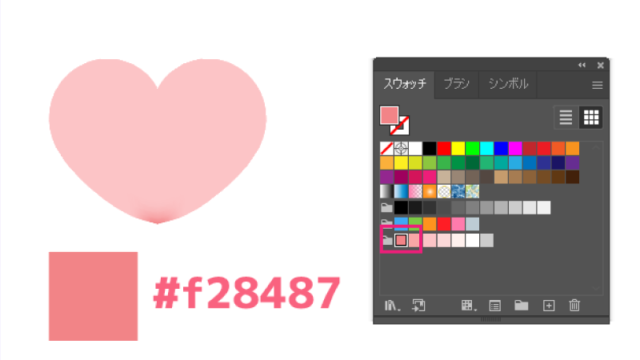
今回使用するカラーはこちらです。
グラデーションメッシュツールを使う時あらかじめスウォッチにカラーを登録しておくと便利なので、まずはカラーを登録しましょう。
Aiファイル(カラーサンプル)をダウンロードできます。
よろしければお使いください。(開くと全画面で隠れていますが、アートボードの左側にあります。)

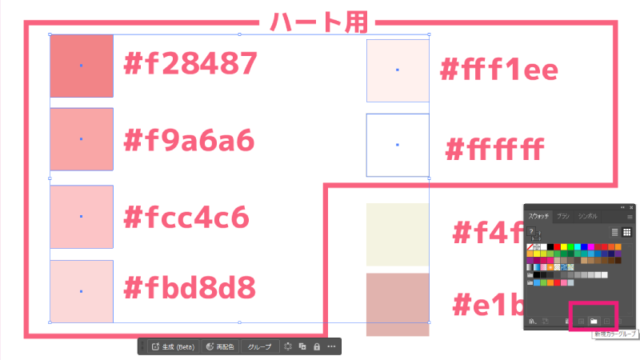
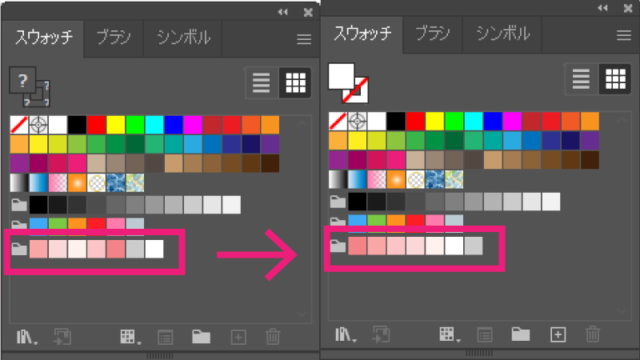
shiftキーを押しながらハート用のカラーを全て選択します。

スウォッチパネルの【新規カラーグループ】をクリックします。

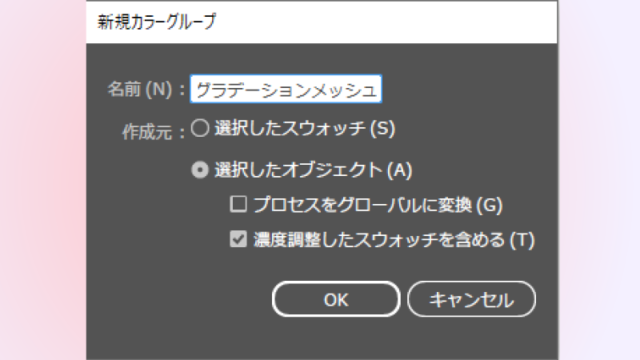
わかりやすい名前を付けます。
今回はグラデーションメッシュにしました。
するとこのようにスウォッチに登録することができました。

