【Photoshop】クリッピングマスクの使い方と注意点

クリッピングマスクについて
クリッピングマスクは上のレイヤーにマスクを適用する機能です。
下のレイヤーで画像をくり抜いたように見せることができます。
実際にはくり抜いていない(マスクされている)ので画像の変更や修正などが簡単にできます。
クリッピングマスク使い方
効果を他のレイヤーに与えたくない
トーンカーブなどで色調補正をする時、すぐ下のレイヤーだけに効果を与えたい時、クリッピングマスクはとても便利です。

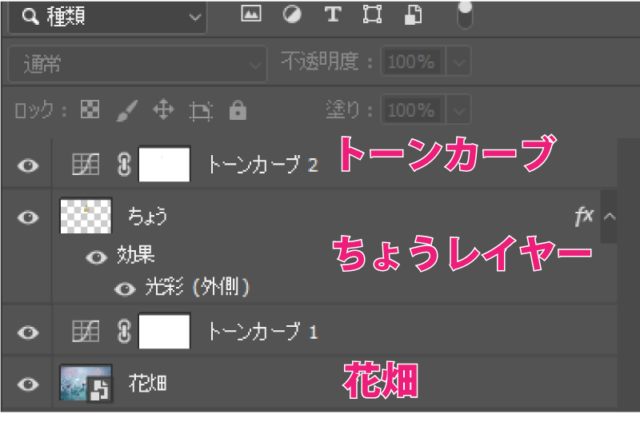
(トーンカーブで暗くした)花畑の画像に

蝶の画像をのせました
蝶を光らせたいので、トーンカーブ2で蝶を明るくしました。

ところがこのように花畑も明るくなってしまいます。

今、レイヤーはこんな感じ

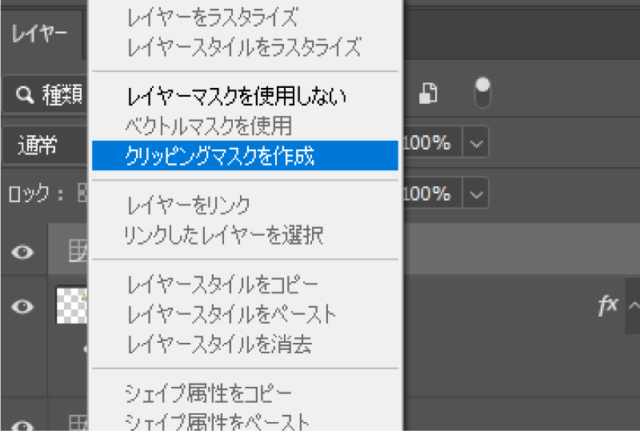
そこでトーンカーブ2レイヤーを選択して右クリック
クリッピングマスクを作成

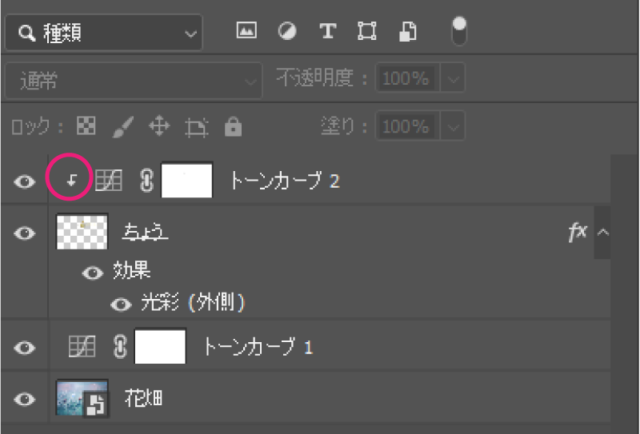
このように蝶だけ明るくすることができました。

トーンカーブ2レイヤーをみると下向き矢印がついています。
クリッピングマスクが下のレイヤーだけにかかっています。
テキストを画像でくり抜く
次にクリッピングマスクを使って下レイヤーのシェイプで上レイヤーの画像をくり抜いてみましょう。