順序がちょと違うのでわかりやすく並べ替えました。
カラーの準備ができました。
ハートを描く

幅50、高さ50の長方形を描きます。
塗りはなし
線はこの段階では何色でも良いですがグレーにしました。
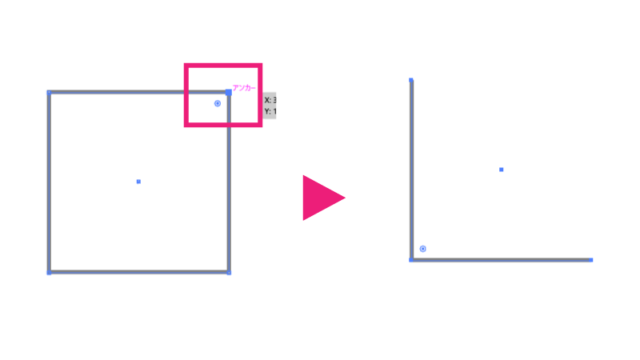
ダイレクト選択ツールで長方形の右上のアンカーポイントをクリックします。

Deleteキーで削除します。

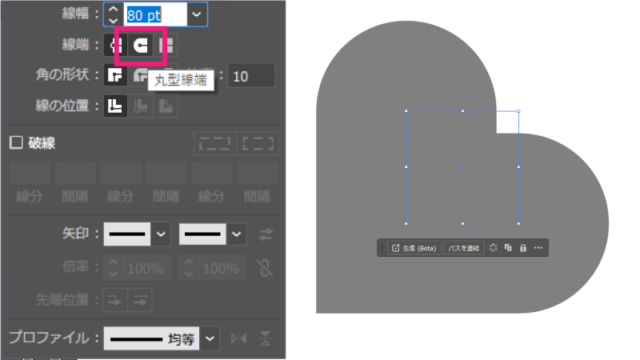
次に線の先端を丸形にして線幅を80にします。
shiftキーを押しながら角度を変えます。
上向きのハートになりました。
効果をかける
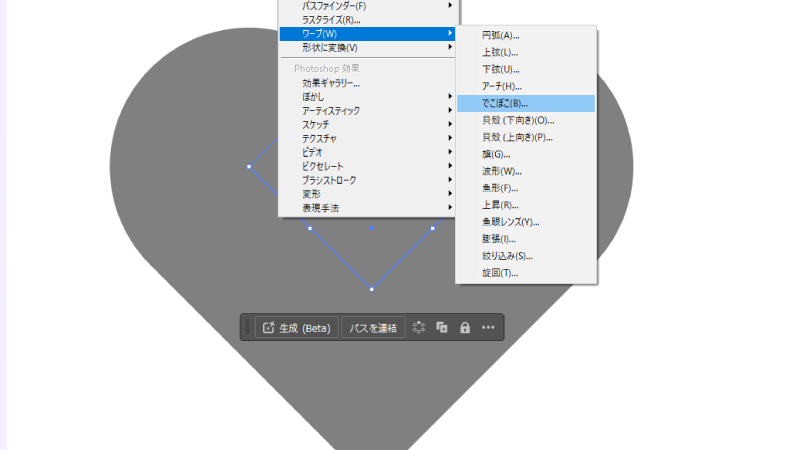
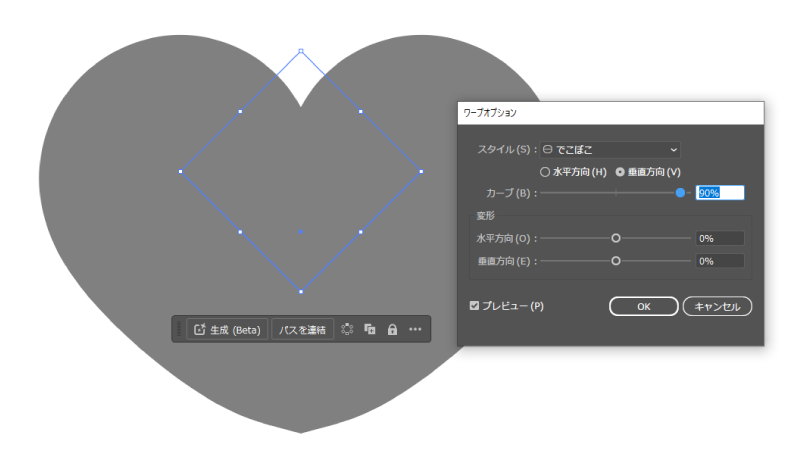
上向きのハートにしたら、【効果】から【ワープ】、【でこぼこ】を選択します。

垂直方向
カーブを90%にします。

丸みのあるハートになりました。

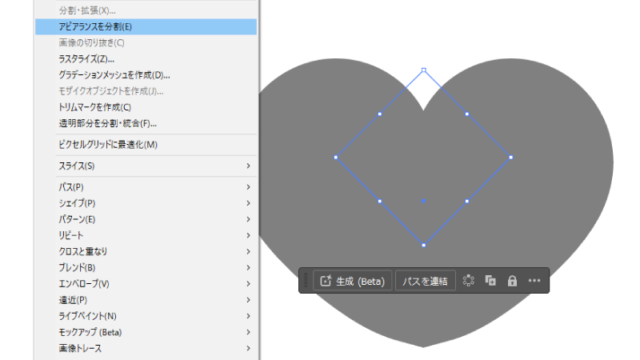
オブジェクトから【アピアランスを分割】

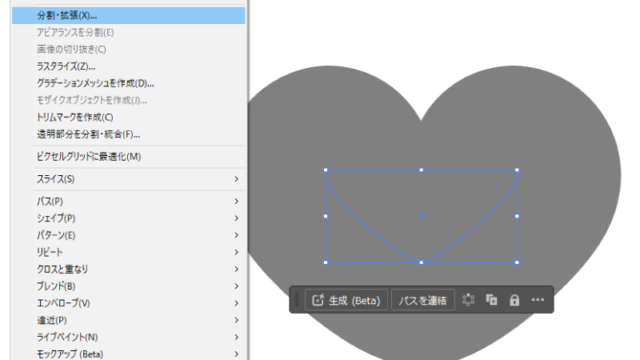
さらにオブジェクトから【分割・拡張】

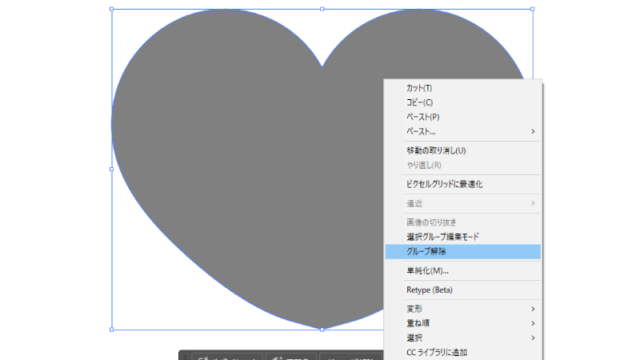
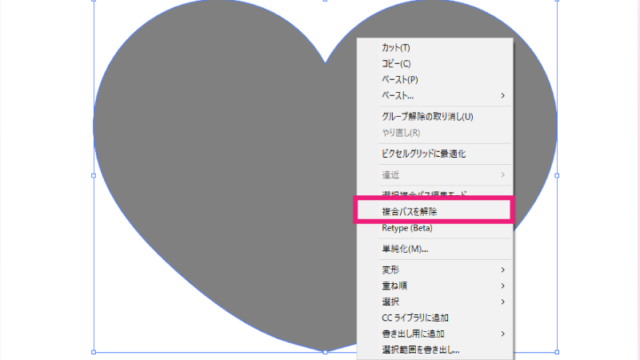
右クリックでグループを解除します

更に右クリックで複合パスを解除
ここでハートをコピーしておきます。
(必ず複合パスを解除まで行っておいてください。)
グラデーションメッシュ
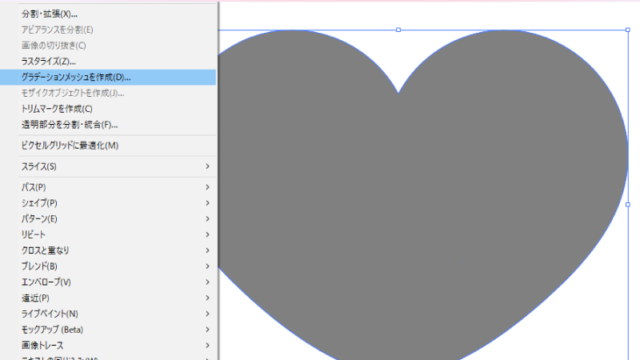
グラデーションメッシュをかけていきます。