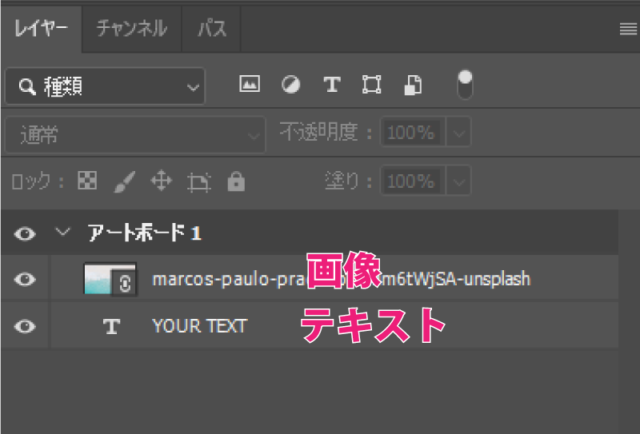
このようにテキストを入力しました。

画像を配置します。

このようにテキストレイヤーの上に画像を重ねます。
UnsplashのMarcos Paulo Pradoが撮影した写真
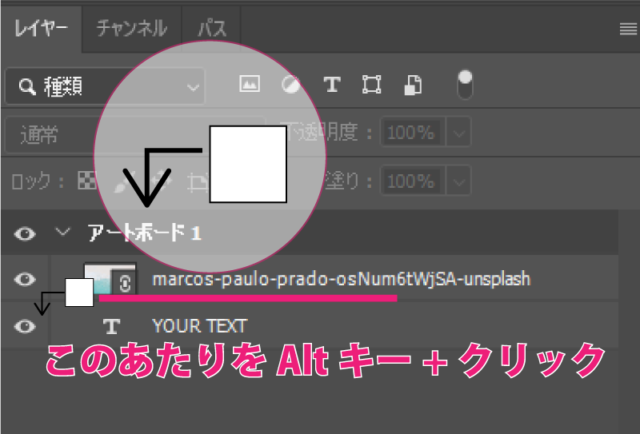
画像レイヤーとテキストレイヤーの間を『Altキー』を押しながらカーソルを合わせます。

下向き矢印が出たらクリック

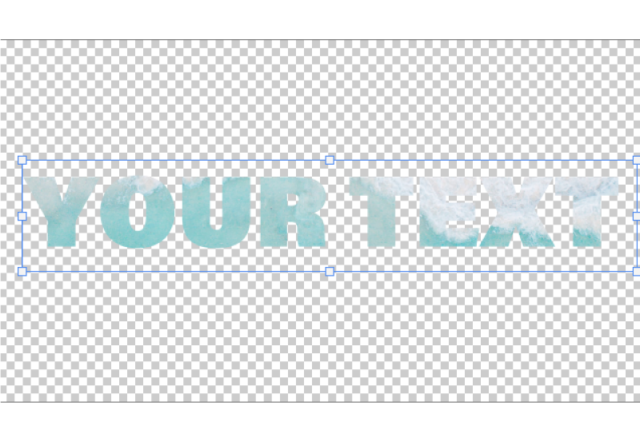
このように下のテキストで画像をくり抜くことができました。
中の画像の位置を調節したいときはレイヤーを選択して画像を動かすことができます。
テキストの位置を調節したいときはテキストレイヤーを選択して『Ctrl+T』

バウンディングボックスが出ますのでテキストのサイズや位置を変更することができます。
レイヤーを右クリック、Altキーを押しながらクリックの他にもクリッピングマスクを適用する方法があります。
クリッピングマスク解除の仕方

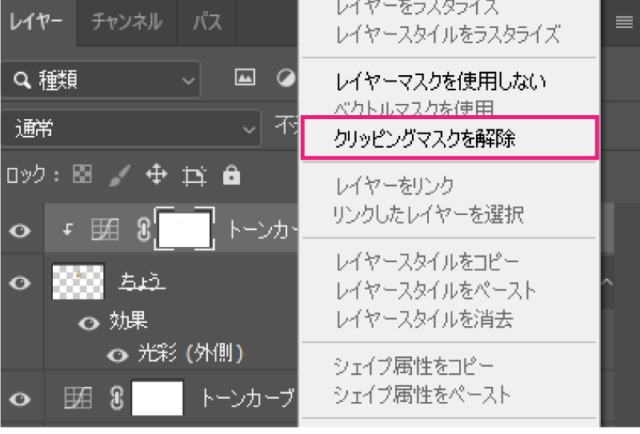
レイヤーを選択して右クリック
クリッピングマスクを解除します。
クリッピングマスク解除の仕方はかけ方とほぼ同じです。
クリッピングマスクの注意点
グループ化したレイヤーはクリッピングマスクをかけることができない

例えば先ほどの画像に『色相・彩度』で色調を変更して

グループ化しました。
レイヤーが増えるとゴチャ付くのでよくやりますよね。
グループ化した状態で先ほどのようにレイヤーを右クリックすると『クリッピングマスク』を選択することはできません。

『レイヤー』タブからでもグレーアウトしています。
移動させるときは一緒に移動

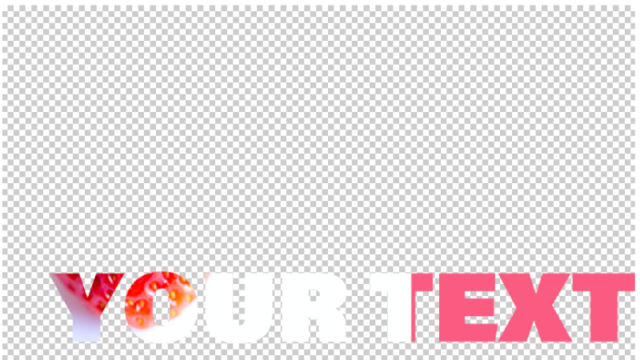
このように仕上げてみました。

テキストを移動するとこのように崩れてしまいました。
そのようなときは

『shiftーキー』で2つのレイヤーを選択して右クリック『レイヤーをリンク』すると一緒に移動することができます。
Photoshop記事一覧