オブジェクトからグラデーションメッシュを作成

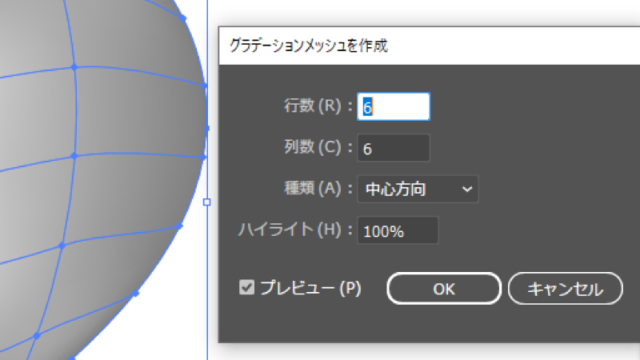
行数:6
列数:6
中心方向

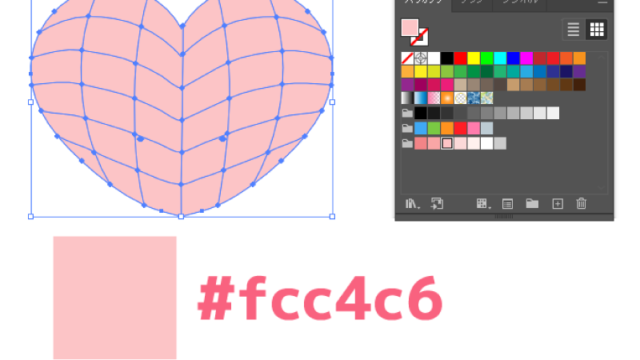
最初にハート全体を『#fcc4c6』にします。

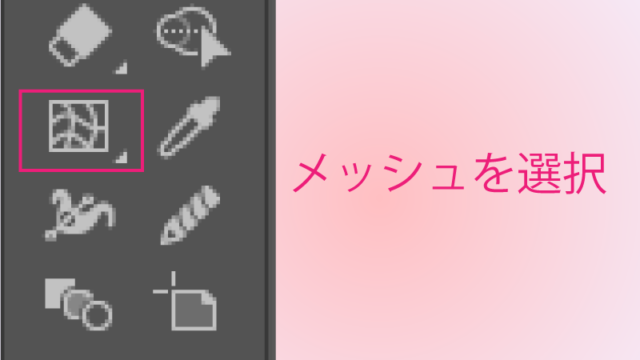
①メッシュツールを選択します。

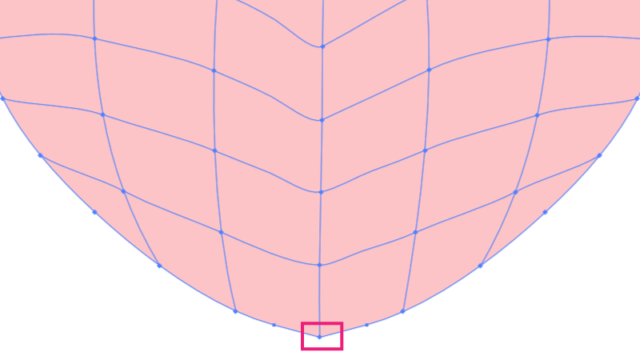
②ハートのアンカーポイントをクリックします。

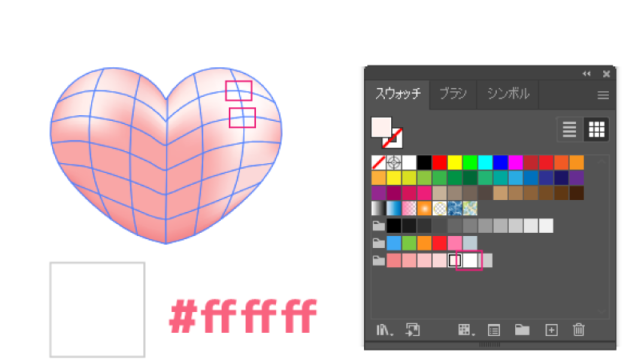
スウォッチの登録したカラー
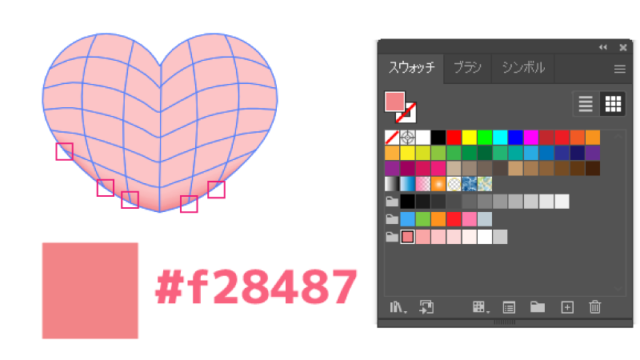
『#f28487』をクリックして選択します。
するとこのようにクリックしたアンカーポイントのあたりにカラーがつきます。

このアンカーポイントもクリックしてスウォッチから同じ色をつけていきましょう。
shiftキーを押しながら複数のアンカーポイントを選択できますが、今回は1つずつ色をつけていきましょう。
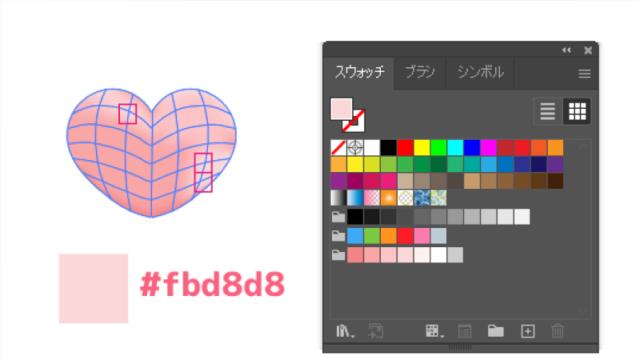
次に下のアンカーポイントにカラーを付けていきましょう

①メッシュツールでアンカーポイントをクリックします。
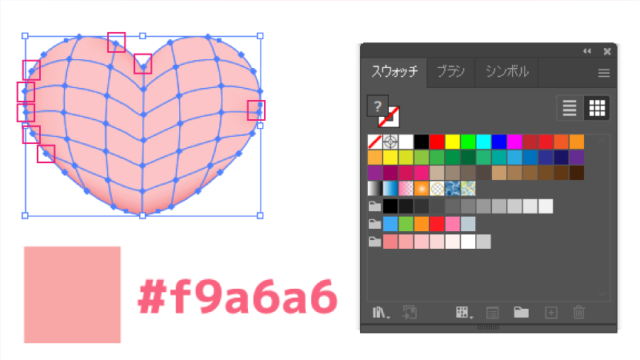
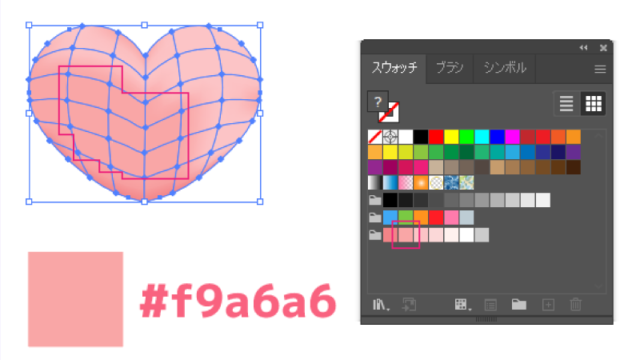
②スウォッチの『#f9a6a6』をクリックしてカラーをつけます

続けてここのアンカーポイントも同じカラーで塗ります。
4番めのピンク
3番めのピンクは最初に全体に塗ったピンクです。
次は4番目のピンクを塗ります。

『#fba8d8』はこのあたりにおいていきましょう
5番目のピンク

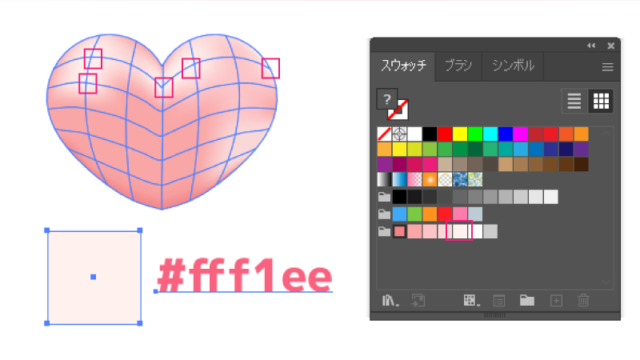
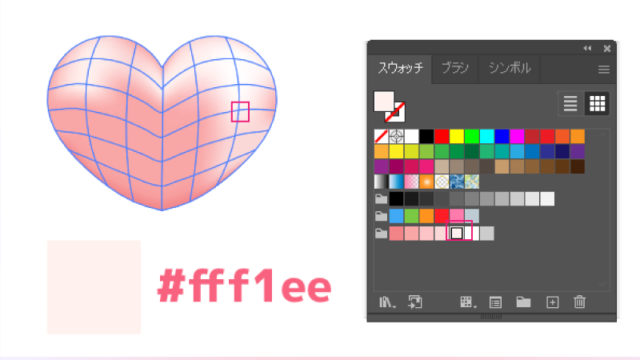
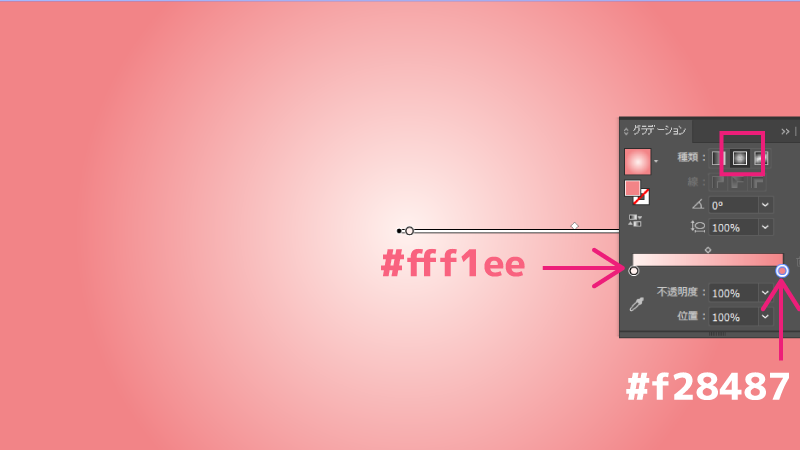
『#fff1ee』はこのあたりに塗ります。
白

『#ffffff』は光が当たりそうなところにおきます。

全体を見て『#fff1ee』をここに追加しました。

このように仕上がりました
装飾
装飾をしていきましょう
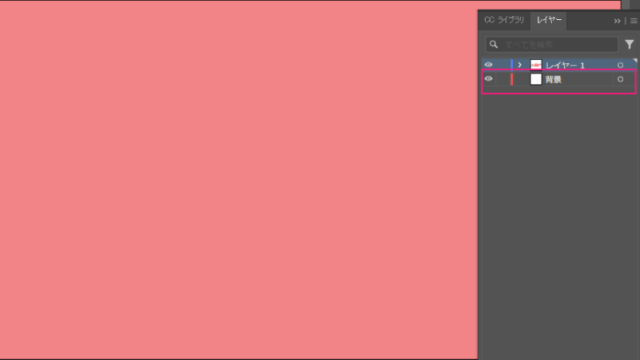
レイヤーを1つ追加して名前を背景にしましょう
背景レイヤーはハートの下に来るようにします。

カンバスと同じサイズの長方形を描きます。

グラデーションツールを選択して、長方形をクリックします。
グラデーションパネルが出ますので(出ない方はグラデーションツールをダブルクリック)種類を円形グラデーションにして、カラーはこのように設定します。

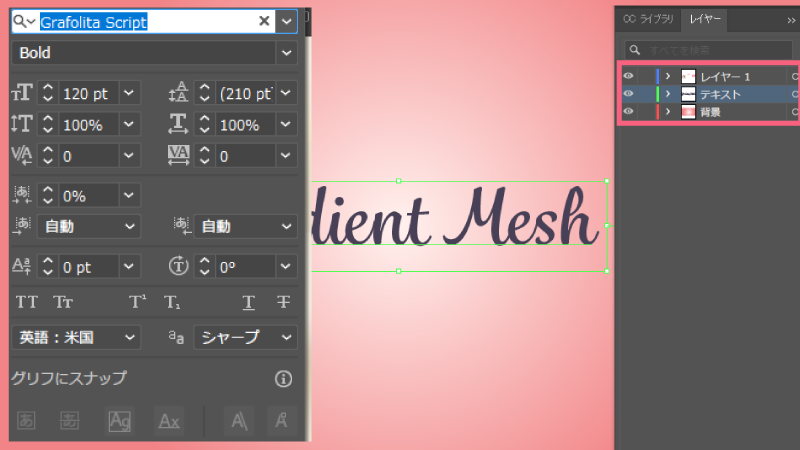
レイヤーを1つ追加します。
背景レイヤーの上にくるようにドラッグします。
名前をテキストに変更します。
お好きな文字を入力します。
今回はこのようにしました

背景レイヤーに戻ります
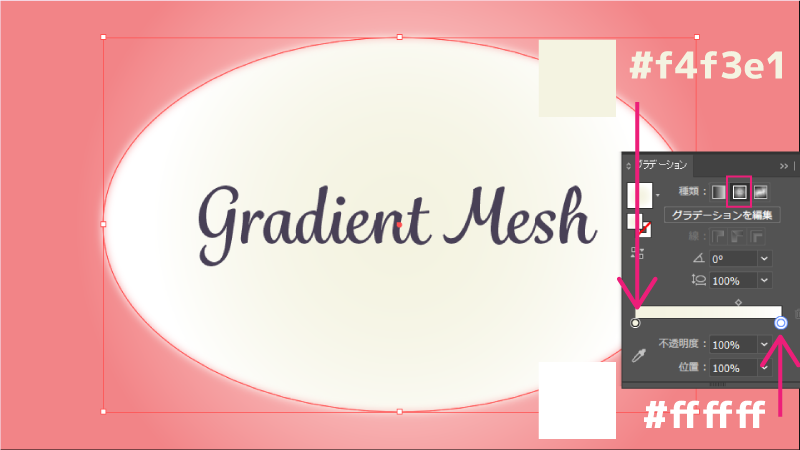
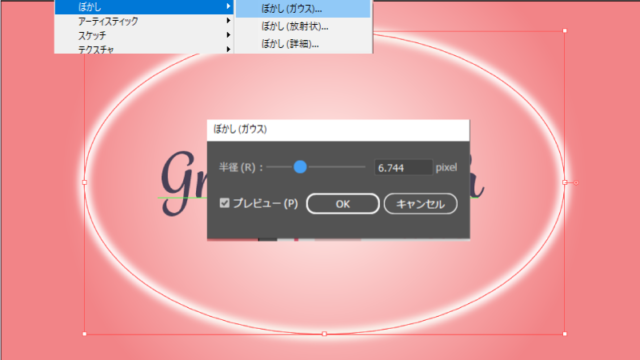
次に楕円形を描きます



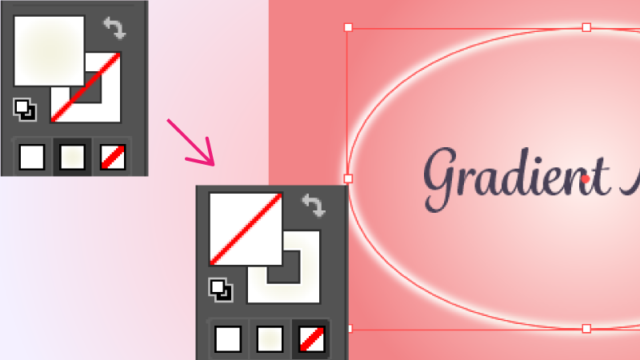
塗りと線を入れ替えます。
効果をかけていきます

効果から【ぼかし】、【ぼかし(ガウス)】
小さい白いハート
ハートのレイヤーに戻ります
先ほどコピーしていたハートをコピーします。
スポイトツールをダブルクリックします
スポイトツールオプションが現れます。
スポイトの抽出、スポイトの適用の両方のアピアランスにチェックを入れます。

①コピーしたハートを選択します。
②スポイトツールを持ちます。
③楕円形をクリックします。
ハートの線がグラデーションになります。
④塗りと線を入れ替えます。
⑤大きさを小さくします。
ハートを複製して飾る
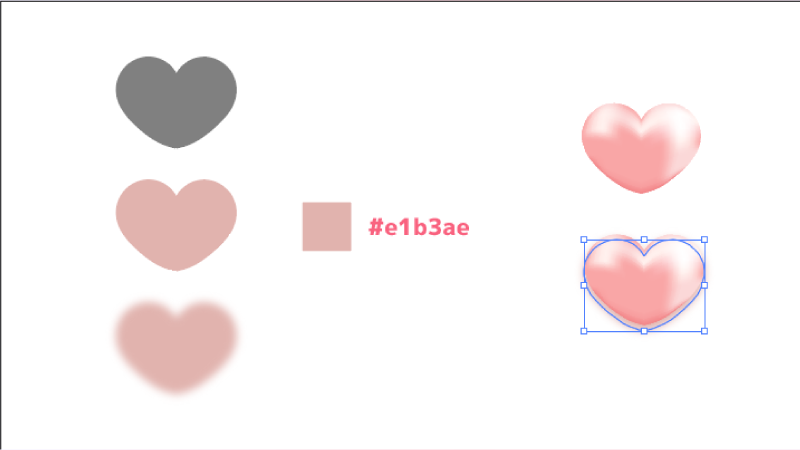
もう一つコピーしておいたハートをコピーします。

塗りを【#e1b3ae】にします

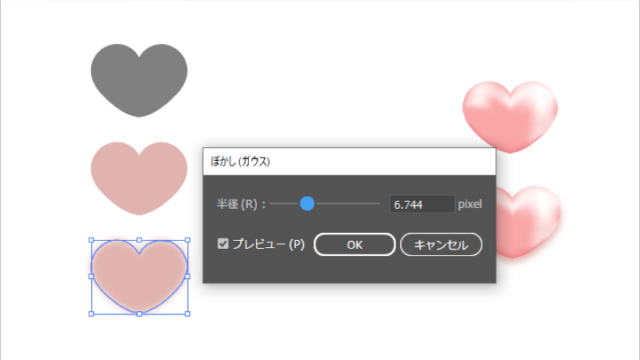
効果からぼかし、ぼかしガウスを適用します。
半径:6.7くらい

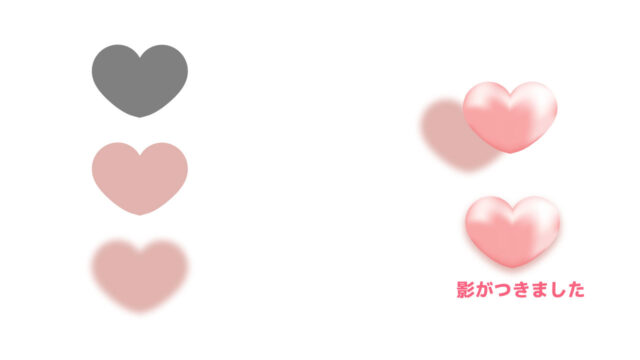
グラデーションメッシュで出来上がったハートの背面に配置します。
少し下にずらして配置すると影のようになります。
ハートをコピーして大きさを変えて配置してみましょう
完成

同じカテゴリの記事一覧へ戻る